目次
01. 要素で囲む/削除する
1.個別に要素で囲む/削除する(wrap/unwrap)
個別に要素(タグ)で囲む/削除するサンプルです。
wrapメソッドとunwrapメソッドを使用します。
黒
黒
上記サンプルのコードです。
<style>.div1{color:blue;}</style>
<p class="p1">黒</p>
<p class="p1">黒</p>
<input type="button" id="button1" value="ボタン1">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$("#button1").click(function() {
const c1 = $(".p1").text();
if(c1[0] === "黒" ){
$(".p1").wrap("<div class='div1'></div>")
.text("青");
}else{
$(".p1").unwrap()
.text("黒");
}
});
</script>14行目は、wrapメソッドで個別に引数の要素で囲みます。
17行目は、unwrapメソッドで指定の要素(.p1)の親の要素を削除します。
上記サンプルのHTMLの動き
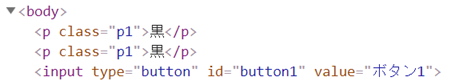
1.初期表示の状態です。

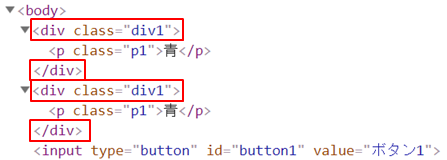
2.ボタンを押した時の状態です。wrapメソッドで個別にdivタグを追加します。

3.再度ボタンを押すとunwrapメソッドで指定の要素(.p1)の親要素を削除し1の状態に戻ります。
2.まとめて要素で囲む/削除する(wrapAll/unwrap)
まとめて要素(タグ)で囲む/削除するサンプルです。
wrapAllメソッドとunwrapメソッドを使用します。
黒
黒
上記サンプルのコードです。
<style>.div1{color:blue;}</style>
<p class="p2">黒</p>
<p class="p2">黒</p>
<input type="button" id="button2" value="ボタン2">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$("#button2").click(function() {
const p2 = $(".p2").text();
if(p2[0] === "黒" ){
$(".p2").wrapAll("<div class='div1'></div>")
.text("青");
}else{
$(".p2").unwrap()
.text("黒");
}
});
</script>14行目は、wrapAllメソッドでまとめる形でdivタグを追加します。
17行目は、unwrapメソッドで指定の要素(.p2)の親の要素を削除します。
上記サンプルのHTMLの動き
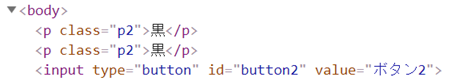
1.初期表示の状態です。

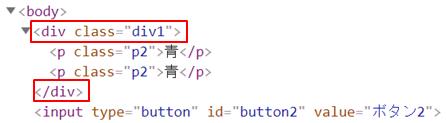
2.ボタンを押した時の状態です。wrapAllメソッドでまとめる形でdivタグを追加します。

3.再度ボタンを押すとunwrapメソッドで指定の要素(.p2)の親要素を削除し1の状態に戻ります。
3.指定の要素の下で個別に要素で囲む/削除する(wrapInner/remove)
指定の要素の下で個別に要素(タグ)で囲む/削除するサンプルです。
wrapInnerメソッドとremoveメソッドを使用します。
黒
黒
上記サンプルのコードです。
<style>.s1{color:blue;}</style>
<p class="p3">黒</p>
<p class="p3">黒</p>
<input type="button" id="button3" value="ボタン3">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$("#button3").click(function() {
const p3 = $(".p3").text();
if(p3[0] === "黒" ){
$(".p3").wrapInner("<span class='s1'>");
$(".s1").text("青");
}else{
$(".s1").remove();
$(".p3").text("黒");
}
});
</script>14行目のwrapInnerは、指定の要素(.p3)の下で個別に引数の要素で囲みます。
18行目のremoveメソッドは、指定(.s1)以下の要素を削除します。
上記サンプルのHTMLの動き
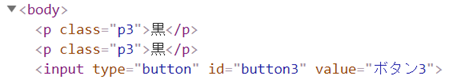
1.初期表示の状態です。

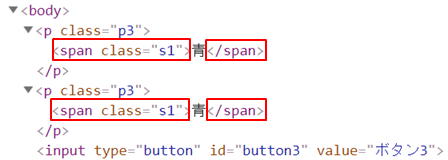
2.ボタンを押した時の状態です。wrapAllメソッドで指定の要素(.p3)の下にspanタグを追加します。

3.再度ボタンを押すとremoveメソッドで指定の要素(.s1)以下を削除し1の状態に戻ります。
関連の記事
jQuery 要素を追加/子要素の先頭最後(append)
jQuery 要素を削除するremoveとemptyの違い
jQuery 要素を移動/子要素の先頭最後(appendTo)
jQuery 要素を置き換える(replaceWith/replaceAll)
