Spring Bootでhello worldを表示するサンプルです。
(確認環境:Spring Boot 2.5,JDK 11,STS 4,thymeleaf3)
目次
| 手順 | 環境 |
| 1.プロジェクトを作成する | |
| 2.クラスを作成する | |
| 3.htmlファイルを作成する | |
| 4.アプリを起動し画面へ表示する | |
| 参考 | ポート番号を変更する |
| コードを修正して再実行する | |
| pom.xmlでエラーが発生する場合 |
環境
STS(Spring Tool Suite)をインストールする場合は以下を参照願います。
Spring Tool Suite 4(STS)をインストールする手順

上記は完成時点の状態です。
githubにコードがあります。
https://github.com/ut23405/springboot/tree/master/springboot-hello
1.プロジェクトを作成する
Spring Bootのプロジェクトを作成します。
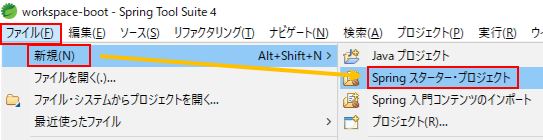
1.「ファイル」→「新規」→「Springスターター・プロジェクト」をクリックします。
または、「ファイル」→「新規」→「その他」→「Spring Boot」→「Spring スターター・プロジェクト」をクリックします。

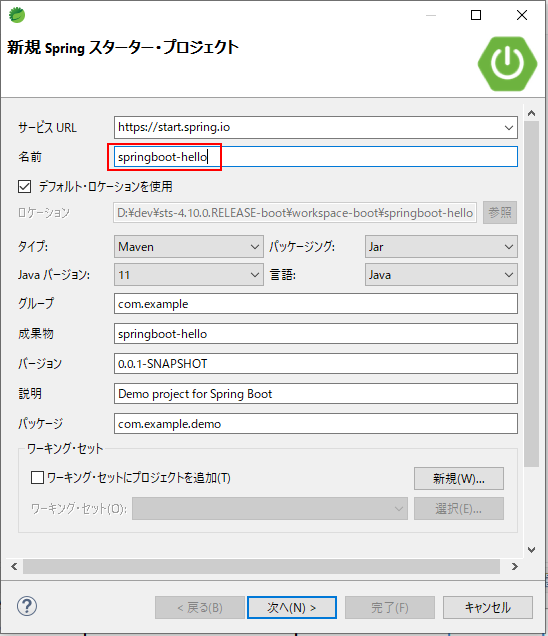
2.「名前」の欄にプロジェクト名「springboot-hello」を入力し「次へ」をクリックします。

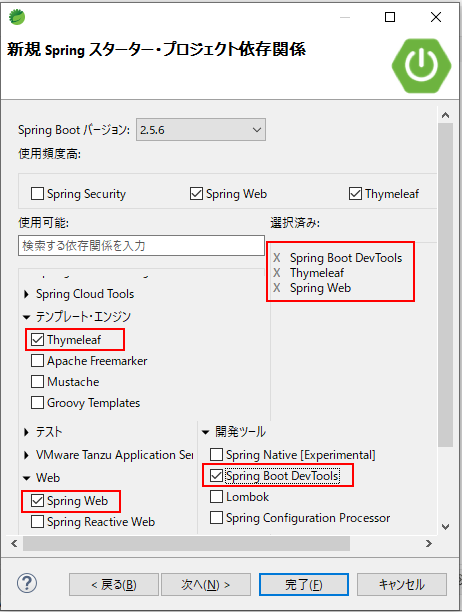
3.以下にチェックを入れます。「次へ」をクリックします。
・「テンプレート・エンジン」→「Thymeleaf」(読み方はタイムリーフです)
・「Web」→「Spring Web」
・「開発ツール」→「Spring Boot DevTools」

