目次
クッキーとは
クッキー(Cookie)とは、Webサーバがブラウザに保存させる小さなデータ(テキスト情報)です。
ユーザーが同じサイトに再度アクセスしたとき、ブラウザはそのクッキーをサーバに送り返すので、サーバ側は「同じ人がアクセスしてきた」と判断できます。
クッキーの流れ
1.クライアントがWebサーバーにアクセスします。
2.Webサーバーにあるプログラムが「クッキー」を発行してクライアントに送ります。
3.再度クライアントがWebサーバーにアクセスする時、クライアントは「クッキー」をWebサーバーに送信します。サーバは「クッキー」を取得して識別します。
サーバー側のクッキーを発行/取得するコード
サーバー側のクッキーを発行/取得するPHPのコードです。
画面を再読み込みすると、数値が1つ上ります。
<?php
setcookie("count", 1); //クッキーをセット keyがcount,valueが1
setcookie("dummy", "d"); //クッキーをセット keyがdummy,valueがd
if (isset($_COOKIE["count"])) { //issetでクッキーを確認
$rec = "{$_COOKIE["count"]}";
setcookie("count", $rec + 1); //再アクセス時はcountを1加算
} else {
$rec = "初回表示時";
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>sample</title>
</head>
<body>
<?= ($rec) ?>
</body>
</html>2,3行目のsetcookieは、名前と値を指定してクッキーをセットしています。
5行目のissetでクッキーを確認しています。
最初の表示時の判定はfalseになり、画面に初回表示時と表示されます。
7行目は、クッキーの"count"の値に1を加算しています。
初回表示時のやり取り
送信する
ブラウザでサーバー(上記のコード)にアクセスします。
以下は、その時にクライアントからサーバーに送信するHTTPリクエストです。
初回なのでクッキーはありません。
| GET http://localhost/test1/ HTTP/1.1 Host: localhost Connection: keep-alive Cache-Control: max-age=0 Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KH Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,im Accept-Encoding: gzip, deflate, br Accept-Language: ja,en-US;q=0.9,en;q=0.8 |
受信する
以下は、サーバーからクライアントに送信されるHTTPレスポンスです。
| HTTP/1.1 200 OK Date: Fri, 09 Nov 2018 12:00:08 GMT Server: Apache/2.4.34 (Win32) OpenSSL/1.1.0h PHP/7.2.8 X-Powered-By: PHP/7.2.8 Set-Cookie: count=1 Set-Cookie: dummy=d Content-Length: 140 Keep-Alive: timeout=5, max=100 Connection: Keep-Alive Content-Type: text/html; charset=UTF-8 <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>sample</title> </head> <body > 初回表示時 </body> </html> |
サーバで上記のPHPのコードが実行され、クライアントにクッキーが渡されます。
Set-Cookieの箇所です。HTMLの箇所に「初回表示」の文言が入っています。
以下は、ブラウザに表示される画面です。

再読み込み時のやり取り
送信する
以下は、再読み込み時にクライアントからサーバーに送信するHTTPリクエストです。
最終行にクッキーがあります。
| GET http://localhost/test1/ HTTP/1.1 Host: localhost Connection: keep-alive Cache-Control: max-age=0 Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.77 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8 Accept-Encoding: gzip, deflate, br Accept-Language: ja,en-US;q=0.9,en;q=0.8 Cookie: count=1; dummy=d |
受信する
以下は、サーバーからクライアントに送信されるHTTPレスポンスです。
| HTTP/1.1 200 OK Date: Fri, 09 Nov 2018 12:00:10 GMT Server: Apache/2.4.34 (Win32) OpenSSL/1.1.0h PHP/7.2.8 X-Powered-By: PHP/7.2.8 Set-Cookie: count=1 Set-Cookie: dummy=d Set-Cookie: count=2 Content-Length: 126 Keep-Alive: timeout=5, max=98 Connection: Keep-Alive Content-Type: text/html; charset=UTF-8 <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>sample</title> </head> <body > 1 </body> </html> |
サーバで上記のPHPのコードが実行され、クライアントにクッキーが渡されます。
HTMLの箇所に数値の「1」が入っています。
以下は、ブラウザに表示される画面です。

この後、再読み込みを行うと数値がカウントアップしていきます。
Chromeブラウザでクッキーを確認する
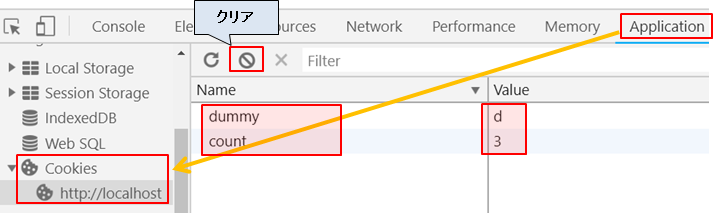
Google Chromeのデベロッパーツールでクッキーを確認できます。
「F12」キーを押してデベロッパーツールを開き、「Application」→「Cookies」→「http://localhost」をクリックします。

上の図の「dummy」と「count」はクッキーの名前で、「d」と「3」はクッキーの値です。
中央の丸に斜め線が入ったアイコンは、クッキーをクリアします。
クッキーのファイル
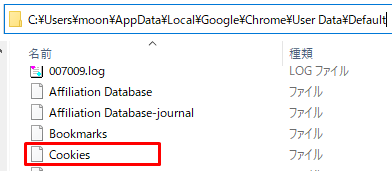
クッキーのファイルは以下にあります。
C:\Users\ユーザー名\AppData\Local\Google\Chrome\User Data\Default
の「Cookies」というファイルです。

テキストエディタで開いても文字化けしていて読めません。
クッキーを削除する
クッキーを削除する場合は、
setcookie("名前","")にします。
setcookie("cnt1","");クッキーの有効期限を設定する
クッキーの有効期限を設定する場合は、
setcookie(名前,値,有効期限)にします。
以下は上から有効期限を1分、1時間、1日、1週間としています。
setcookie("cnt1",1,time() + 60);
setcookie("cnt1",1,time() + 60 * 60);
setcookie("cnt1",1,time() + 24 * 60 * 60);
setcookie("cnt1",1,time() + 7 * 24 * 60 * 60);
関連の記事
XAMPP インストールとHello Worldを表示
PHP セッションを確認する(session)
「HTTPリクエスト」と「HTTPレスポンス」とは
