ASP.NETとC#のMVC-Webアプリでhello worldを表示するサンプルです。
(確認環境:Microsoft Visual Studio Community 2019)
目次
| サンプル | プロジェクトを作成する / Web画面を確認 |
| MVCでhello worldを表示する | |
| 1.コントローラーを追加(MVCのC) / コードを確認 | |
| 2.ビューを追加(MVCのV) / Web画面を確認 | |
| 3.モデルを追加(MVCのM) / Web画面を確認 |
プロジェクトを作成する
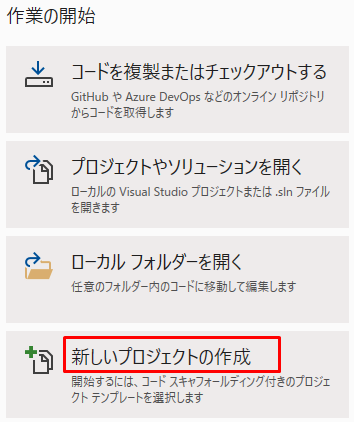
1.Visual Studioを起動し、「新しいプロジェクトの作成」をクリックします。

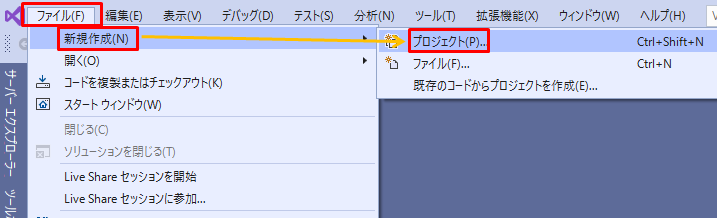
または、「ファイル」→「新規作成」→「プロジェクト」をクリックします。

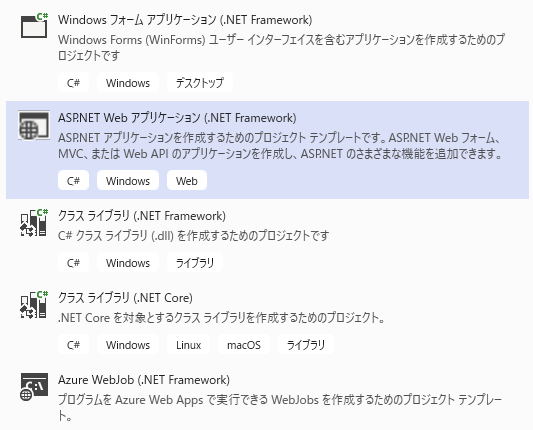
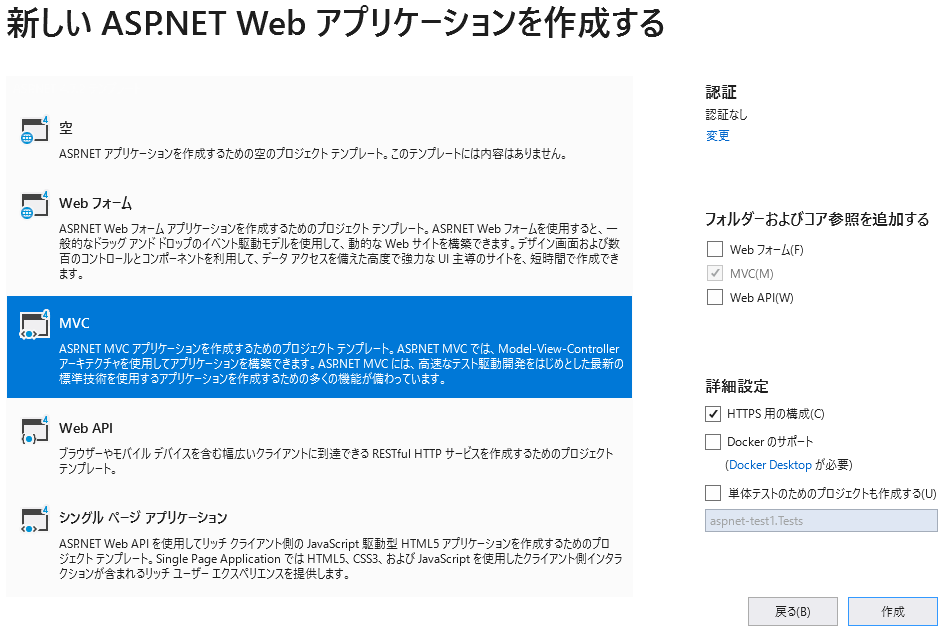
2.C#の記載がある「ASP.NET Webアプリケーション(.NET Framework)」を選択し「次へ」を押します。(検索欄にASP.NETと入力すると表示されます)