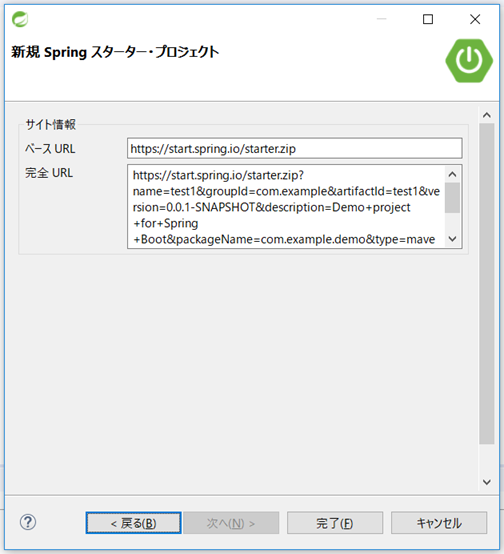
4.何もせず完了をクリックします。
各フォルダが展開されるまで時間がかかる場合があります。
右下にパーセンテージがでるので完了するまで待ちます。

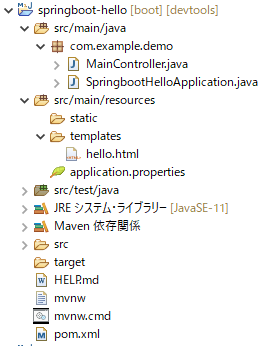
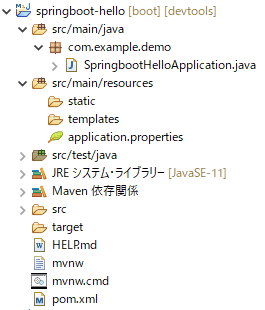
5.この時点で以下の状態になります。

2.クラスを作成する
クラスを作成します。
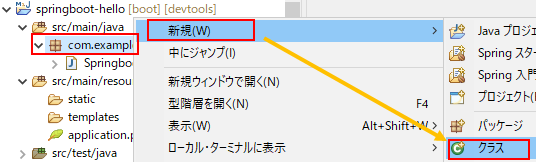
1.パッケージ「com.example.demo」の箇所で右クリックして、「新規」→「クラス」をクリックします。

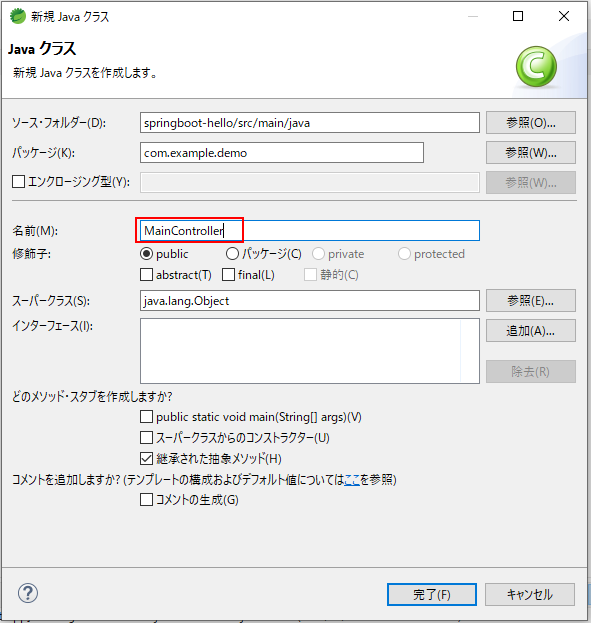
2.「名前」の欄にクラス名の「MainController」を入力して完了ボタンを押します。
クラスが作成されます。

