目次
parseとは
| 変数 = JSON.parse(変換するJSON [, 関数]) |
- parseメソッドは、JSONを受け取りJavaScriptのオブジェクトを返します。
- 値の取得は、「オブジェクト.JSONのキーを指定」でJSONの値を取得できます。
JSONから値を取得する
| JSON.parse(JSON) |
サンプルのJSON
{
"color1": "赤",
"color2": "青"
}上記JSONから値を取得するコード
<script>
const json1 = '{"color1":"赤","color2":"青"}';
const obj1 = JSON.parse(json1); //JSONからJsオブジェクトに変換
console.log(obj1.color1); //赤 (JSONの値を取得)
console.log(obj1["color1"]); //赤 (JSONの値を取得)
</script>2行目は、JSONです。
4行目は、parseメソッドでJSONをJavaScriptのオブジェクトにしています。
6,8行目は、オブジェクトのキーを指定して値を表示しています。
JSONのオブジェクトと配列から値を取得する
JSONのオブジェクトと配列から値を取得するサンプルです。
サンプルのJSON
{
"test1": {
"test2": {
"test3": "true"
}
},
"test10": [
{
"key": "color",
"value": "red",
"id": 111
}
]
}2,3行目はオブジェクトです
7行目は配列で、配列の値がオブジェクトです。キーと値の場合はオブジェクトにします。
上記JSONから値を取得するコード
<script>
const json1 =
'{"test1":{"test2":{"test3":"true"}},"test10":[{"key":"color","value":"red","id":111}]}';
const obj = JSON.parse(json1);
console.log(obj.test1.test2.test3); //true
console.log(obj.test10[0].key); //color
console.log(obj.test10[0].value); //red
console.log(obj.test10[0].id); //111
</script>
5行目は、parseでJSONからJavaScriptオブジェクトに変換しています。
parseメソッドの引数に関数を使用する
| JSON.parse(JSON,関数) |
parseメソッドの引数に関数を使用できます。
<script>
const json1 = '{"color1":"赤","color2":"青"}';
const a = JSON.parse(json1,(key,value)=>{
if (key=="color1") {
return "red" ;
}
return value ;
} ) ;
console.log(a); //{color1: "red", color2: "青"}
</script>2行目は、JSONです。
4行目は、parseメソッドの2つめの引数は関数です。
5~8行目は、キーがcolor1のとき、値をredで返し、それ以外はそのまま返します。
11行目は、指定したキー(color1)の値のみが変更されています。
JSONとJavaScriptのオブジェクトの違い
以下はJSONです。キー(color1とcolor2)にダブルコーテーションがついています。
{
"color1":"赤",
"color2":"青"
}
以下はJavaScriptオブジェクトです。キー(color1とcolor2)にダブルコーテーションがついていません。
{
color1:"赤",
color2:"青"
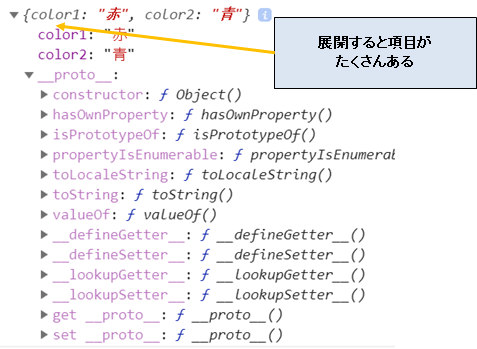
}以下は、JavaScriptオブジェクトをconsole.logで確認したものです。
矢印をクリックすると項目が下に展開されます。

関連の記事
JavaScript オブジェクトが存在するか確認
JavaScriptオブジェクトをJSONにする(stringify)
