目次
serializeArrayとは
- serializeArrayは、jQueryのメソッドで画面のテキストボックス等のnameとvalueからJavaScriptのキーと値のオブジェクトを生成します。
- その後stringifyを通すとJSONの配列のキーとvalueになります。
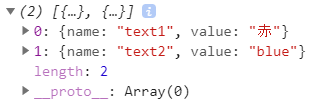
- 上記の図は、2つのテキストボックスがあり、beforeとafterの状態を表しています。
- 日本語の文字はURLエンコードされます。
- 以下は、jQueryの.serializeArrayのリンクです。
https://api.jquery.com/serializeArray/
form内の値を取得する
serializeArrayでform内の値を取得してJSON形式で表示します。
テキストボックスの入力内容を変更できます。
値
上記サンプルのコードです。
<p>値 <span id="sp1"></span></p>
<form id="form1">
<input type="text" value="赤" name="text1" size="5" maxlength="5" />
<input type="text" value="blue" name="text2" size="5" maxlength="5" />
<input type="button" id="button1" value="ボタン" />
</form>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$("#button1").click(function () {
const obj1 = $("#form1").serializeArray();
console.log(obj1);
const json1 = JSON.stringify(obj1);
$("#sp1").text(json1);
});
</script>
serializeArrayは、画面の部品からJavaScriptオブジェクトを生成します。
stringifyは、JavaScriptオブジェクトをJSONに変換します。
11行目の出力結果は以下のようにオブジェクトです。

関連の記事
