ASP.NETとWindows10 HomeのIISでhello worldを表示するサンプルです。
| 確認環境 ・Windows 10 Home |
目次
| IISの設定 | IISを設定して画面を確認する |
| IISマネージャーを起動する | |
| ルートフォルダを確認する | |
| 画面で確認 | ASP.NETでhello worldを表示する |
| IISのサービスを起動/停止する |
IISを設定して画面を確認する
1.コントロールパネルを開きます。
Windowsキー + s を押して検索入力欄を開き、「コントロール」と入力するとダイアログ上部にコントロールパネルのアイコンが表示されます。

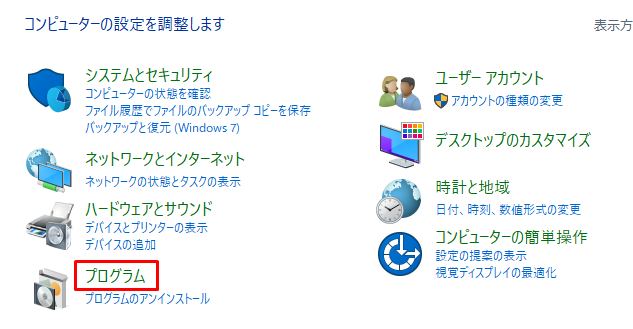
2.「プログラム」をクリックします。

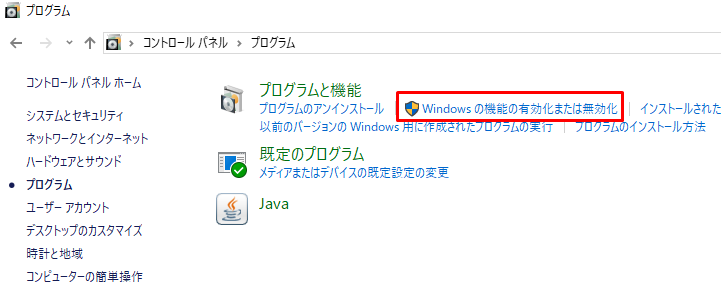
3.「Windowsの機能の有効化または無効化」をクリックします。

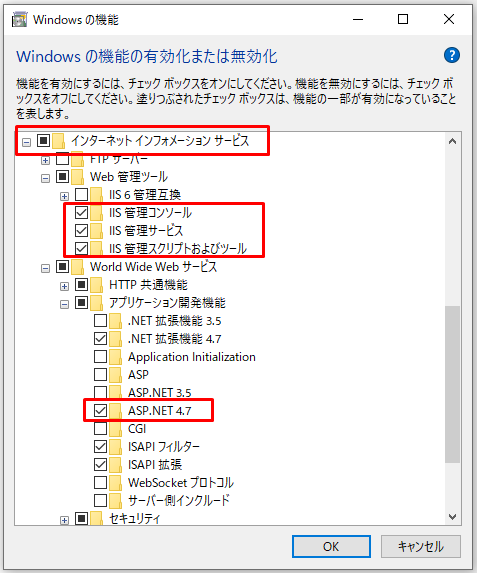
3.「インターネットインフォーメーションサービス」配下をクリックします。
IIS管理コンソールやASP.NET4.7等にチェックを入れました。

4.ブラウザのアドレスバーに以下のアドレスを入力して確認します。
http://localhost/
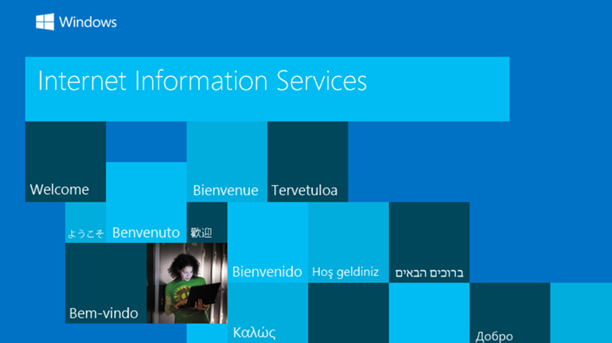
成功すると以下の画面が表示されます。

IISマネージャーを起動する
IISマネージャーを起動する手順です。
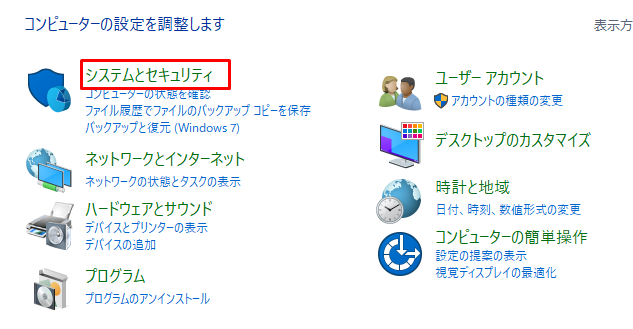
1.コントロールパネルから「システムとセキュリティ」をクリックします。
コントロールパネルは、
Windowsキー + s を押して検索入力欄を開き、「コントロール」と入力して選択します。

