ASP.NET MVCのWebアプリをデプロイするサンプルです。
| 確認環境 ・Microsoft Visual Studio Community 2017 ・Windows 10 Home |
目次
| デプロイ | 環境を作成する |
| Visual Studioでプロジェクトを発行する | |
| IISで設定する | |
| 確認 | ブラウザで確認する |
環境を作成する
Windows10 HomeにIISの環境を作成します。
作成方法は、以下を参照願います。
ASP.NETとWindows10のIISでhello worldを表示する
※IISが起動していない場合は、管理ツールのサービスでIISを起動します。
コントロールパネル>システムとセキュリティ>管理ツール>サービス
コントロールパネルは、
Windowsキー + s を押して検索入力欄を開き、「コントロール」と入力して選択します。
コード
コントローラ
以下は、テストで使用するコントローラです。(test1Controller.vb)
言語は、VB.NETです。
Namespace Controllers
Public Class test1Controller
Inherits Controller
'初期の画面を表示
Function Index() As ActionResult
Return View("view1")
End Function
End Class
End Namespace7行目は、ビューを表示します。
ビュー
以下は、テストで使用するビューです。(view1.vbhtml)
@Code
Layout = Nothing
Dim str1 As String = "1"
End Code
<!DOCTYPE html>
<html>
<head>
</head>
<body>
@If str1 = "1" Then
@<p>テストです</p>
Else
@<p>TESTです</p>
End If
</body>
</html>3行目は、変数に値をセットしています。
10行目からは、If文で条件を判定し文字列を出力します。
Visual Studioでプロジェクトを発行する
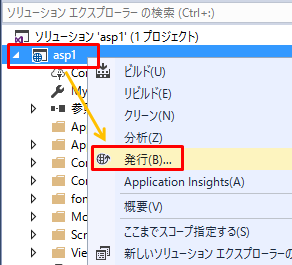
1.プロジェクトを右クリックして、「発行」をクリックします。

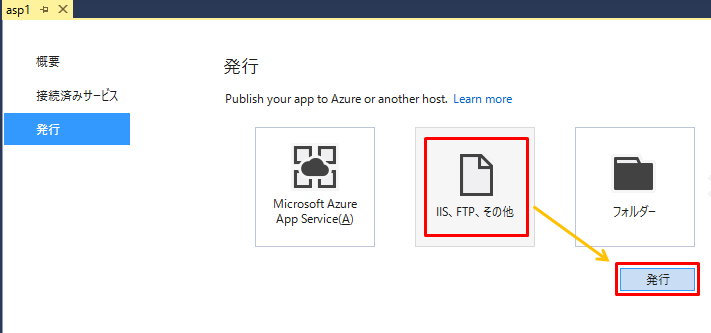
2.「IIS、FTP、その他」を選択し、発行ボタンをクリックします。

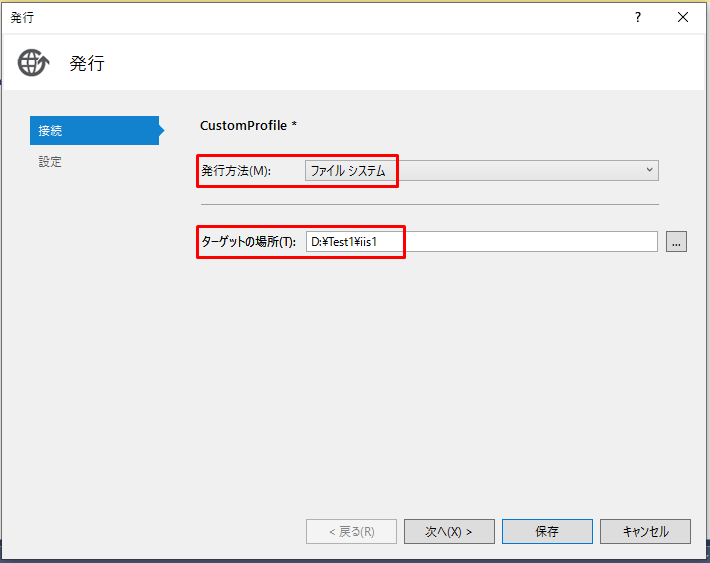
3.発行方法は、「ファイルシステム」を選択します。
ターゲットの場所は、新規でフォルダを作成しその箇所を指定します。
D:\Test1\iis1フォルダを作成しました。

