WordPressのテーマを自作するサンプルです。
(確認環境:Windows10,XAMPP)
目次
| サンプル | 環境 |
| テーマのフォルダを作成する | |
| テーマのフォルダ配下にファイルとフォルダを作成する | |
| 画面表示とコードの関係 | |
| 投稿時の画面とコードの関係 | |
| WordPress内蔵のjQueryを使用する場合 |
環境
Windows10のローカル環境で作成します。
1.XAMPPをインストールします。ApacheとMySQLを使用します。
XAMPP インストールとHello Worldを表示
2.WordPressをインストールします。
WordPressをインストールする(Windows10 + XAMPP)
テーマのフォルダを作成する
WordPressをインストールしたフォルダの場所に移動します。
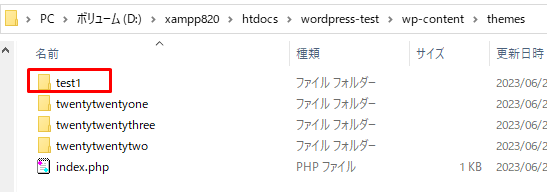
1.xamppフォルダ(xampp820) > htdocsフォルダ > WordPressフォルダ(wordpress-test)配下の
wp-content > themes の配下にtest1フォルダを作成しました。
このtest1がテーマになります。
上記図のtwentytwentyone等は、デフォルトでインストールされているテーマです。
テーマのフォルダ配下にファイルとフォルダを作成する
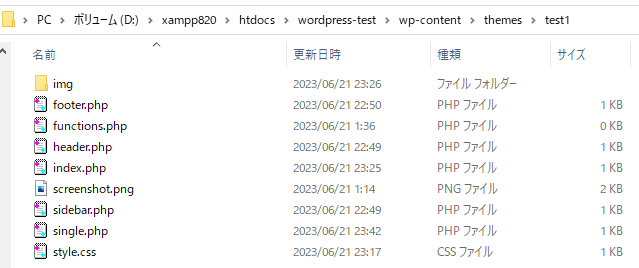
test1フォルダ配下に以下のファイルとフォルダを作成しました。

index.php・・・最初に読み込まれるファイル
header.php・・・ヘッダー
footer.php・・・フッター
sidebar.php・・・サイドバー
functions.php・・・プログラムで制御できるようになります
single.php・・・投稿のページ
style.css・・・cssファイル
screenshot.png・・・テーマの画像イメージ
imgフォルダ配下です。pngの画像ファイルがあります。