クラスのコードを記述する
上記で作成したクラスにコードを追加します。
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class MainController {
@GetMapping("/test1")
public String write1(Model model) {
model.addAttribute("moji", "hello world!");
return "hello";
}
}
7行目は、Controllerのアノテーションです。コントローラーのクラスにつけます。
10行目は、GetMappingのアノテーションです。
http://localhost:8080/test1にアクセスしたときに11行目以下が実行されます。
13行目は、src/main/resourcesのtemplates配下のhello.htmlを返します。
その際、12行目のキーが"moji"で値が"hello world!"もhello.htmlに送信します。
3.htmlファイルを作成する
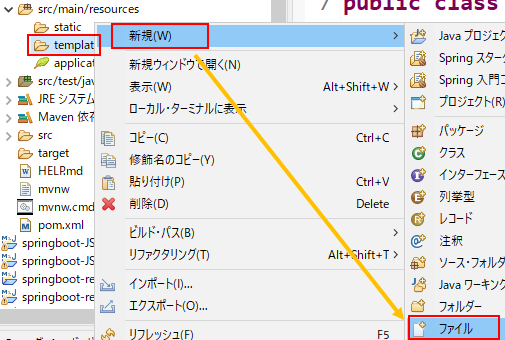
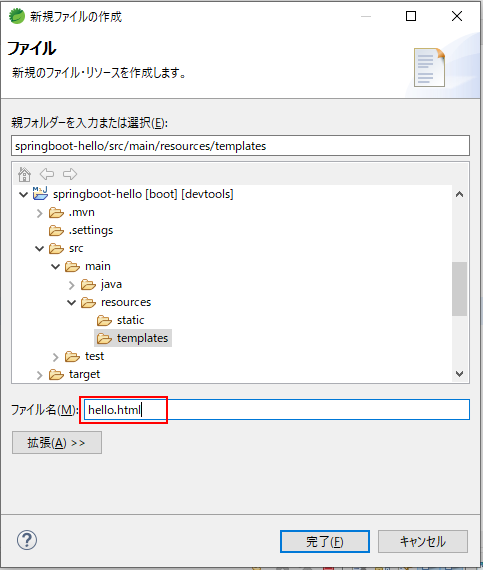
1.templatesフォルダで右クリックして、「新規」→「ファイル」をクリックします。

2.「hello.html」と記入し完了ボタンを押します。

htmlのコードを記述する
上記で作成したファイルにコードを追加します。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8" />
<title>hello</title>
</head>
<body>
<p th:text="${moji}"></p>
</body>
</html>8行目は、springから渡されたキーが"moji"の値を表示します。
4.アプリを起動し画面へ表示する
アプリを起動します。
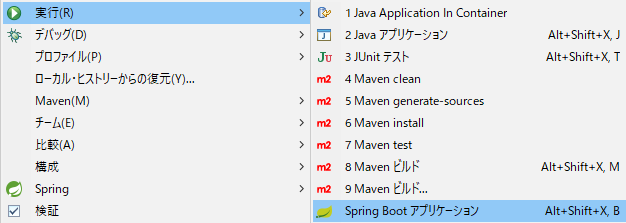
1.プロジェクト「springboot-hello」を右クリックします。

2.ダイアログの「実行」から「Spring Boot アプリケーション」をクリックすると起動します。
コンソールに起動のログが表示されます。

3.ブラウザのURL欄に以下のURLを入力して実行すると画面に「hello world!」が表示されます。
http://localhost:8080/test1
http://localhost:8765/test1
8080はデフォルトのポート番号です。
8765はこのサンプルのapplication.propertiesに設定した値です。
ポート番号を変更する
propertiesファイルの場合
# ポート番号
server.port = 8765
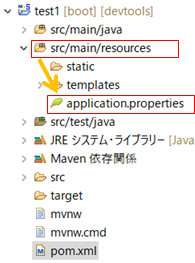
src/main/resources 配下のapplication.propertiesに
server.port =ポート番号を記述します。
1行目は、コメントです。#を指定します。

ymlファイルの場合(application.yml)
# ポート番号
server:
port: 8765コロンで区切って指定します。
1行目は、コメントです。#を指定します。
コードを修正して再実行する
「開発ツール」→「Spring Boot DevTools」を選択した場合は、pom.xmlに以下の記述があります。
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
</dependencies>上記コードがあるとjavaのコードを変更すると画面に反映されるようになります。
cssやjsの変更の場合は、画面を再読込します。
![]()
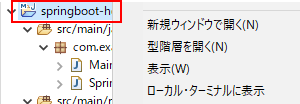
また、プロジェクトの右に[devtools]と表示されます。
pom.xmlでエラーが発生する場合
pom.xmlを右クリックして、Maven→プロジェクトの更新(Update Project)→対象のプロジェクトを選択しスナップショット/リリースの更新を強制(Force Update of Snapshots/Releases)にチェックを入れOKボタンを押します。
関連の記事