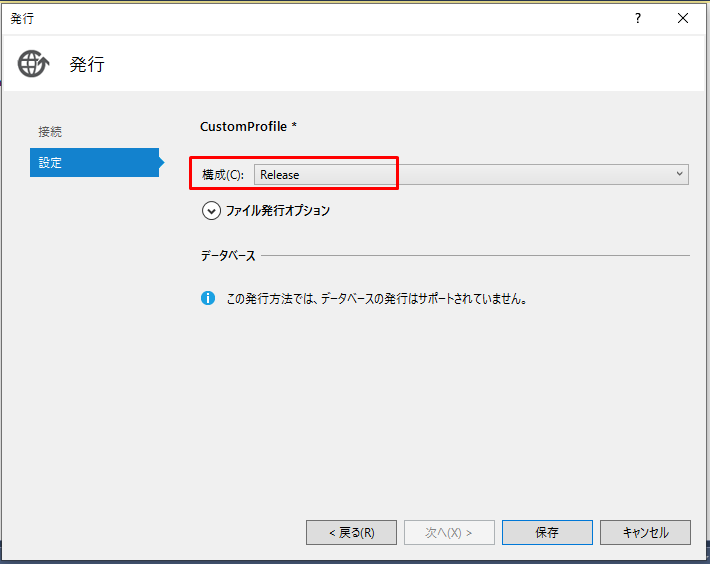
4.構成は、Releaseを選択し保存ボタンを押します。

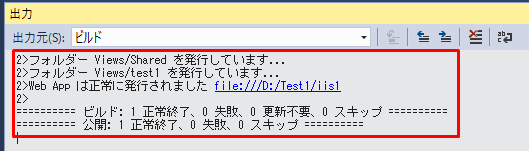
5.成功すると出力欄に「公開:1正常終了」と表示されます。

IISで設定する
1.IISマネージャーを開きます。
開き方は以下を参照願います。
https://itsakura.com/aspnet-iis-hello#s2
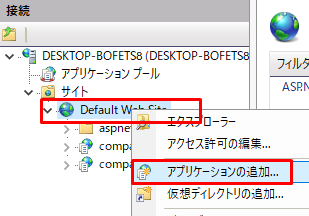
2.Default Web Siteを右クリックし、「アプリケーションの追加」をクリックします。

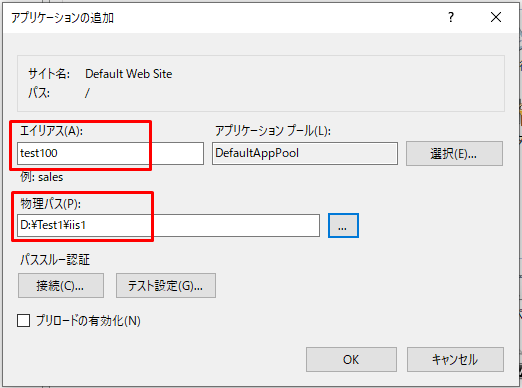
3.エイリアスは任意の名前を指定します。URLの一部になります。
物理パスは、プロジェクト発行先のフォルダを指定します。

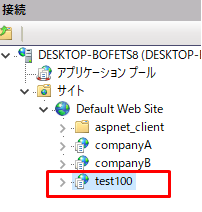
4.成功すると以下のようにアプリケーションが追加されます。

ブラウザで確認する
ブラウザを開き、以下のURLを入力します。
http://localhost/test100/test1
test100は、IISでエイリアスとしてつけた名称です。
test1は、コントローラの名称です。(test1ControllerからController部分を抜いた部分)
成功すると以下のように表示されます。

関連の記事
ASP.NETとWindows10のIISでhello worldを表示する
(ASP.NETとVB.NET) MVCでhello worldを表示する
(ASP.NETとVB.NET) POSTで値を別画面に渡す