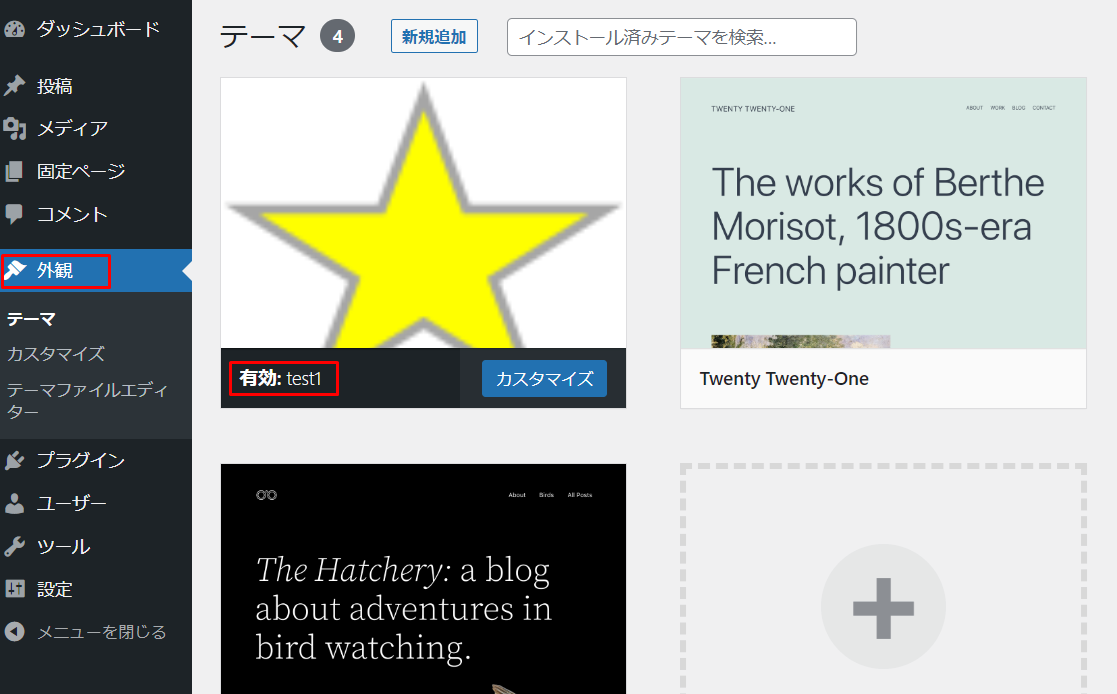
テーマとscreenshot.png
WordPressの外観を確認するとテーマのtest1が表示されています。画像は上記のscreenshot.pngが表示されます。
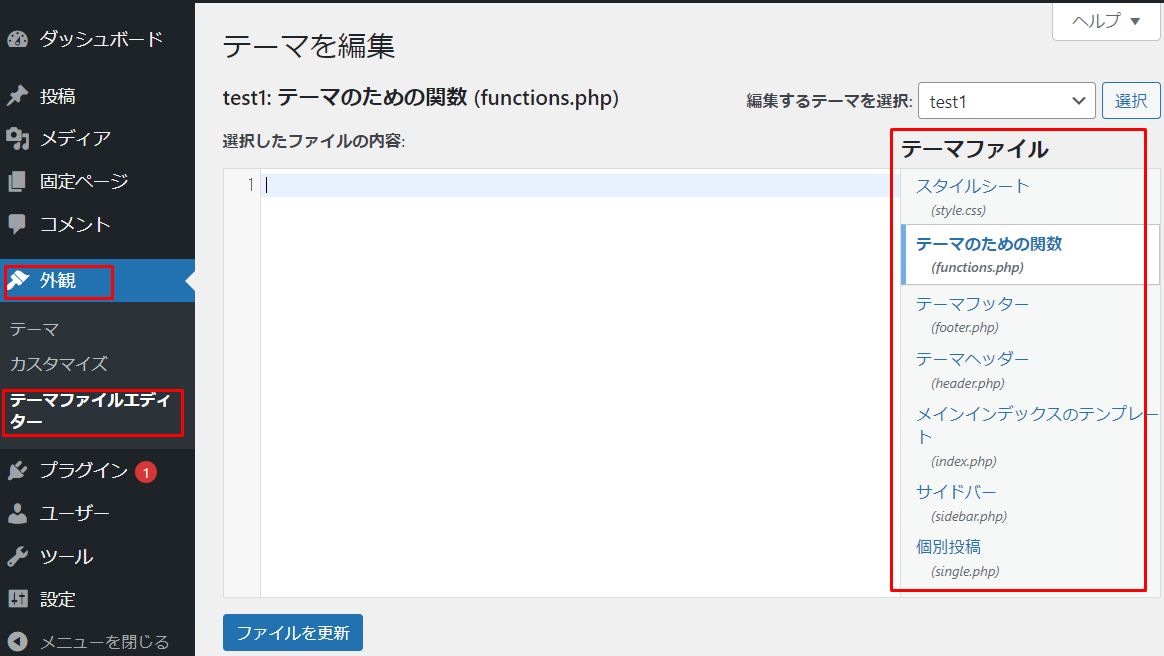
テーマフォルダ配下にあるphpファイル
WordPressの「外観」 > 「テーマファイルエディタ」を確認すると右側に自動で役割のファイルとして紐づけされます。
画面表示とコードの関係
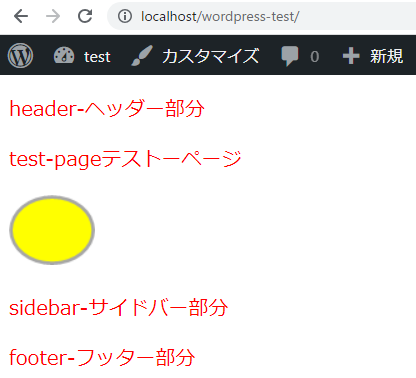
画面

