目次
(確認環境:PHP 7,XAMPP 7.1.8,Windows 10)
JQueryのAjaxでフォームの値を送受信する
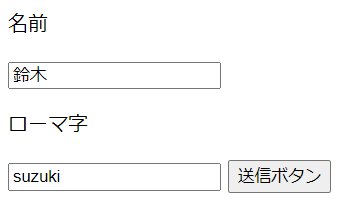
1.入力元(test1.html)の画面で文字を入力しボタンを押して値を送信します。

2.入力された文字は、サーバー側(testform.php)で加工されtest1.htmlのコンソールに表示します。

ファイルの配置場所
D:\xampp\htdocsフォルダ配下にtestphpフォルダを作成しその中に上記2ファイル(test1.html,testform.php)を配置しました。
http://localhost:180/testphp/test1.htmlを入力するとtest1.htmlを表示します。
ファイルの文字コードは、UTF-8にします。
値を送信する側のファイル(test1.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>jqueryのajax</title>
</head>
<body>
<form id="form1">
<p>名前</p>
<input type="text" name="name1" value="鈴木" maxlength="10" />
<p>ローマ字</p>
<input type="text" name="romaji1" value="suzuki" maxlength="10" />
<input type="button" id="button1" value="送信ボタン" />
</form>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(function() {
$("#button1").click(function() {
$.ajax({
url: "testform.php",
type: "POST",
data: $("#form1").serialize(),
dataType: "json",
timespan: 1000,
})
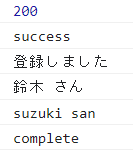
.done(function(data1, textStatus, jqXHR) {
console.log(jqXHR.status); // 200
console.log(textStatus); // success
console.log(data1["m1"]); // 登録しました
console.log(data1["key1"]); // 鈴木 さん
console.log(data1["key2"]); // suzuki san
})
.fail(function(jqXHR, textStatus, errorThrown) {
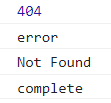
console.log(jqXHR.status); //例:404
console.log(textStatus); //例:error
console.log(errorThrown); //例:NOT FOUND
})
.always(function() {
console.log("complete"); // complete
});
});
});
</script>
</body>
</html>10,12行目は、テキストボックスです。
13行目の送信ボタンを押すとvalue値が送信されます。
サーバー側(php)では、nameの値でそれぞれ区別されます。
20行目のurlは送信先です。testform.phpに送信します。
22行目は、jqueryのserializeメソッドです。
form内のkey(name値)=value(value値)&key=value&・・・というように値をセットします。
26-31行目は、成功時に実行されます。
値を受け取る側のファイル(testform.php)
<?php
header("Content-type: text/plain; charset=UTF-8");
if (
isset($_SERVER['HTTP_X_REQUESTED_WITH'])
&& strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest'
) {
$str1 = $_POST['name1'] . " さん";
$str2 = $_POST['romaji1'] . " san";
$message = ['m1'=>'登録しました'];
$message = $message + array('key1'=> $str1);
$message = $message + array('key2'=> $str2);
echo json_encode($message);
}
9,10行目のname1,romaji1は、htmlファイルのnameの値です。ドット(.)は文字列を結合します。
12行目は、連想配列です。14,15行目は連想配列に値を追加しています。
17行目のechoでクライアント側のhtmlに値を送信します。
json_encodeは、連想配列をjsonに変換するメソッドです。
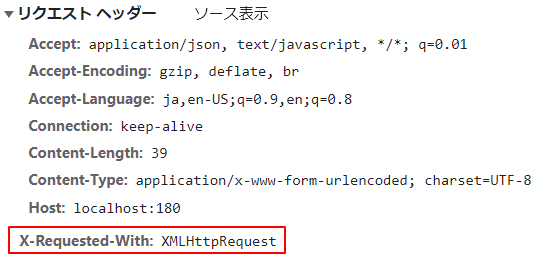
5,6行目は、Ajaxで送信したときにリクエストヘッダに設定される値です。
以下のようにリクエストヘッダにX-Requested-With:XMLHttpRequestがあります。

エラーがある場合
testform.phpのファイル名がtestform2.phpで間違っていた場合コンソールには以下の表示がされます。

関連の記事