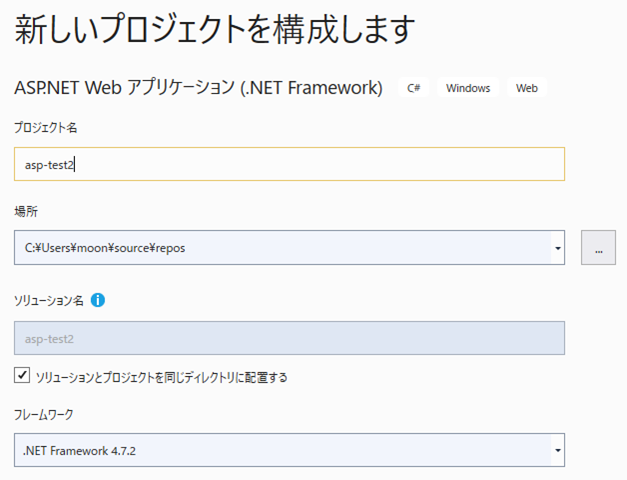
3.プロジェクト名を決めます。
プロジェクト名はasp-test2にしました。「作成」ボタンを押します。

4.「MVC」を選択して作成ボタンを押します。
※作成に時間がかかるようです。ボタンを早く押すとうまく行かない場合があります。

Web画面を確認
1.画面上部にある「IIS Express(Google Chrome)」をクリックします。
![]()
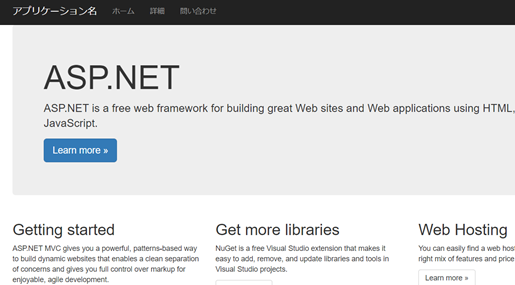
2.ブラウザに以下の画面が表示されれば成功です。

URLは、以下でした。ポート番号(44320)は環境によって変わります。
https://localhost:44320/
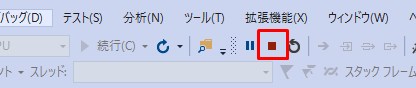
3.Web画面を停止するときは、赤い四角のボタンを押します。

MVCでhello worldを表示する
以下は、MVCの概要図です。
MとはModelのことでロジックを記述します。
Vとは、Viewのことで画面表示の役割です。
Cとは、Controllerのことで画面遷移などを管理します。
1.コントローラーを追加(MVCのC)
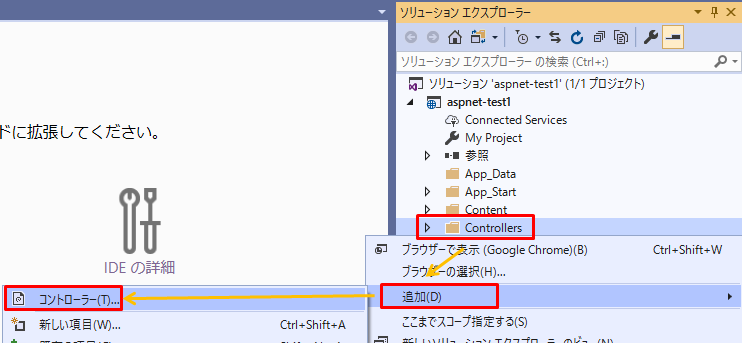
1.コントローラーを追加します。
ソリューションエクスプローラーの「Controllers」を右クリックして、「追加」→「コントローラー」をクリックします。