index.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test1</title>
<?php get_header(); ?>
</head>
<body>
<p>test-pageテストーページ</p>
<img src="<?php echo get_template_directory_uri(); ?>/img/circle1.png" />
<?php get_sidebar(); ?>
<?php get_footer(); ?>
</body>
</html>6行目のget_header()はWordPressの関数です。テーマフォルダ配下にあるheader.phpを読み込みます。
10行目のget_template_directory_uri()もWordPressの関数です。テーマフォルダ配下のパスを返します。
次のようになります。
<img src="http://localhost/wordpress-test/wp-content/themes/test1/img/circle1.png">
11行目のget_sidebar()もWordPressの関数です。テーマフォルダ配下にあるsidebar.phpを読み込みます。
12行目のget_footer()もWordPressの関数です。テーマフォルダ配下にあるfooter.phpを読み込みます。
header.php
<?php wp_head(); ?>
<p>header-ヘッダー部分</p>functions.phpでstyle.cssを読み込むときは、1行目のwp_head()が必須です。
footer.php
<p>footer-フッター部分</p>
<?php wp_footer(); ?>functions.php (functionではなくfunctionsです)
<?php
function add_css_file(){
wp_enqueue_style('main-style', get_stylesheet_uri());
}
add_action('wp_enqueue_scripts', 'add_css_file');
テーマフォルダ配下にあるstyle.cssを読み込んでいます。
3行目のget_stylesheet_uri()は、テーマのスタイルシート(style.css)のuriを返します。
画面表示時は次のようになります。
<link rel='stylesheet' id='custom-style-css' href='http://localhost/wordpress-test/wp-content/themes/test1/style.css?ver=6.2.2' type='text/css' media='all' />
sidebar.php
<p>sidebar-サイドバー部分</p>style.css
/*
Theme Name:test1
*/
@charset "UTF-8";
p{color:red;}5行目は、pタグの文字を赤にします。
投稿時の画面とコードの関係
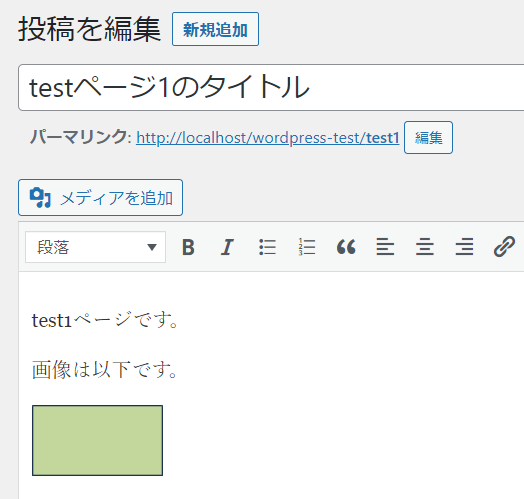
投稿時の画面

画像は、「メディアを追加」から追加しています。
追加した画像は以下に格納されます。
wordpress-test > wp-content > uploads > 2023(upした年) > 06(upした月)

表示したときの画面

1行目の「Single-投稿ページ」は、single.phpで固定で書かれたものです。
2行目は、投稿ページでつけたタイトルです。
3行目から下は、投稿ページでつけた記事です。
single.php
<h2>single-投稿ページ</h2>
<h3><?php the_title(); ?></h3>
<?php the_content(); ?>
3行目のthe_title()は、WordPressの関数で、投稿画面のタイトルを表示します。
5行目のthe_content()もWordPressの関数で、投稿時の記事を表示します。
WordPress内蔵のjQueryを使用する場合
WordPress内蔵のjQueryを使用する場合は、functions.phpに以下のコードを追加します。
function add_wp_jquery() {
wp_enqueue_script('jquery');
}
add_action('wp_enqueue_scripts','add_wp_jquery');WordPress内蔵のjQueryは以下にあります。
xamppフォルダ(xampp820) > htdocsフォルダ > WordPressフォルダ(wordpress-test)配下の
wp-includes > js > jquery配下
WordPress関数のwp_footer()に出力されます。
関連の記事