js-cookieでクッキーを操作するサンプルです。
| 目次 | js-cookieとは |
| クッキーを確認する環境 | |
| クッキーをセットする/取得する | |
| クッキーを削除する | |
| クッキーの保存期間を3日にする | |
| Chromeブラウザでクッキーを確認する |
js-cookieとは
- Cookieを手軽に操作できる軽量なJavaScriptAPIです。
- 以下は、githubのjs-cookieのリンクです。コードのダウンロードもできます。
https://github.com/js-cookie/js-cookie - 以下は、CDNのリンクです。
https://cdn.jsdelivr.net/npm/js-cookie@2/src/js.cookie.min.js
クッキーを確認する環境
クッキーを動かすにはサーバー環境が必要です。
apacheを起動してhtdocs配下にindex.htmlファイルを配置しました。
ブラウザには、「http://localhost:(ポート番号)/index.html」を指定します。
ファイルスキーム(file:///)では動きません。
クッキーをセットする/取得する
| Cookies.set(キー, 値); |
| Cookies.get(キー); |
| Cookies.get(); |
<script src="https://cdn.jsdelivr.net/npm/js-cookie@2/src/js.cookie.min.js"></script>
<script>
//セット
Cookies.set("color1", "red");
Cookies.set("color2", "blue");
//取得
const c1 = Cookies.get("color1");
console.log(c1); // red
//全件取得
console.log(Cookies.get()); //{color1: "red", color2: "blue"}
</script>
Cookies.setでクッキーをセットします。
Cookies.getで引数を指定した場合その値を取得します。
引数がない場合は全件取得します。
クッキーを削除する
| Cookies.remove(キー) |
<script src="https://cdn.jsdelivr.net/npm/js-cookie@2/src/js.cookie.min.js"></script>
<script>
//削除
Cookies.remove("color1");
</script>
removeでクッキーを削除します。
クッキーの保存期間を3日にする
<script src="https://cdn.jsdelivr.net/npm/js-cookie@2/src/js.cookie.min.js"></script>
<script>
Cookies.set("color1", "red", { expires: 3 });
</script>
expiresは、cookieの保存期限になります。
上記の場合3日間保存されます。省略した時はブラウザ終了で削除されます。
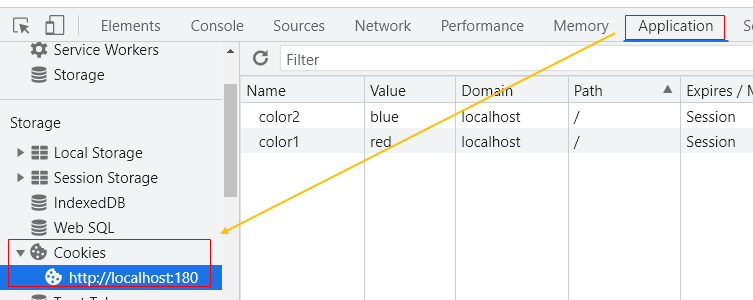
Chromeブラウザでクッキーを確認する
Google Chromeのデベロッパーツールでクッキーを確認できます。
「F12」キーを押してデベロッパーツールを開き、「Application」→「Cookies」→「http://localhost」をクリックします。

関連の記事