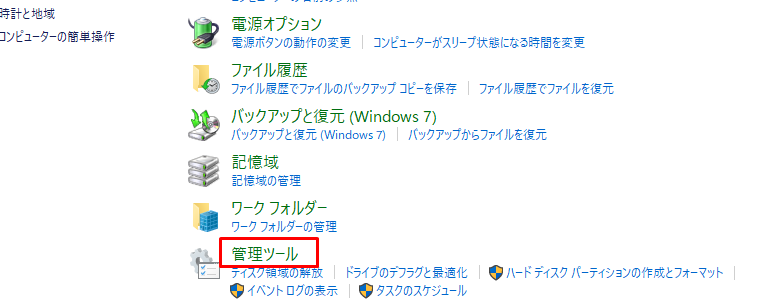
2.「管理ツール」をクリックします。

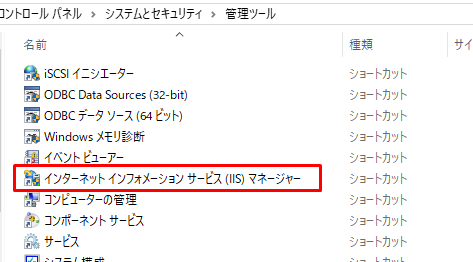
3.「インターネットインフォーメーションサービス(IIS)マネージャー」をクリックします。

ルートフォルダを確認する
ルートフォルダを確認する手順です。
このフォルダ配下にソースコードを配置します。
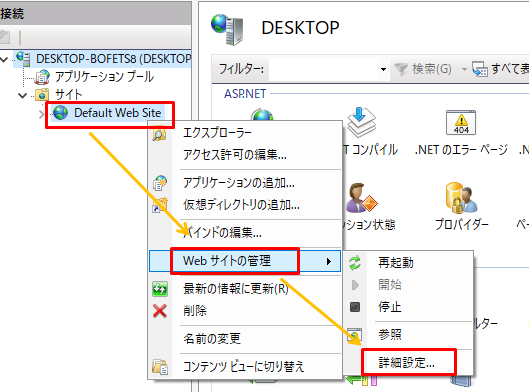
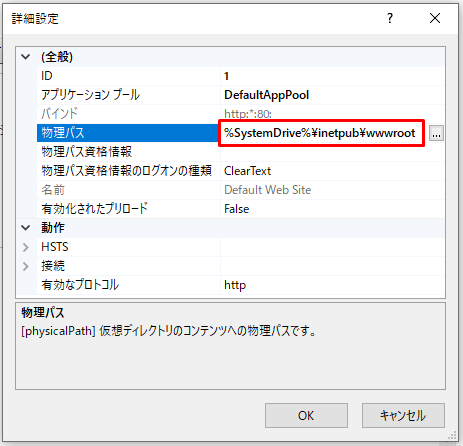
1.「Default Web Site」→「Webサイトの管理」→「詳細設定」をクリックします。

2.「物理パス」の右にルートフォルダの場所が記述されています。
サンプルではC:\inetpub\wwwrootでした。

ASP.NETでhello worldを表示する
ブラウザにASP.NETでhello worldを表示する手順です。
1.テキストに以下のコードを記述し、ファイル名をtest1.aspxにして保存します。
<%@ Page Language="C#" %>
<html>
<body>
<% Response.Write("Hello World"); %>
</body>
</html>5行目は、画面に文字列を表示するコードです。
vbのコードは以下です。ファイル名はtest2.aspxにしています。
<%@ Page Language="VB" %>
<html>
<body>
<% Response.Write("Hello World vb") %>
</body>
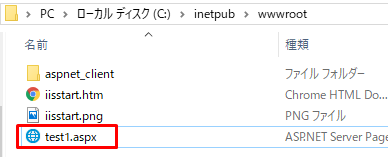
</html>2.ルートフォルダにソース(test1.aspx/test2.aspx)を配置します。
ルートフォルダの確認は上記「ルートフォルダを確認する」を参照願います。
この例ではC:\inetpub\wwwrootでした。

3.ブラウザのアドレスバーに以下のアドレスを入力して確認します。
http://localhost/test1.aspx
http://localhost/test2.aspx
成功すると画面にHello Worldと表示されます。
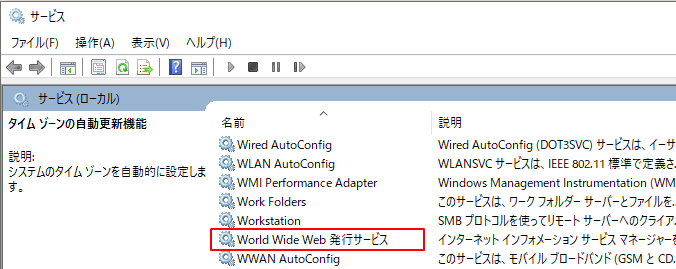
IISのサービスを起動/停止する
IISのサービスは、「World Wide Web 発行サービス」で起動と停止を制御できます。

サービスは、1.Windowsキー+R、2.services.mscと入力で開きます。
関連の記事
