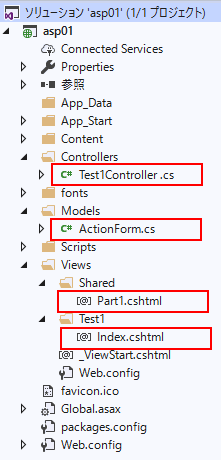
ASP.NETとC#の@Html.Partialで部分ビューを表示するサンプルです。
(確認環境:Microsoft Visual Studio Community 2019)
目次
| サンプル | 部分ビューを表示する |
| 呼び出す側のビュー(Index.cshtml) | |
| 部分ビュー(part1.cshtml) | |
| 実行結果とコントローラとモデル | |
| Partialに引数でModelを付けた場合 | |
| Modelを2つ利用する場合 |
部分ビューを表示する

ビューのIndex.cshtmlからSharedフォルダ配下のPart1.cshtmlを呼び出して表示します。Shared(シェアード)は共有という意味です。
その際、modelの値と変数が部分ビューで参照できるかも確認します。
https://localhost:44396/Test1/Index
呼び出す側のビュー(Index.cshtml)
@model asp01.Models.ActionForm
@{
var str = "テスト";
}
<!DOCTYPE html>
<html>
<head>
</head>
<body>
@Html.Partial("part1")
<p style="background: Orange">@Model.name</p>
<p style="background: Orange">@str</p>
@Html.Partial("/Views/Shared/Part1.cshtml")
@Html.Partial("~/Views/Shared/Part1.cshtml")
</body>
10行目は、part1.cshtmlを呼び出します。
ビューでモデルの値と変数の値を確認するため、1行目にモデルと4行目に変数を追加しています。
14,15行目の書き方でも可能です。チルダ(~)はホームディレクトリを指します。
部分ビュー(part1.cshtml)
部分ビューとして呼ばれる側です。
<p style="background: yellow">part1.cshtmlのページです</p>
<p style="background: yellow">@Model.name</p>
<p style="background: yellow">@*str*@</p>
1行目は、文字列として表示されます。
2行目は、モデルでセットした値が表示されます。
3行目は、呼ぶ側のビューにある変数ですが表示できません。※コメントにしています。
実行結果とコントローラとモデル
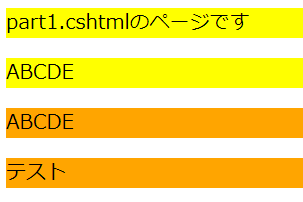
上記コードを実行した結果です。

ビューの上部分の黄色の箇所は、部分ビュー(Part1.cshtml)の画面です。
モデルの値も表示されています。
ビューの下部分のオレンジの箇所は、呼び出す側のビュー(Index.cshtml)の画面です。
※ビューの14,15行目は表示していません。
コントローラ(Test1Controller.cs)
ビュー(Index.cshtml)を表示するコントローラです。
using asp01.Models;
using System.Web.Mvc;
namespace asp_test2.Controllers
{
public class Test1Controller : Controller
{
public ActionResult Index()
{
var actionForm = new ActionForm();
actionForm.name = "ABCDE";
return View(actionForm);
}
}
}
11行目は、モデルの項目に値をセットしています。
モデル(ActionForm.cs)
ビューの表示で使用するモデルです。
namespace asp01.Models
{
public class ActionForm
{
public string name { get; set; }
}
}Partialに引数でModelを付けた場合
Index.cshtml
@model asp01.Models.ActionForm
<!DOCTYPE html>
<html>
<head>
</head>
<body>
@Html.Partial("/Views/Shared/Part1.cshtml",Model)
<p style="background: Orange">@Model.name</p>
</body>
</html>7行目は、2つめの引数にModelを指定しています。小文字のmodelではエラーになります。
part1.cshtml
@model asp01.Models.ActionForm
<p style="background: yellow">part1.cshtmlのページです</p>
<p style="background: yellow">@Model.name</p>3行目は、Modelの値が表示されます。
1行目が無くても3行目の値は表示されます。
Modelを2つ利用する場合
コントローラーで、Modelを一つのModelにまとめてビューに送信します。
関連の記事
