C#のチェックボックスを作成するサンプルです。
Windowsフォームアプリケーションです。
| 確認環境 ・Visual Studio Community 2017 |
目次
チェックボックスを作成する
1.サンプルとしてグループを2つ作成し、チェックボックスがそれぞれで機能するようにします。
グループはなくても可能です。その場合は、ひとつのグループになります。
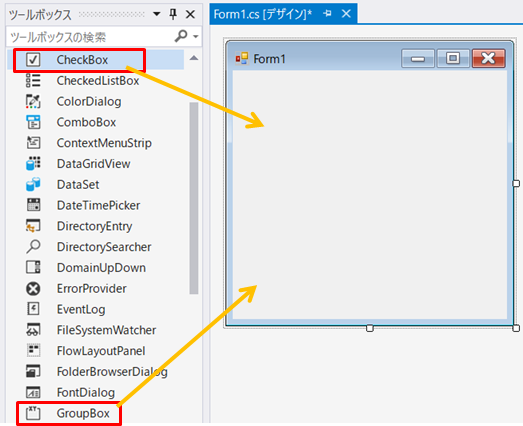
「ツールボックス」の「GroupBox」と「CheckBox」をフォームにドラッグアンドドロップします。

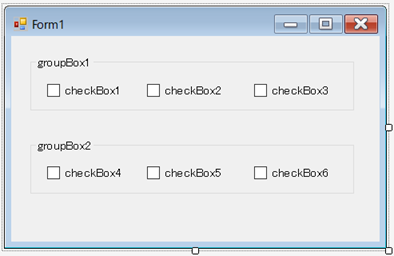
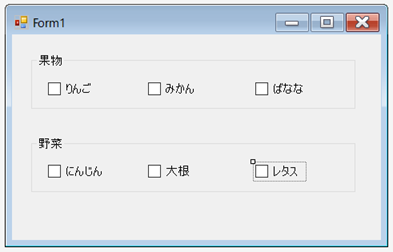
2.groupBoxとCheckBoxを以下のように配置しました。
groupBoxとCheckBoxはコピペで増やせます。

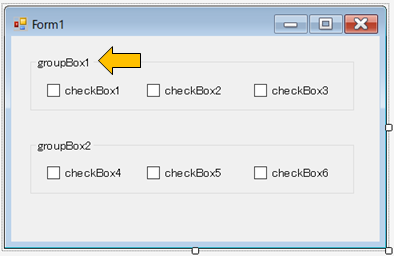
3.グループボックスとチェックボタンの名前を修正します。
名前の部分をクリックします。クリックした部品の情報がプロパティに表示されます。
※プロパティが表示されていない場合は、名前の部分を右クリックして「プロパティ」をクリックします。

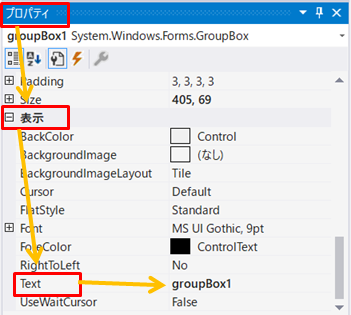
4.プロパティの「表示」の「Text」の欄に名前を入力します。
グループボックスとチェックボックスにそれぞれ名前をつけます。

5.サンプルのチェックボックスは以下のように名前をつけました。

チェックボックスの初期値を設定する
1.チェックボックスの初期値を設定します。
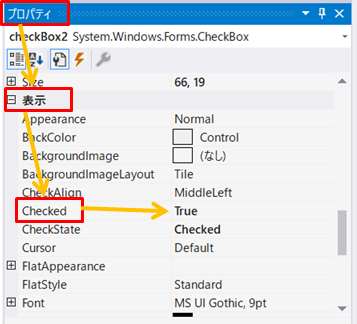
初期設定したい名前の部分をクリックします。クリックした部品の情報がプロパティに表示されます。
※プロパティが表示されていない場合は、名前の部分を右クリックして「プロパティ」をクリックします。

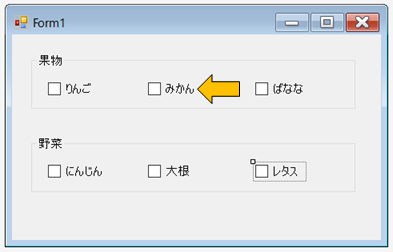
2.プロパティの「表示」の「Checked」の欄を「True」にします。

3.「リビルド」して「開始」を実行すると設定した箇所が選択された状態になります。
チェックボックスの値を取得する
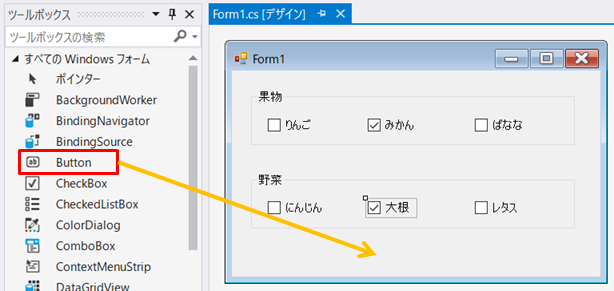
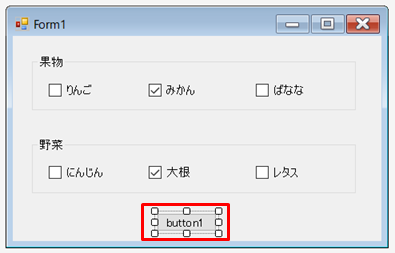
1.ラジオボタンの値を確認しやすくするためbutotnをフォームに追加します。

2.buttonをダブルクリックします。

3.ソースコードの画面が表示されます。
15-28行目にコードを追加しました。button1_Clickのブロックの中です。
15,22行目の2つのforeach文でgroupBox1とgroupBox2のそれぞれのグループボックスのラジオボタンを見ています。
チェックされているかどうかは、17,24行目で判定しています。
using System;
using System.Windows.Forms;
namespace WindowsFormsApp2
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
foreach (CheckBox ck1 in groupBox1.Controls)
{
if (ck1.Checked)
{
MessageBox.Show(ck1.Text + "が選択されました");
}
}
foreach (CheckBox ck2 in groupBox2.Controls)
{
if (ck2.Checked)
{
MessageBox.Show(ck2.Text + "が選択されました");
}
}
}
}
}
関連の記事
C# DataGridViewの作成のサンプル
C# コンボボックスの作成のサンプル(フォームアプリケーション)
C# ラジオボタンの作成のサンプル(フォームアプリケーション)
C# テキストボックスの作成のサンプル(フォームアプリケーション)
