ASP.NETとVB.NETでフォームの値を別画面に渡すサンプルです。
(確認環境:Microsoft Visual Studio Community 2019)
目次
| サンプル | 画面表示までの流れ |
| 画面で入力した値を保持する(フォーム) | |
| 画面を表示する(ビュー) | |
| 画面遷移を制御する(コントローラ) |
画面表示までの流れ
画面表示の流れは、以下のとおりです。
1.ブラウザでコントローラ(Test1Controller.vb)にアクセスする。
2.コントローラがビュー1(index.vbhtml)を返す。
3.ビュー1で値を入力しコントローラにアクセスする。
4.コントローラがビュー2(view2.vbhtml)を返す。
コントローラは、アクセスするURLに従ってファイルを返します。
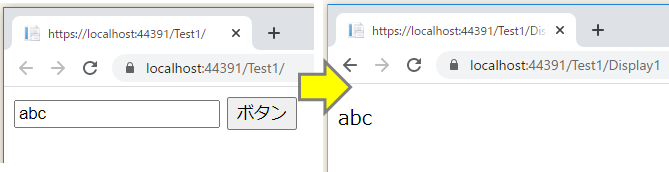
画面イメージ

テキストに文字を入力し、「ボタン」を押すと、別の画面で入力した値が表示されます。
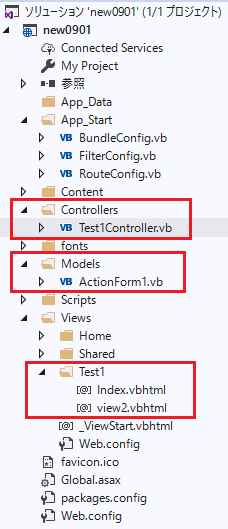
作成するファイル

test1フォルダを作成しその中にvbhtmlファイルを配置します。
画面で入力した値を保持する(フォーム)
画面で入力した値を保持します。ファイル名はActionForm1.vbです。
Public Class ActionForm1
Public Property text1 As String
End Class
3行目は、テキストの値を代入する変数(プロパティ)です。
データ型は、String型です。
画面を表示する(ビュー)
値を送信する側
| Public Shared Function BeginForm(アクション名, コントローラ名, メソッド, htmlの属性) As MvcForm |
ファイル名はindex.vbhtmlです。
@ModelType new0901.ActionForm1
@Code
Layout = Nothing
End Code
<!DOCTYPE html>
<html>
<head>
</head>
<body>
@Using Html.BeginForm("Display1", "Test1", FormMethod.Post, New With {.id = "form1"})
@Html.TextBoxFor(Function(model) model.text1, New With {.maxlength = 5})
@<input type="submit" id="button1" value="ボタン" />
End Using
</body>
</html>10行目は、formです。Display1はアクション名で、Test1はコントローラ名です。
→Test1は、Test1Controllerコントローラの先頭部分の文字を表します。
11行目は、テキストボックスです。画面から文字を入力します。
12行目は、送信ボタンです。ボタンを押すとsubmitします。
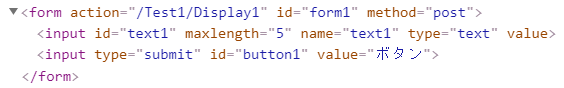
HTMLでは、以下のように展開されます。

値を受信する側
ファイル名はview2.vbhtmlです。
@ModelType new0901.ActionForm1
@Code
Layout = Nothing
End Code
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p>@Model.text1</p>
</body>
</html>1行目は、ActionForm1と紐づけています。
10行目は、ActionForm1の項目「text1」の値を表示します。
画面遷移を制御する(コントローラ)
ファイル名はtest1Controller.vbです。
Namespace Controllers
Public Class Test1Controller
Inherits Controller
' GET: Test1
Function Index() As ActionResult
Return View()
End Function
'値を受け取って別の画面を表示
Function Display1(actionform As ActionForm1) As ActionResult
Return View("view2", actionform)
End Function
End Class
End Namespace6~8行目は、初期表示時のテキストを入力する画面を表示します。
11行目からは、indexの画面でボタンを押したときに実行されます。
引数にActionform1があるのでActionform1と紐付きます。
13行目は、view2の画面を表示します。
引数にactionform(ActionForm1)を指定することでviewに値を渡せます。
関連の記事
