目次
(確認環境:Windows10,Google Chrome,Talend API Tester - Free Edition)
Talend API Testerをインストールする
Talend API Testerは、HTTPリクエストを作成してテストができるGoogle Chromeブラウザのアプリです。
ChromeウェブストアのAdvanced REST clientをインストールします。
1.以下のURLにアクセスして「Chromeに追加」をクリックします。
https://chrome.google.com/webstore/detail/talend-api-tester-free-ed/aejoelaoggembcahagimdiliamlcdmfm?hl=ja

2.「アプリを追加」をクリックするとChromeのブラウザに追加されます。
API Testerを起動する
Chromeブラウザの右上にある拡張機能からAPI Testerを表示するように設定し、API Testerのアイコンをクリックすると起動します。
![]()
API Testerを起動すると以下の画面が表示されます。
METHODは、GET,POST,PUT,DELETE他等を選択できます。
送信するJSONと送信先
以下のJSONを送信します。
[
{
"bangou": "1",
"name": "鈴木"
},
{
"bangou": "2",
"name": "田中"
},
{
"bangou": "3",
"name": "佐藤"
}
]送信先
送信先は、以下のSpring Bootの配列のJSONを受けるコントローラのクラス(MainController.java)に送信します。
http://localhost:8765/test1/index
SpringBoot JSONの送信と受信のサンプル
API TesterでJSONを送信する
リクエストヘッダーとリクエストボディを作成する
1.メソッドを選択します。ここではPOSTを選択しました。
2.リクエストするURLを入力します。http://localhost:8765/test1/indexをセットしました。
3.Headersでヘッダーネームを選択します。Content-Typeを選択しました。
4.Content-Typeに対するヘッダー値を選択します。application/jsonを選択しました。
5.送信するJSONをコピペします。
6.SENDボタンを押すと送信されます。
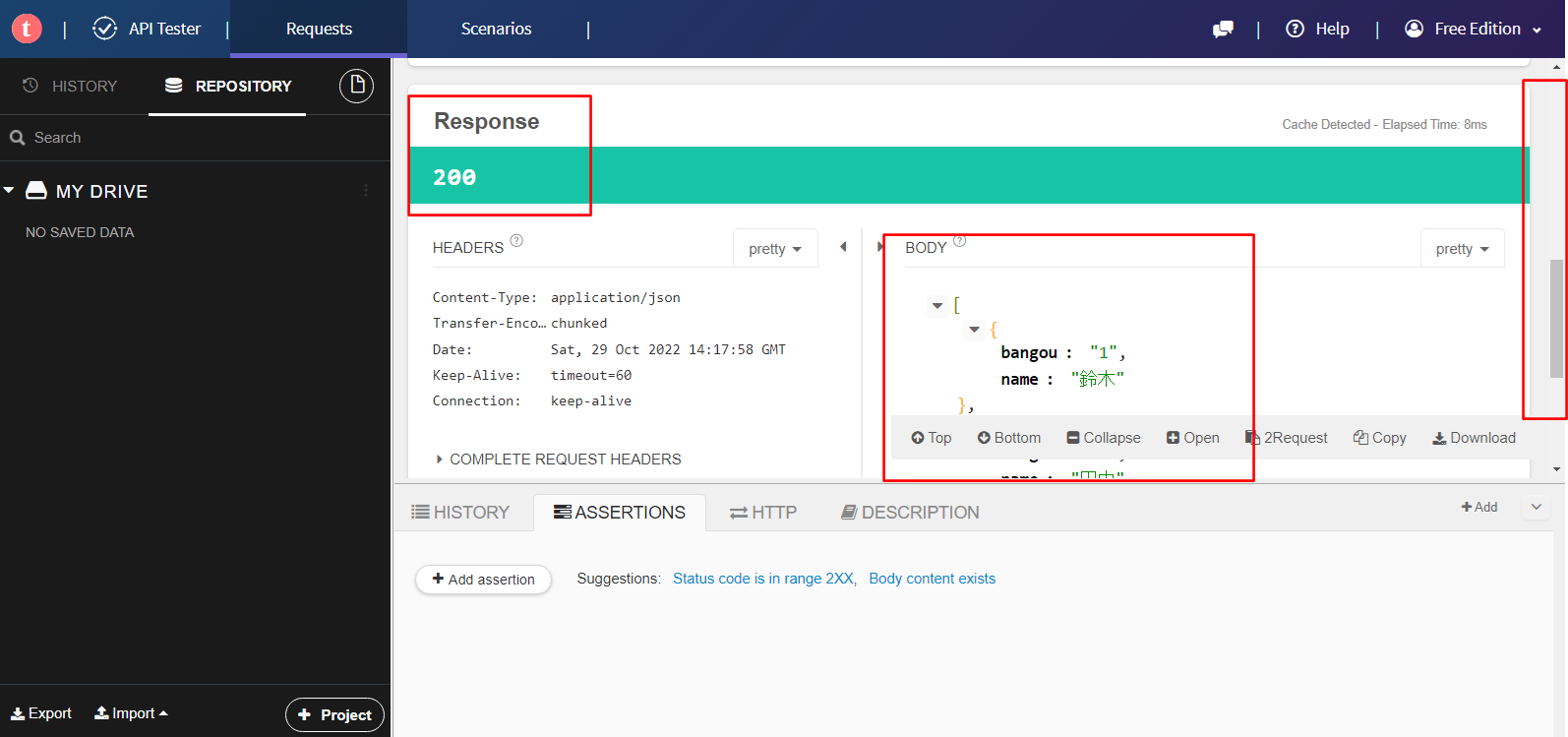
レスポンスデータを確認する
7.実行した結果のレスポンススは画面下に表示されるので下にスクロールします。
8.Responseで、200は成功です。
9.BODYには受信したJSONが表示されます。
テスト結果を保存する
1.画面右上にあるSave asでテスト結果を保存できます。

2.画面左に保存結果が表示されます。
testはプロジェクトでまとめることができます。
test-jsonはリクエストで画面右で実行したリクエストです。

テスト結果をエクスポート/インポートする
1.画面左下のExportで保存したプロジェクト/リクエストをエクスポートできます。

2.Importは外部に保存したプロジェクト/リクエストを取り込みできます。
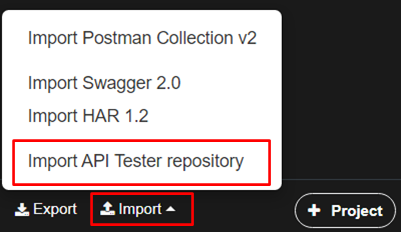
作成したプロジェクト/リクエストを取り込む場合は、Import API Tester repositoryを選択します。

関連の記事