目次
stringifyとは
| 変数 = JSON.stringify(jsのオブジェクト[, 関数/配列[, 数値]]) |
- JavaScriptのオブジェクトをJSONにします。
- 2つめの引数は、関数または配列を指定できます。3つめの引数のみを指定したい場合は、nullを指定します。
- 3つめの引数は、指定した数値分の空白文字でインデントします。最大10文字です。
- 戻り値は、JSONです。
JavaScriptのオブジェクトをJSONにする
| JSON.stringify(jsのオブジェクト) |
<script>
const obj1 = {color1:"赤",color2:"青"};
const json1 = JSON.stringify(obj1);
console.log(json1); //{"color1":"赤","color2":"青"}
</script>
2行目は、JavaScriptのオブジェクトです。
4行目は、stringifyメソッドで変換しています。
6行目は、JSONです。
stringifyメソッドの引数に関数を使用する
| JSON.stringify(jsのオブジェクト,関数) |
<script>
const obj1 = {color1:"赤",color2:"青"};
const json1 = JSON.stringify(obj1,(key,value)=>{
if ( key=="color1" ){
return "red";
}
return value ;
});
console.log(json1); //{"color1":"red","color2":"青"}
</script>2行目は、オブジェクトです。
4行目は、stringifyメソッドの2つめの引数は関数です。
5~8行目は、キーがcolor1のとき、値をredで返し、それ以外はそのまま返します。
11行目は、指定したキー(color1)の値のみが変更されています。JSONです。
stringifyメソッドで一致するキーのみ取得する
| JSON.stringify(jsのオブジェクト,配列) |
<script>
const obj1 = {color1:"赤",color2:"青",color3:"黄"};
const json1 = JSON.stringify(obj1,["color1","color3"]);
console.log(json1); //{"color1":"赤","color3":"黄"}
</script>2行目は、オブジェクトです。
4行目は、stringifyメソッドの2つめの引数は配列です。
6行目は、4行目で指定したキーと一致するJSONのみが表示されます。
stringifyメソッドでインデントを設定する
| JSON.stringify(jsのオブジェクト,null,インデント) |
<script>
//サンプル1
const obj1 = {color1:"赤",color2:"青"};
const json1 = JSON.stringify(obj1,null,1);
console.log(json1);
//サンプル2
const json2 = JSON.stringify(obj1,null,10);
console.log(json2);
</script>5行目は、インデントを1に設定しています。
9行目は、インデントを10に設定しています。
実行結果は以下のようにインデント(字下げ)が設定されます。

(参考)JavaScriptのオブジェクトとJSONの違い
以下はJavaScriptのオブジェクトです。キー(color1とcolor2)にダブルコーテーションがついていません。
{
color1:"赤",
color2:"青"
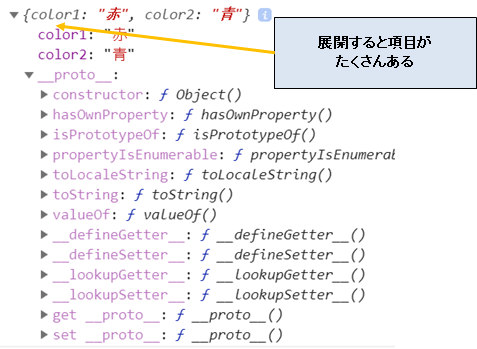
}以下は、JavaScriptのオブジェクトをconsole.logで確認したものです。
矢印をクリックすると項目が下に展開されます。

以下は、JSONです。キー(color1とcolor2)にダブルコーテーションがついています。
{
"color1":"赤",
"color2":"青"
}関連の記事
