目次
目的

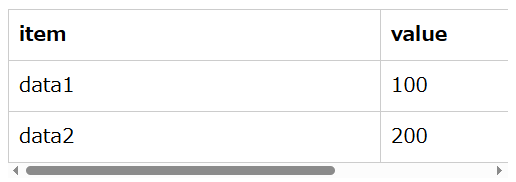
htmlのテーブルでスマホのように画面の横幅が狭くてテーブルが右にはみでるときに、スクロールが表示されるようにする
上記図のようにテーブルの下にスクロールバーが表示されます。
コード
<style>
.table-container {
overflow-x: auto;
width: 100%;
}
.table-container table {
width: 100%;
min-width: 600px; /* テーブルの最低幅。必要に応じて調整 */
border-collapse: collapse;
}
/* 以下はテーブルの枠を表示 */
table th,
table td {
padding: 8px;
border: 1px solid #ccc;
text-align: left;
}
</style>
<div class="table-container">
<table>
<thead>
<tr>
<th>item</th>
<th>value</th>
</tr>
</thead>
<tbody>
<tr>
<td>data1</td>
<td>100</td>
</tr>
<tr>
<td>data2</td>
<td>200</td>
</tr>
</tbody>
</table>
</div>overflow-x: auto により、画面幅に収まらない場合は 横スクロール が自動で出ます。
min-width を使うことで、スマホ画面では スクロールで全体が見えるようにします。
関連の記事