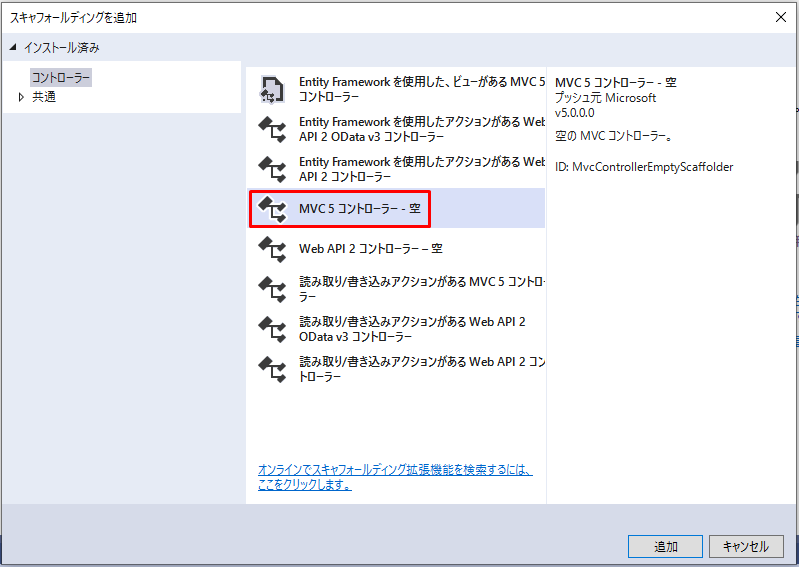
2.「MVC5 コントローラー 空」を選択して追加ボタンを押します。

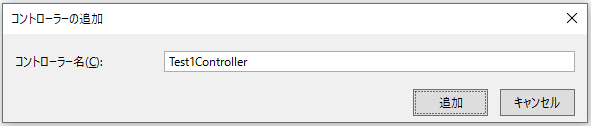
3.コントローラー名をつけます。
コントローラ名はTest1Controllerにしました。

コードを確認
コントローラを作成すると以下のコードが生成されます。
using System.Web.Mvc;
namespace asp_test2.Controllers
{
public class Test1Controller : Controller
{
// GET: Test1
public ActionResult Index()
{
return View();
}
}
}5行目のクラス名は、上記で名前をつけたコントローラー名(Test1Controller)になっています。
10行目の戻り値は、/Views/Test1(クラス名のControllerの前部分)/Index(メソッド名).cshtmlを返します。
2.ビューを追加(MVCのV)
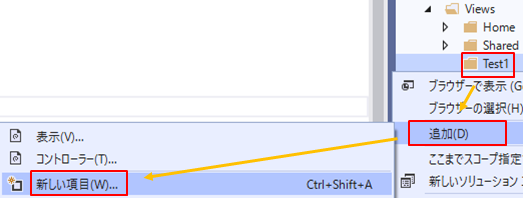
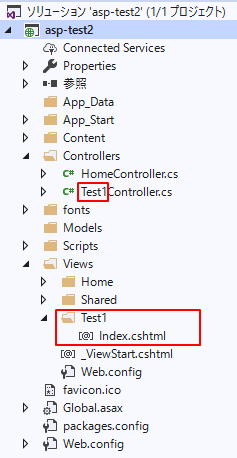
1.右にあるソリューションエクスプロラーのViewsフォルダの下のTest1フォルダを右クリックして「追加」→「新しい項目」をクリックします。

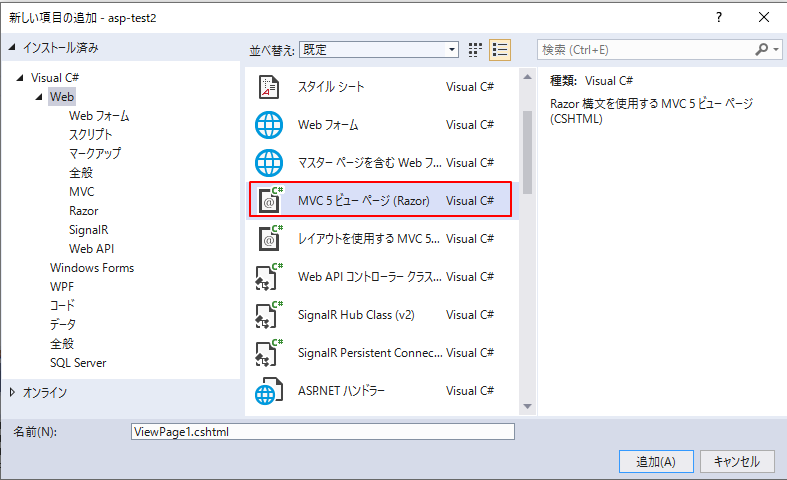
2.「MVC5 ビューページ(Razor)」を選択し「追加」ボタンを押します。
※ファイル名はIndex.cshtmlにします。

3.以下は、自動で生成されたビューです。12行目にHello Worldを追加しました。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title></title>
</head>
<body>
<div>
Hello World
</div>
</body>
</html>
1~3行目は、デフォルトのレイアウトは無し(nothing)という意味です。
Test1Controller.csのTest1(※)は、Views配下のTest1フォルダと連携しています。
ここが一致していないと動かないので注意してください。
(※)正確にはコードのクラス名。(ファイル名=Test1Controller.cs,クラス名=Test1Controller)

Web画面を確認
Web画面を確認します。
1.Index.cshtmlのコードの画面を開き※、画面上部にある「IIS Express(Google Chrome)」をクリックします。図の左端の選択肢は「Debug」を選択します。
![]()
※画面確認時に、cshtmlを開く理由
開始動作の設定が「現在のページ」になっているためです。
プロジェクトを右クリック→プロパティ→「Web」→「開始動作」で確認できます。
2.Hello Worldが表示されます。
![]()
URLは以下です。ポート番号は環境で変わります。
https://localhost:44320/Test1または
https://localhost:44320/Test1/Index
Test1は、コントローラの名称の左側の部分です。
3.確認が完了したら以下の四角のボタンを押して停止します。

