Spring BootのJSONの送信と受信のサンプルです。
(確認環境:Spring Boot 2.5,JDK 11)
目次
| サンプル | 1.JSONを送信/受信する / pom.xml |
| 1-1.JSONを送信/受信するファイル(index.html) | |
| 1-2.JSONの値を保持するクラス(Syain.java) | |
| 1-3.コントローラのクラス(MainController.java) | |
| 2.配列のJSONを送信/受信する |
1.JSONを送信/受信する
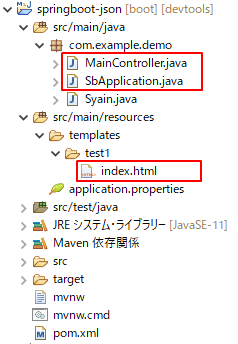
作成/修正するファイルは以下の赤枠の部分です。

流れは、以下のとおりです。
1.index.htmlからMainControllerクラスが呼ばれる。
2.MainControllerクラスで、JSONの値をSyainクラスにセットする。
3.MainControllerクラスでSyainクラスにセットされたJSONの値を、コンソールに出力+index.htmlにJSONを返す。
http://localhost:8765/test1/index
テスト方法

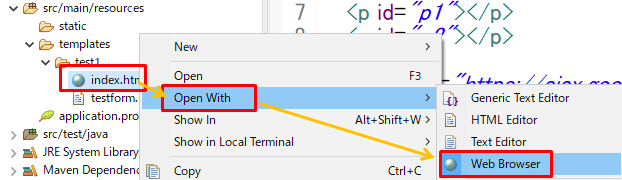
SpringBootを起動した状態で、index.htmlをEclipseのwebブラウザで開きます。
index.htmlを右クリック→「Open With(次で開く)」→「Web Browser(Web ブラウザー)」。
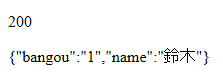
画面は以下のように表示されます。

githubにコードがあります。
https://github.com/ut23405/springboot/tree/master/springboot-json
1-1.JSONを送信/受信するファイル(index.html)
JSONを送信/受信するファイルです。
画面を表示するとjsonがajax通信で送信され、サーバーの処理後、STSのコンソールにJSONの値が表示され、画面にサーバから受信したJSONが表示されます。
14~17行目は、送信するjsonです。左側のキーは、JSONがセットされるクラスの項目名と同じにします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
</head>
<body>
<p id="p1"></p>
<p id="p2"></p>
</body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$("#p1").text("");
$("#p2").text("");
var json1 = {
bangou: "1",
name: "鈴木",
};
$.ajax({
url: "http://localhost:8765/test1/index",
type: "POST",
contentType: "application/json",
data: JSON.stringify(json1),
dataType: "json",
})
.done(function (data1, textStatus, jqXHR) {
$("#p1").text(jqXHR.status); //例:200
$("#p2").text(JSON.stringify(data1));
})
.fail(function (jqXHR, textStatus, errorThrown) {
$("#p1").text(jqXHR.status); //例:404
})
.always(function () {});
</script>
</html>
21行目のcontentTypeは、application/jsonを指定します。
1-2.JSONの値を保持するクラス(Syain.java)
JSONの値を保持するファイルのクラスです。
7,8行目の項目名は、JSONのキーと同じです。
package com.example.demo;
import java.io.Serializable;
public class Syain implements Serializable {
private static final long serialVersionUID = 1L;
private String bangou;
private String name;
public String getBangou() {
return bangou;
}
public void setBangou(String bangou) {
this.bangou = bangou;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}Eclipse getterとsetterを自動で作成する方法
1-3.コントローラのクラス(MainController.java)
コントローラのクラスです。
受信したjsonの値を画面に送信します。
package com.example.demo;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/test1")
public class MainController {
@PostMapping("/index")
@ResponseBody
public Syain output1(
@RequestBody Syain syain) {
System.out.println(syain.getBangou());
System.out.println(syain.getName());
return syain;
}
}13行目の@ResponseBodyアノテーションは、コントローラから戻り値を返します。
15行目は、@RequestBodyアノテーションとSyainクラスの型と変数(オブジェクト)です。syainオブジェクトにJSONの値がセットされます。
16,17行目は、コンソールにJSONの値が表示されます。
18行目は、オブジェクトを画面に返します。JSON形式で返ります。
2.配列のJSONを送信/受信する
配列のJSONを送信/受信するサンプルです。
画面を表示するとjsonがajax通信で送信され、サーバーの処理後、STSのコンソールにJSONの値が表示され、画面にサーバから受信したJSONが表示されます。
上記の「1.JSONを送信/受信する」のファイルを書き換えます。
http://localhost:8765/test1/index
index.html
14~27行目は、送信する配列のjsonです。左側のキーは、JSONがセットされるクラスの項目名と同じにします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
</head>
<body>
<p id="p1"></p>
<p id="p2"></p>
</body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$("#p1").text("");
$("#p2").text("");
var json1 = [
{
bangou: "1",
name: "鈴木",
},
{
bangou: "2",
name: "田中",
},
{
bangou: "3",
name: "佐藤",
},
];
$.ajax({
url: "http://localhost:8765/test1/index2",
type: "POST",
contentType: "application/json",
data: JSON.stringify(json1),
dataType: "json",
})
.done(function (data1, textStatus, jqXHR) {
$("#p1").text(jqXHR.status);
$("#p2").text(JSON.stringify(data1));
})
.fail(function (jqXHR, textStatus, errorThrown) {
$("#p1").text(jqXHR.status);
})
.always(function () {});
</script>
</html>
Syain.java
配列のJSONの値を保持するクラスは、上記の「1-2.JSONの値を保持するクラス(Syain.java)
」と同じです。
MainController.java
コントローラのクラスです。
受信した配列のjsonの値を画面に送信します。
package com.example.demo;
import java.util.List;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/test1")
public class MainController {
@PostMapping("/index")
@ResponseBody
public List<Syain> output2(
@RequestBody List<Syain> syain) {
System.out.println(syain.get(1).getBangou());
System.out.println(syain.get(1).getName());
return syain;
}
}17行目のList<Syain> syainは、配列のJSONを受け取ります。
実行するとコンソールに、2 田中と表示されます。
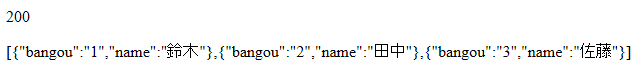
画面は以下のように表示されます。

[{"bangou":"1","name":"鈴木"},{"bangou":"2","name":"田中"},{"bangou":"3","name":"佐藤"}]
pom.xml
必要なライブラリです。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>関連の記事
SpringBoot hello worldを表示するサンプル
SpringBoot フォームの値を別画面に渡す
SpringBoot JPAでMySQLにselectするサンプル
SpringBoot DI(依存性の注入)のサンプル
SpringBoot AOPのサンプル
