目次
01. 要素を移動する
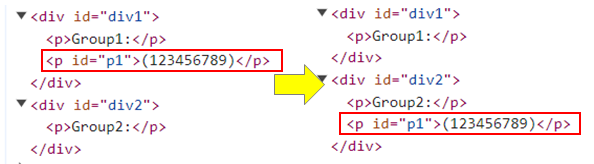
子要素の最後に移動する(appendTo)
| $(移動する対象).appendTo(移動先) |
appendToは、移動先の子要素の最後に移動します。

動くサンプル
Group1:
(123456789)
Group2:
上記サンプルのコードです。
<div id="div1">
<p>Group1:</p>
<p id="p1">(123456789)</p>
</div>
<div id="div2">
<p>Group2:</p>
</div>
<input type="button" id="button11" value="To Group1" />
<input type="button" id="button12" value="To Group2" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script>
$("#button11").click(function () {
$("#p1").appendTo("#div1");
});
$("#button12").click(function () {
$("#p1").appendTo("#div2");
});
</script>
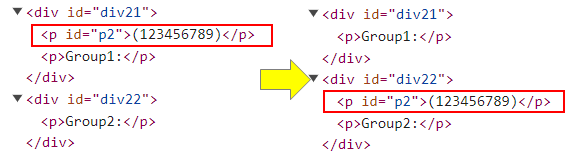
子要素の先頭に移動する(prependTo)
| $(移動する対象).prependTo(移動先) |
prependToは、移動先の子要素の先頭に移動します。

動くサンプル
Group1:
Group2:
(123456789)
上記サンプルのコードです。
<div id="div21">
<p>Group1:</p>
</div>
<div id="div22">
<p>Group2:</p>
</div>
<p id="p2">(123456789)</p>
<input type="button" id="button21" value="To Group1" />
<input type="button" id="button22" value="To Group2" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script>
$("#button21").click(function () {
$("#p2").prependTo("#div21");
});
$("#button22").click(function () {
$("#p2").prependTo("#div22");
});
</script>
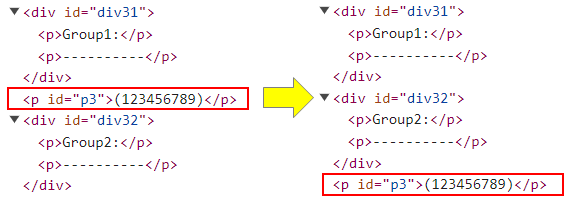
要素の後ろに移動する(insertAfter)
| $(移動する対象).insertAfter(移動先) |
insertAfterは、移動先の後ろに移動します。

動くサンプル
(123456789)
Group1:
----------
Group2:
----------
上記サンプルのコードです。
<p id="p3">(123456789)</p>
<div id="div31">
<p>Group1:</p>
<p>----------</p>
</div>
<div id="div32">
<p>Group2:</p>
<p>----------</p>
</div>
<input type="button" id="button31" value="To Group1" />
<input type="button" id="button32" value="To Group2" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script>
$("#button31").click(function () {
$("#p3").insertAfter("#div31");
});
$("#button32").click(function () {
$("#p3").insertAfter("#div32");
});
</script>
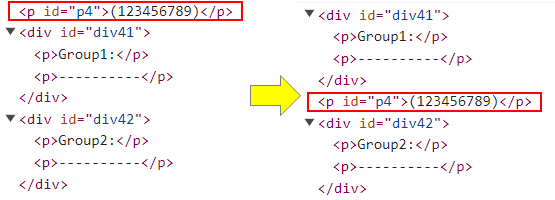
要素の前に移動する(insertBefore)
| $(移動する対象).insertBefore(移動先) |
insertBeforeは、移動先の前に移動します。

動くサンプル
Group1:
----------
Group2:
----------
(123456789)
上記サンプルのコードです。
<div id="div41">
<p>Group1:</p>
<p>----------</p>
</div>
<div id="div42">
<p>Group2:</p>
<p>----------</p>
</div>
<p id="p4">(123456789)</p>
<input type="button" id="button41" value="To Group1" />
<input type="button" id="button42" value="To Group2" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script>
$("#button41").click(function () {
$("#p4").insertBefore("#div41");
});
$("#button42").click(function () {
$("#p4").insertBefore("#div42");
});
</script>関連の記事
jQuery 要素を追加するサンプル(before/after/prepend/append)
jQuery 要素を置き換える(replaceWith/replaceAll)
