目次
(確認環境:Windows10,Google Chrome)
Katalon Recorder
- Web画面の操作を記憶させて自動でテストできます。
- 最新のChromeとFirefoxのSelenium IDE互換の代替品であり、自動テストの記録、再生、デバッグ、管理ができます。
- 以下は、Katalon Recorderのoverviewのリンクです。
https://docs.katalon.com/katalon-recorder/docs/overview.html
Katalon Recorderをインストールする
ChromeウェブストアのKatalon Recorderをインストールします。
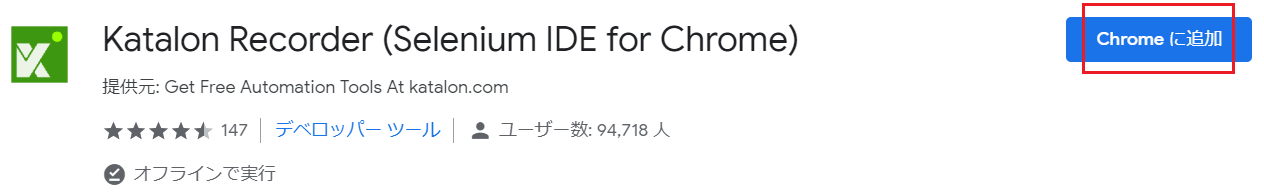
1.以下のURLにアクセスして「Chromeに追加」をクリックします。
katalon-recorder-selenium

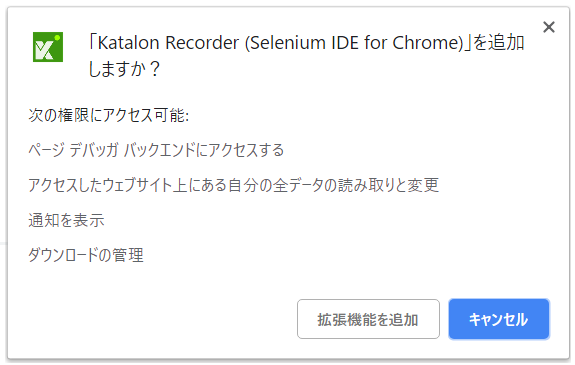
2.「拡張機能を追加」をクリックするとChromeのブラウザに追加されます。

公式のサンプルを取得する
公式のサンプルを取得します。
1.GitHubから公式のサンプルソースを取得します。
https://github.com/katalon-studio/katalon-recorder-samples
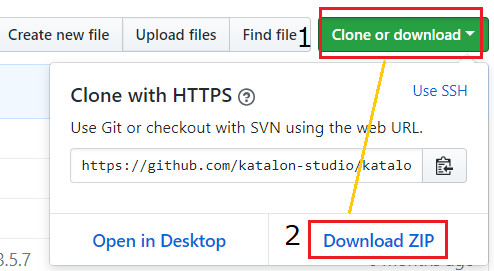
2.「Clone or download」をクリックし、「Download ZIP」をクリックするとzipファイルがダウンロードされます。katalon-recorder-samples-master.zip

3.zipファイルを解凍して任意の場所に配置します。
サンプルを実行する
公式のサンプルを実行します。
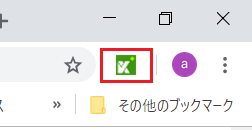
1.Katalon Recorderを起動します。
Chromeブラウザの右にあるアイコンをクリックします。

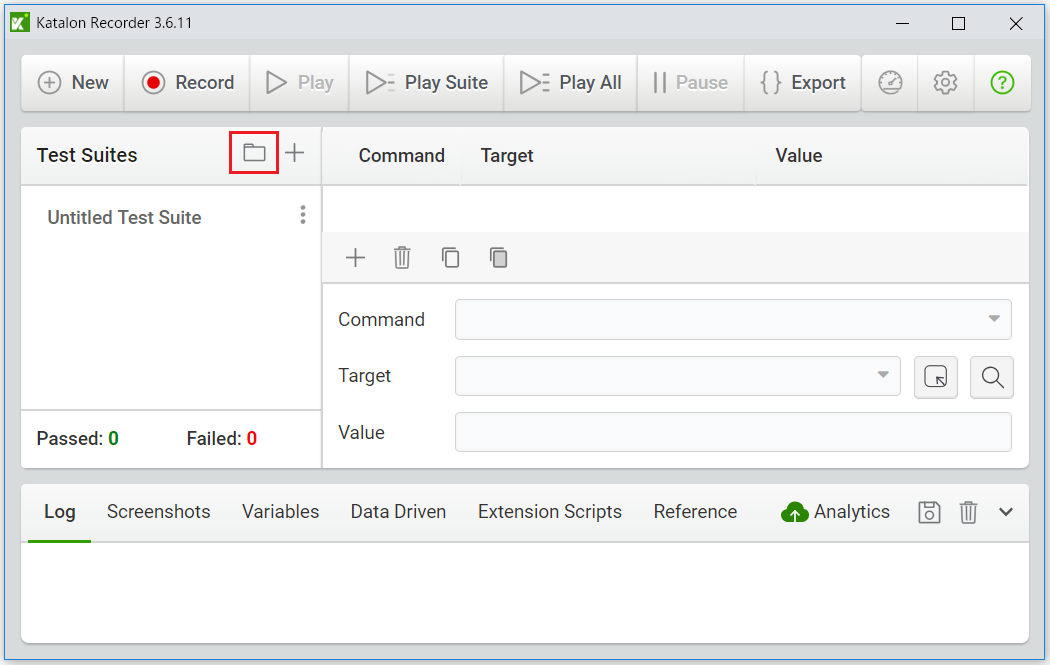
2.赤枠のフォルダのアイコンをクリックします。ファイル選択のダイアログが表示されます。