3.モデルを追加(MVCのM)
モデルを追加してhello worldを表示するサンプルです。
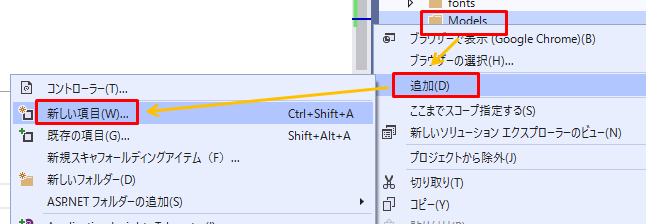
1.「Models」で「追加」→「新しい項目」をクリックします。
※Web画面が起動している場合は押せません。停止して下さい。

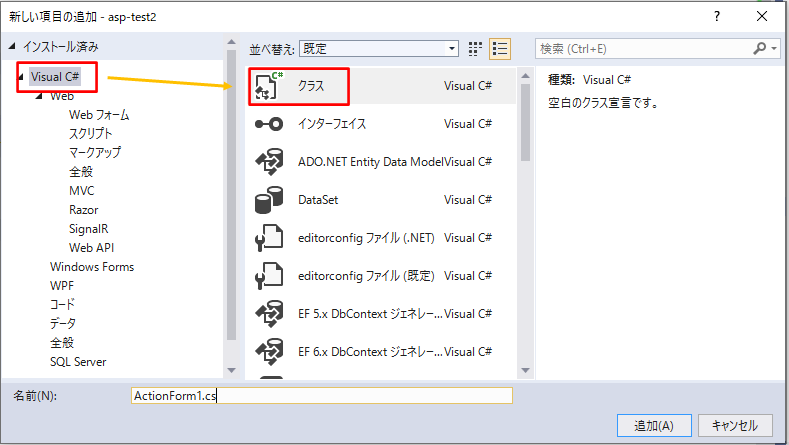
2.「Visual C#」→「クラス」をクリックします。
ファイル名は、ActionForm1.csとしました。

3.作成したクラスに以下のコードを記述します。
namespace asp_test2.Models
{
public class ActionForm1
{
public string name { get; set; }
}
}
5行目は、Propertyです。
この変数に値の設定と取得が出来ます。
4.コントローラ(Test1Controller.cs)に以下のコードを追記します。
using asp_test2.Models;
using System.Web.Mvc;
namespace asp_test2.Controllers
{
public class Test1Controller : Controller
{
// GET: Test1
public ActionResult Index()
{
return View();
}
public ActionResult TestModel()
{
var a1 = new ActionForm1();
a1.name = "こんにちは";
return View(a1);
}
}
}1行目は、Modelsを指定しています。
13行目は、TestModel()を追加しています。
15行目は、ActionForm1クラスのインスタンスを生成しています。
16行目は、インスタンスの変数に値を設定しています。
17行目は、ビューに連携しています。引数にActionForm1のインスタンスがあります。
モデルと連携したビューを追加する
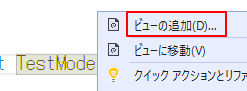
1.13行目のTestModelのあたりで右クリックし「ビューの追加」をクリックします。

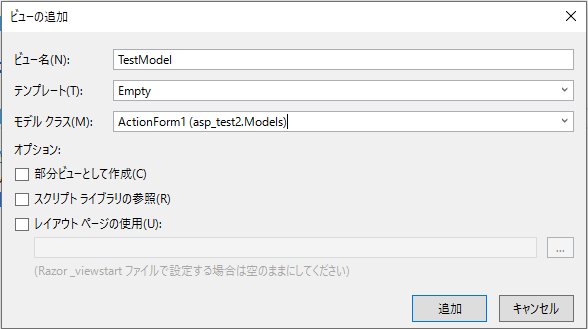
2.テンプレートは「Empty」、モデルクラスは、作成した「ActionForm1」を指定し「追加」を押します。レイアウトページの使用のチェックは外しました。

3.以下は、生成されたビューです。
13行目に@Model.nameを追加します。ファイル名は、TestModel.cshtmlです。
@model asp_test2.Models.ActionForm1
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>TestModel</title>
</head>
<body>
<div>
@Model.name
</div>
</body>
</html>
1行目のActionForm1はクラス名です。ファイル名ではないので注意が必要です。
(ファイル名を変更してクラス名を変更していないとエラーになります)
13行目の@Modelは、1行目と紐づきます。
Web画面を確認
TestModel.cshtmlを開いた状態で、画面上部にある「IIS Express(Google Chrome)」をクリックすると画面に”こんにちは”と表示されます。図の左端の選択肢は「Debug」を選択します。
![]()
URLは以下です。
https://localhost:44320/Test1/TestModel
関連の記事
