目次
要素を削除する(remove)
| $(セレクタ).remove(); |
jQueryのremoveメソッドは、指定した要素とその子要素を削除します。
removeメソッドのサンプル
ボタンを押すと、removeメソッドで要素が削除され文字と枠線も消えます。
サンプル
サンプル1
サンプル2
上記コードのサンプルです。
<style>
#div1 {
border: 1px solid #000;
}
</style>
<div id="sample1">サンプル
<div id="div1">サンプル1
<p>サンプル2</p>
</div>
</div>
<input type="button" id="button1" value="ボタン1" />
<input type="button" id="button2" value="戻す" disabled />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$("#button1").click(function () {
$("#div1").remove();
$("#button2").prop("disabled", false);
});
$("#button2").click(function () {
$("#sample1").after('<div id = "div1">サンプル1<p>サンプル2</p></div>');
$("#button2").prop("disabled", true);
});
</script>
18行目は、removeメソッドで8-10行目を削除しています。子要素も削除されます。
要素の子要素を削除する(empty)
| $(セレクタ).empty(); |
jQueryのemptyメソッドは、指定した要素の子ノードを削除します。
emptyメソッドのサンプル
ボタンを押すと、emptyメソッドで要素の子ノードである文字を消します。
サンプル
サンプル3
サンプル4
上記サンプルのコードです。
<style>
#div2 {
border: 1px solid #000;
}
</style>
<div id="sample2">サンプル
<div id="div2">サンプル3
<p>サンプル4</p>
</div>
</div>
<input type="button" id="button3" value="ボタン2" />
<input type="button" id="button4" value="戻す" disabled />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$("#button3").click(function () {
$("#div2").empty();
$("#button4").prop("disabled", false);
});
$("#button4").click(function () {
$("#div2").remove();
$("#sample2").after('<div id = "div2">サンプル3<p>サンプル4</p></div>');
$("#button4").prop("disabled", true);
});
</script>
18行目は、emptyメソッドで8行目の文字の「サンプル3」と9行目を削除しています。
8行目の<div id = "div2">は削除されません。
emptyメソッドは、指定した要素の子ノードを削除するためです。
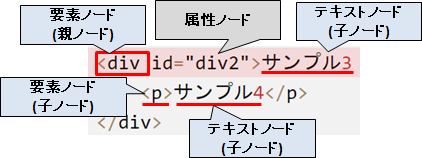
関係は以下の図のとおりです。
8行目の文字の「サンプル3」は、divタグ(<div id = "div2">)の子ノードで種類はテキストノードです。

以下は、削除後のイメージです。
![]()
クラスを削除する(removeClass)
| $(セレクタ).removeClass(クラス); |
jQueryのremoveClassメソッドは、classを削除します。
<style>
.test1 {
border: 1px solid blue;
}
.test2 {
background: yellow;
}
</style>
<div id="div1">
<div id="div2" class="test1 test2">サンプル1</div>
</div>
<input type="button" id="button1" value="ボタン1" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$("#button1").click(function () {
$("#div2").removeClass("test2");
});
// $("#button1").click(function () {
// $("#div2").removeClass("test1 test2");
// });
</script>
18行目は、11行目のtest2クラスを削除します。
21行目のようにremoveClassの対象として複数クラスの指定もできます。
removeClassに引数を指定しない場合は全てのクラスが削除されます。
関連の記事
jQuery 要素を移動/子要素の先頭最後(appendTo)
jQuery 要素を追加/子要素の先頭最後(append)
jQuery 要素を置き換える(replaceWith/replaceAll)
