jQueryのajaxメソッドで通信を行ってJSONを取得するサンプルです。
(確認環境:Windows10,Google Chrome,jQuery 3.3.1/2.2.4/1.12.4)
目次
| サンプル | Ajaxとは |
| $.ajaxメソッドでサーバーと非同期通信するサンプル | |
| 実行して取得したJSON | |
| 通信が成功した時の画面イメージ / 通信が失敗した時の画面イメージ |
Ajaxとは
- JavaScriptで非同期のHTTP通信を行う技術です。
→非同期は、リクエストを送信してレスポンスを受けるまでの間に他の処理ができます。
→同期は、リクエストを送信するとレスポンスを受けるまで他の処理はできません。 - クロスドメインの通信をする場合は、サーバー側でのAccess-Control-Allow-Originヘッダの設定またはサーバー側と呼び出し側のJSONPの設定が必要です。
- 以下はjQuery公式サイトの$.ajaxメソッドのリンクです。
http://api.jquery.com/jQuery.ajax/
$.ajaxメソッドでサーバーと非同期通信するサンプル
71行目のボタンを押すとPOSTで通信が始まり、データを取得して画面に表示します。
テストするサイトとしてhttpbin(http://httpbin.org/)を使用しています。
コピペで動きを確認できます。
21行目のdataTypeは、サーバから返されるデータの種類を指定します。
ただし、"json"を指定すると、JavaScriptオブジェクトを返す仕様になっています。
jQuery公式サイトのdataType参照。「"json": Evaluates the response as JSON and returns a JavaScript object. 」
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>jqueryのajaxのサンプル</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$( function() {
$("#button1").click(
function(){
$("#span6").text("データ取得中です");
// 1.$.ajaxメソッドで通信を行います。
// 20行目のdataは、フォームの内容をserialize()している
// →serialize()の内容は、cs1=custom1&cs2=custom2
$.ajax({
url:"http://httpbin.org/post", // 通信先のURL
type:"POST", // 使用するHTTPメソッド
data:$("#form1").serialize(), // 送信するデータ
dataType:"json", // 応答のデータの種類
// (xml/html/script/json/jsonp/text)
timespan:1000, // 通信のタイムアウトの設定(ミリ秒)
// async: false, 同期にする場合はasync:falseを追加する
// 2. doneは、通信に成功した時に実行される
// 引数のdata1は、通信で取得したデータ
// 引数のtextStatusは、通信結果のステータス
// 引数のjqXHRは、XMLHttpRequestオブジェクト
}).done(function(data1,textStatus,jqXHR) {
$("#span1").text(jqXHR.status); //例:200
$("#span2").text(textStatus); //例:success
// 3. キーを指定して値を表示
$("#span4").text(data1["form"]["cs1"]);
// 4. JavaScriptオブジェクトをJSONに変換
var data2 = JSON.stringify(data1);
console.log(data2); //コンソールにJSONが表示される
// 5.JSONをJavaScriptオブジェクトにし、
// キーを指定して値(httpbin.org)を表示
var data3 = JSON.parse(data2);
$("#span5").text(data3["headers"]["Host"]);
// 6. failは、通信に失敗した時に実行される
}).fail(function(jqXHR, textStatus, errorThrown ) {
$("#span1").text(jqXHR.status); //例:404
$("#span2").text(textStatus); //例:error
$("#span3").text(errorThrown); //例:NOT FOUND
// 7. alwaysは、成功/失敗に関わらず実行される
}).always(function(){
$("#span6").text("complete");
});
});
});
</script>
</head>
<body >
<p>jqXHR.statusを表示:<span id="span1"></span></p>
<p>textStatusを表示:<span id="span2"></span></p>
<p>errorThrownを表示:<span id="span3"></span></p>
<p>表示1:<span id="span4"></span></p>
<p>表示2:<span id="span5"></span></p>
<p>表示3:<span id="span6"></span></p>
<p>ボタンを押すと通信が始まります</p>
<form id="form1">
<input type="button" id="button1" value="ボタン1">
<p>テキストボックス1</p>
<input type="text" name="cs1" value="custom1" maxlength="10">
<p>テキストボックス2</p>
<input type="text" name="cs2" value="custom2" maxlength="10">
</form>
</body>
</html>JavaScript JSONから値を取得する(parse)
JavaScript オブジェクトをJSONにする(stringify)
実行して取得したJSON
以下は、上記コードの37行目のstringifyメソッドで取得したJSONです。
(IPアドレス等の一部情報は削除しています。)
上記コードの34行目では、以下のJSONで見ると5,6行目の"form"と"cs1"を指定して値の"custom1"を取得しています。
上記コードの43行目では、以下のJSONで見ると9行目の"headers"と16行目の"Host"を指定して値の"httpbin.org"を取得しています。
{
"args": {},
"data": "",
"files": {},
"form": {
"cs1": "custom1",
"cs2": "custom2"
},
"headers": {
"Accept": "application/json, text/javascript, */*; q=0.01",
"Accept-Encoding": "gzip, deflate",
"Accept-Language": "ja,en-US;q=0.8,en;q=0.6",
"Connection": "close",
"Content-Length": "23",
"Content-Type": "application/x-www-form-urlencoded; charset=UTF-8",
"Host": "httpbin.org",
"Origin": "null"
},
"json": null,
"url": "http://httpbin.org/post"
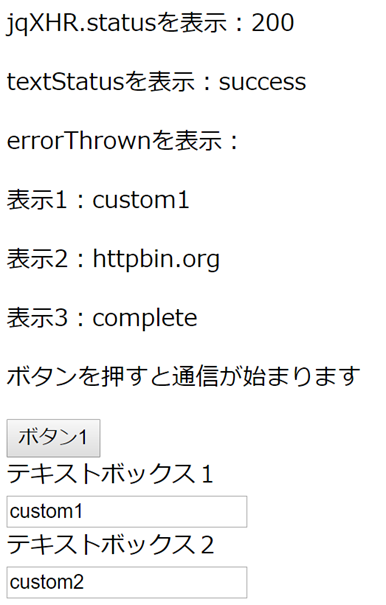
}通信が成功した時の画面イメージ
成功した時の画面イメージです。
ステータスが200(成功)になっています。
テキストボックス1の値を変更すると表示1の表示も変わります。

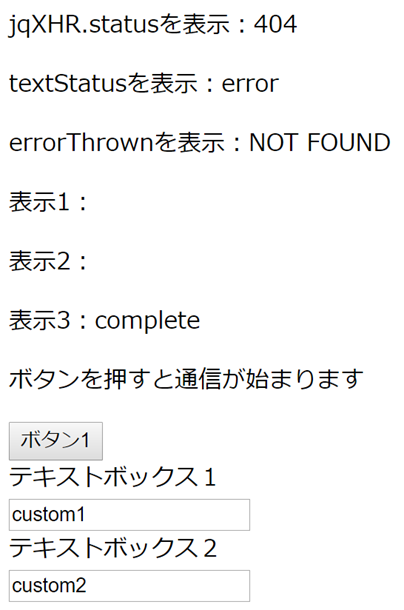
通信が失敗した時の画面イメージ
失敗した時の画面イメージです。(存在しないURLを指定しました。http://httpbin.org/post999)
ステータスが404(Not Found)になっています。

関連の記事
jQuery $.getJSONで通信を行ってJSONを取得するサンプル
jQuery $.getで通信を行ってJSONを取得するサンプル
jQuery $.postで通信を行ってJSONを取得するサンプル
