CSSの奇数/偶数/指定行にCSSを適用するサンプルです。nth-childを使用します。
| 内容 | 使用例 | 説明 |
|---|---|---|
| 奇数の行にCSSを適用 | セレクタ:nth-child(2n+1){ } |
同じ親要素を持つ子要素の奇数の行に適用 nth-child(odd)も同じ |
| 偶数の行にCSSを適用 | セレクタ:nth-child(2n){ } |
同じ親要素を持つ子要素の偶数の行に適用 nth-child(even)と同じ |
| 2行おきにCSSを適用 | セレクタ:nth-child(3n+1){ } |
同じ親要素を持つ子要素が対象 |
| 指定した行にCSSを適用(:nth-child) | セレクタ:nth-child (数値){ } |
同じ親要素を持つ子要素の指定した数値の行に適用 |
| 指定した行にCSSを適用(:nth-of-type) | セレクタ:nth-of-type (数値){ } |
同じ親要素を持つ子要素でかつ同じタグの指定した数値の行に適用 |
| 最後の行にCSSを適用 | セレクタ:last-child{ } |
|
| 最初の行からn番目の行までCSSを適用 | セレクタ:nth-child(-n+n番目の数値) { } |
セレクタ:nth-child(-n+3) { 最初の行から3行目まで |
| n番目の行から最後の行まで | セレクタ:nth-child(n+n番目の数値) { } |
セレクタ:nth-child(n+3) { 3行目から最後の行まで |
| n1番目の行からn2番目の行まで | セレクタ:nth-child(n+n1番目の数値):nth-child(-n+n2番目の数値) { } |
セ:nth-child(n+3):nth-child(-n+5) 3行目から5行目まで |
| 後ろから数えてCSSを適用 | セレクタ:nth-last-child( 数値 ){ } |
同じ親要素を持つ子要素の後ろから数えてCSSを適用 |
| 中身が空の要素にCSSを適用 | セレクタ:empty{ } |
中身が空の要素にCSSを適用 |
| 最初の1行目にCSSを適用 | セレクタ::first-line{ } |
例:<p>タグ内の文章の1行目に適用 |
| 最初の1文字目にCSSを適用 | セレクタ::first-letter{ } |
例:<p>タグ内の文章の1文字目に適用 |
奇数の行にCSSを適用 (nth-child)
<style>
tr:nth-child(2n + 1) {
background-color: yellow;
}
</style>
<table>
<tr><td>aaa</td></tr>
<tr><td>bbb</td></tr>
<tr><td>ccc</td></tr>
<tr><td>ddd</td></tr>
</table>
7,9行目の奇数の行の背景色が変わります。
偶数の行にCSSを適用 (nth-child)
<style>
tr:nth-child(2n) {
background-color: yellow;
}
</style>
<table>
<tr><td>aaa</td></tr>
<tr><td>bbb</td></tr>
<tr><td>ccc</td></tr>
<tr><td>ddd</td></tr>
</table>8,10行目の偶数の行の背景色が変わります。
指定した行にCSSを適用 (nth-child)
<style>
tr:nth-child(2) {
background-color: yellow;
}
</style>
<table>
<tr><td>aaa</td></tr>
<tr><td>bbb</td></tr>
<tr><td>ccc</td></tr>
</table>
8行目の背景色が変わります。
指定した行にCSSを適用 (nth-of-type)
<style>
p:nth-of-type(2) {
color: #ff0000;
}
</style>
<h2>見出し</h2>
<p>aaa</p>
<p>bbb</p>
<p>ccc</p>
7~9行目が対象になり、2番めの8行目の文字色が変わります。親要素はbodyになります。
※2行目が、p:nth-child(2)の場合
nth-childとした場合、<h2>も1つとしてカウントされるので注意が必要です。
n1番目の行からn2番目の行まで
<style>
tr:nth-child(n+3):nth-child(-n+5){
background-color: yellow;
}
</style>
<table>
<tr><td>aaa</td></tr>
<tr><td>bbb</td></tr>
<tr><td>ccc</td></tr>
<tr><td>ddd</td></tr>
<tr><td>aaa</td></tr>
<tr><td>bbb</td></tr>
</table>3行目から5行目を選択しています。
後ろから数えてCSSを適用 (nth-last-child)
<style>
tr:nth-last-child(3) {
background-color: yellow;
}
</style>
<table>
<tr><td>aaa</td></tr>
<tr><td>bbb</td></tr>
<tr><td>ccc</td></tr>
<tr><td>ddd</td></tr>
</table>
7~10行目の行の後ろから数えて3行目(上から数えると2行目)の背景色が変わります。
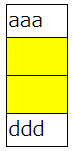
中身が空の要素にCSSを適用する (empty)

<style>
td:empty {
height: 30px;
background-color: yellow;
}
</style>
<table>
<tr><td>aaa</td></tr>
<tr><td></td></tr>
<tr><td><!-- コメント --></td></tr>
<tr><td>ddd</td></tr>
</table>9行目は、中身が空のためCSSが適用されます。
10行目は、コメントですが、この場合もemptyのCSSが適用されます。
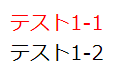
最初の1行目にCSSを適用(first-line)

<style>
.p1::first-line {
color: red;
}
</style>
<p class="p1">
テスト1-1<br />
テスト1-2
</p>
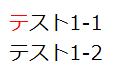
最初の1文字目にCSSを適用(first-letter)

<style>
.p1::first-letter {
color: red;
}
</style>
<p class="p1">
テスト1-1<br />
テスト1-2
</p>
関連の記事
CSS 階層構造でセレクタを指定(子孫/兄弟)
CSS 複数のセレクタを指定する/絞り込むサンプル
CSS 疑似要素 仮想的な要素 (::beforeと::after)
