目次
01. クリックしたセルの値を取得
02. 要素の移動/指定
クリックしたセルの値を取得
[動くサンプル] 番号の青い箇所をクリックするとクリックした行の番号を表示します。
取得した値
| 番号 | 名前 | ローマ字 |
|---|---|---|
| 101 | 鈴木 | suzuki |
| 102 | 田中 | tanaka |
| 103 | 佐藤 | sato |
上記コードのサンプルです。
<style>.key1{background:LightSkyBlue}</style>
<p>取得した値 <span id="span1"></span></p>
<table>
<tr><td class="key1">101</td><td>鈴木</td><td>suzuki</td></tr>
<tr><td class="key1">102</td><td>田中</td><td>tanaka</td></tr>
<tr><td class="key1">103</td><td>佐藤</td><td>sato</td></tr>
</table>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(".key1").click(function () {
const c1 = $(this).text();
$("#span1").text(c1); //101 102 103
});
</script>
11行目は、クリックされた箇所($(this))から値(text())を取得しています。
クリックしたセルの横の値を取得(next)
[動くサンプル] 番号の青い箇所をクリックするとクリックしたセルの横の値を表示します。
取得した値
| 番号 | 名前 | ローマ字 |
|---|---|---|
| 101 | 鈴木 | suzuki |
| 102 | 田中 | tanaka |
| 103 | 佐藤 | sato |
上記コードのサンプルです。
<style>.key2{background:LightSkyBlue}</style>
<p>取得した値 <span id="span2"></span> <span id="span3"></span></p>
<table>
<tr><td class="key2">101</td><td>鈴木</td><td>suzuki</td></tr>
<tr><td class="key2">102</td><td>田中</td><td>tanaka</td></tr>
<tr><td class="key2">103</td><td>佐藤</td><td>sato</td></tr>
</table>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(".key2").click(function () {
const c1 = $(this).next().text();
$("#span2").text(c1);
const c2 = $(this).next().next().text();
$("#span3").text(c2);
});
</script>
11行目は、クリックされた箇所($(this))から右横(next())に移動し、値(text())を取得しています。
13行目は、nextを2回続けて移動しています。
左横に移動する場合
左横に移動する場合は、prev()を使用します。
クリックしたセルの横(前)の値を取得(prev)
[動くサンプル] 番号の青い箇所をクリックするとクリックしたセルの横(前)の値を表示します。
取得した値
| 101 | 鈴木 | suzuki |
| 102 | 田中 | tanaka |
| 103 | 佐藤 | sato |
上記コードのサンプルです。
<style>.key3{background:LightSkyBlue}</style>
<p>取得した値 <span id="span4"></span></p>
<table>
<tr><td>101</td><td class="key3">鈴木</td><td>suzuki</td></tr>
<tr><td>102</td><td class="key3">田中</td><td>tanaka</td></tr>
<tr><td>103</td><td class="key3">佐藤</td><td>sato</td></tr>
</table>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(".key3").click(function () {
const c1 = $(this).prev().text();
$("#span4").text(c1);
});
</script>11行目は、prevで横(前)のセルに移動しています。
親と子の要素の移動(parent/children)

親に移動する場合はparent、子に移動する場合はchildrenを使用します。
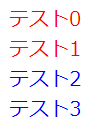
<div id="a1">テスト0
<div id="b1">テスト1
<div id="c1">テスト2</div>
<div id="c2">テスト3</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
const d1 = $("#b1").parent(); // b1からa1(親)に移動
d1.css("color", "red"); // テスト0の行の文字が赤になる※
const d2 = $("#b1").children(); // b1からc1,c2(子)に移動
d2.css("color", "blue"); // テスト2,テスト3の文字が青になる
</script>
11行目は、parent()で子から親に移動しています。※
14行目は、children()で親から子に移動しています。
※CSSのcolorは継承するので下位の階層の文字の色も変わります。
自分以外の兄弟を指定(siblings)

自要素以外の兄弟を指定する場合はsiblingsを使用します。
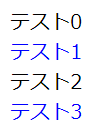
<div id="a1">テスト0
<div id="b1">テスト1</div>
<div id="b2">テスト2</div>
<div id="b3">テスト3</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
const d2 = $("#b2").siblings(); // b2以外の兄弟を指定
d2.css("color", "blue"); // テスト1,テスト3の文字が青になる
</script>
8行目のsiblings()は、自要素以外の兄弟を指定します。
siblingsは、男女の区別をつけない兄弟という意味です。
関連の記事
jQuery 要素を追加/子要素の先頭最後(append)
jQuery 要素を削除するremoveとemptyの違い
jQuery 要素を移動/子要素の先頭最後(appendTo)
jQuery 要素を置き換える(replaceWith/replaceAll)
jQuery 要素で囲む/削除する(wrap/wrapAll/unwrap/wrapInner)
