jquery.cookie.jsでクッキーを操作するサンプルです。
| 目次 | jquery.cookie.jsとは |
| クッキーを確認する環境 | |
| クッキーをセットする/取得する | |
| クッキーを削除する | |
| クッキーの保存期間を3日にする | |
| Chromeブラウザでクッキーを確認する |
jquery.cookie.jsとは
- Cookieを手軽に操作できる軽量なjQueryのAPIです。
- 以下は、githubのjquery-cookieのリンクです。
https://github.com/carhartl/jquery-cookie - 上記リンク先では、このプロジェクトは、js-cookieに移動したと記載されています。
js-cookieでクッキーを操作するサンプル
クッキーを確認する環境
クッキーを動かすにはサーバー環境が必要です。
apacheを起動してhtdocs配下にindex.htmlファイルを配置しました。
ブラウザには、「http://localhost:(ポート番号)/index.html」を指定します。
ファイルスキーム(file:///)では動きません。
クッキーをセットする/取得する
| $.cookie(キー, 値); |
| $.cookie(キー); |
| $.cookie(); |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="./js/jquery.cookie.js"></script>
<script>
//セット
$.cookie("color1", "red");
$.cookie("color2", "blue");
//取得
const c1 = $.cookie("color1");
console.log(c1); // red
//全件取得
console.log($.cookie()); //{color2: 'blue', color1: 'red'}
</script>
$.cookiesでクッキーをセットします。
$.cookies.getで引数を指定した場合その値を取得します。
引数がない場合は全件取得します。
クッキーを削除する
| $.removeCookie(キー); |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="./js/jquery.cookie.js"></script>
<script>
//セット
$.cookie("color1", "red");
$.cookie("color2", "blue");
//削除
$.removeCookie("color1");
//全件取得
console.log($.cookie()); //{color2: 'blue'}
</script>
removeCookieで削除します。
クッキーの保存期間を3日にする
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="./js/jquery.cookie.js"></script>
<script>
$.cookie("color1", "red", { expires: 3 });
</script>
expiresは、cookieの保存期限になります。
上記の場合3日間保存されます。省略した時はブラウザ終了で削除されます。
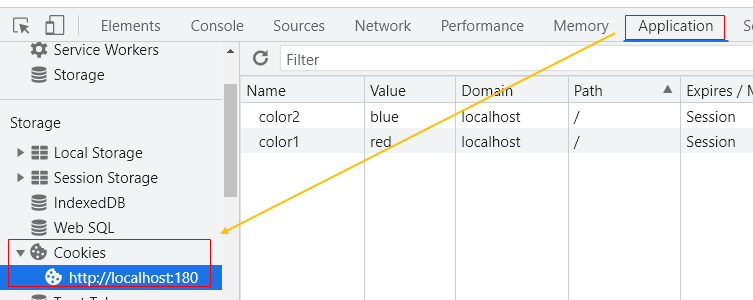
Chromeブラウザでクッキーを確認する
Google Chromeのデベロッパーツールでクッキーを確認できます。
「F12」キーを押してデベロッパーツールを開き、「Application」→「Cookies」→「http://localhost」をクリックします。

関連の記事
