目次
01. 要素を追加する
指定の要素の前に追加する(before)
| $(追加先).before(追加する要素) |
<div id="div1">がある状態で
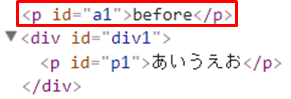
$("#div1").before('<p id = "a1">before</p>');とした場合、
<div id="div1">の前に<p id = "a1">before</p>が追加されます。

上記サンプルのコードです。
<div id="div1">
<p id="p1">あいうえお</p>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$("#div1").before('<p id = "a1">before</p>');
</script>
指定の要素の後に追加する(after)
| $(追加先).after(追加する要素) |
<div id="div2">がある状態で
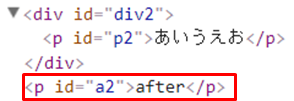
$("#div2").after('<p id = "a2">after</p>');とした場合、
<div id="div2"></div>の後に<p id = "a2">after</p>が追加されます。

上記サンプルのコードです。
<div id="div2">
<p id="p2">あいうえお</p>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$("#div2").after('<p id = "a2">after</p>');
</script>
指定の要素の子要素の先頭に追加する(prepend)
| $(追加先).prepend(追加する要素) |
<div id="div3">がある状態で
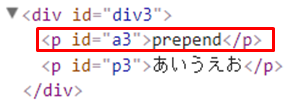
$("#div3").prepend('<p id = "a3">prepend</p>');とした場合、
<div id="div3">の子要素の先頭に<p id = "a3">prepend</p>を追加します。

上記サンプルのコードです。
<div id="div3">
<p id="p3">あいうえお</p>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$("#div3").prepend('<p id = "a3">prepend</p>');
</script>
指定の要素の子要素の最後に追加する(append)
| $(追加先).append(追加する要素) |
<div id="div4">がある状態で
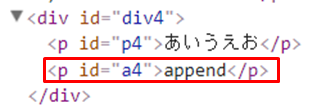
$("#div4").append('<p id = "a4">append</p>');とした場合、
<div id="div4">の子要素の最後に<p id = "a4">append</p>を追加します。

上記サンプルのコードです。
<div id="div4">
<p id="p4">あいうえお</p>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$("#div4").append('<p id = "a4">append</p>');
</script>
関連の記事
jQuery 要素を置き換える(replaceWith/replaceAll)
jQuery 要素を移動/子要素の先頭最後(appendTo)
jQuery 要素を削除するremoveとemptyの違い
