WordPressのプラグインの自作でjQueryとcssを使用するサンプルです。
(確認環境:Windows10,XAMPP)
目次
| サンプル | プラグインのフォルダを作成する |
| プラグインのファイルにコードを記述する | |
| 完成した画面 |
プラグインのフォルダを作成する
WordPressをインストールしたフォルダの場所に移動します。
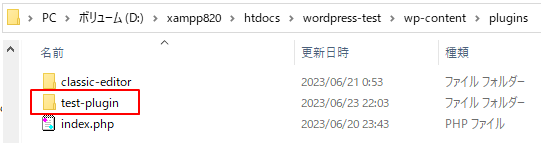
1.xamppフォルダ(xampp820) > htdocsフォルダ > WordPressフォルダ(wordpress-test)配下の
wp-content > pluginsの配下にtest-pluginフォルダを作成しました。
このtest-pluginがテーマになります。

プラグインのファイルにコードを記述する
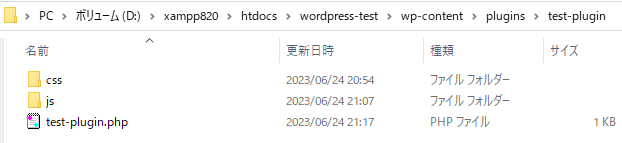
プラグインのフォルダ配下に以下のファイルとフォルダを作成しました。

test-plugin.php
css/my_plugin.css
js/my_plugin.js
test-plugin.phpのコード
<?php
/*
Plugin Name:test-plugin
Version:1.0
*/
if (!defined('ABSPATH')) exit;
function my_plugin()
{
wp_enqueue_script('plugin-js', plugin_dir_url(__FILE__).'js/my_plugin.js',array('jquery'),'1.0.0', true);
wp_enqueue_style('plugin-css', plugin_dir_url(__FILE__).'css/my_plugin.css');
}
add_action('wp_enqueue_scripts', 'my_plugin');
6行目は、外部からの起動を防ぎます。WordPress本体からのみ起動可能になります。
10行目は、jsファイルを読み込んでいます。
11行目は、cssファイルを読み込んでいます。
css/my_plugin.cssのコード
@charset "UTF-8";
.box1 {
width: 130px;
height: 80px;
border: 1px solid #000;
}
.cssTest1 {
font-size: 14px;
background-color: MistyRose;
}
.cssTest2 {
font-size: 20px;
background-color: LightSkyBlue;
}
<style>の括りは不要です。
js/my_plugin.jsのコード
jQuery("#button1").click(function () {
jQuery(".box1").removeClass("cssTest2");
jQuery(".box1").addClass("cssTest1");
});
jQuery("#button2").click(function () {
jQuery(".box1").removeClass("cssTest1");
jQuery(".box1").addClass("cssTest2");
});
jQuery("#button3").click(function () {
jQuery(".box1").removeClass("cssTest1 cssTest2");
});
<script>の括りは不要です。
WordPressでは、$を使用できないためjQueryに置き換えています。
テーマのindex.phpのコード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test1</title>
<?php wp_head(); ?>
</head>
<body>
<div class="box1">ボックス1</div>
<input type="button" id="button1" value="ボタン1" />
<input type="button" id="button2" value="ボタン2" />
<input type="button" id="button3" value="ボタン3" />
<?php wp_footer(); ?>
</body>
</html>テーマのfunctions.phpのコード
<?php
function add_css_file(){
wp_enqueue_style('main-style', get_stylesheet_uri());
}
add_action('wp_enqueue_scripts', 'add_css_file');
function add_wp_jquery() {
wp_enqueue_script('jquery');
}
add_action('wp_enqueue_scripts','add_wp_jquery');3行目は、テーマのstyle.cssを読み込んでいます。
8行目は、WordPress内蔵のjQueryを読み込んでいます。
完成した画面
1.プラグインを有効化します。

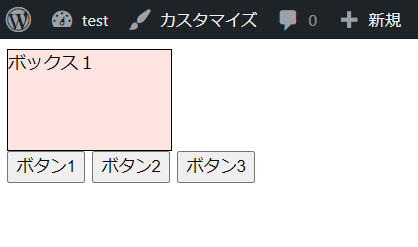
2.画面を表示してボタンを押すとjQueryのaddClassメソッドで、cssが切り替わって背景色が変わります。

関連の記事