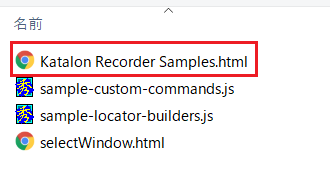
3.zipファイルを解凍した場所までいき、Katalon Recorder Samples.htmlを選択します。
サンプルのスクリプトコードが取り込まれます。

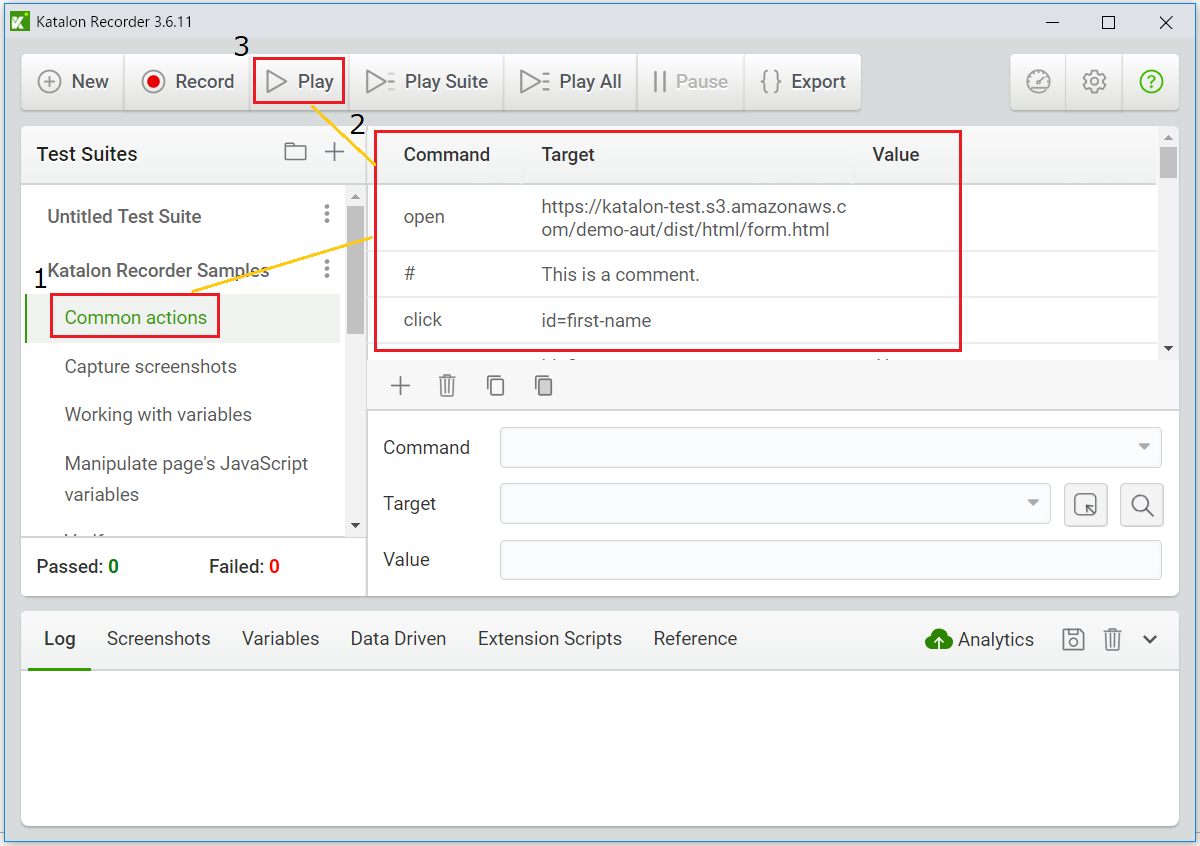
4.サンプルとして、Common actionsを実行してみます。
Common actionsをクリックすると実行されるスクリプトが右側の2の場所に表示されます。
3のPlayをクリックすると表示されたスクリプトが実行されます。
スクリプトの最初は、openで指定されたURLを開くのでブラウザの空のタブを開いた状態にしておいて下さい。

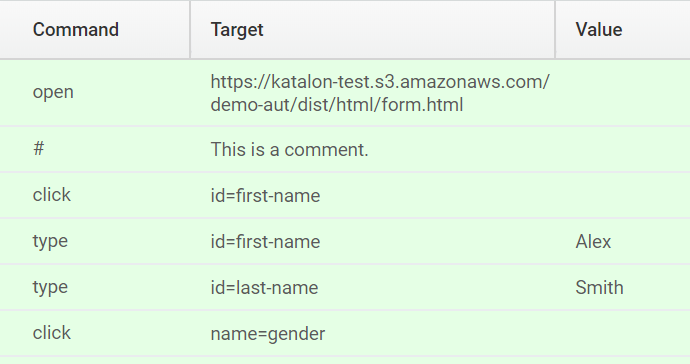
5.以下は、スクリプトの最初の部分です。
openコマンドでURLを開き、clickコマンドで指定の場所を選択し、typeコマンドでAlexとSmithという文字を入力しています。

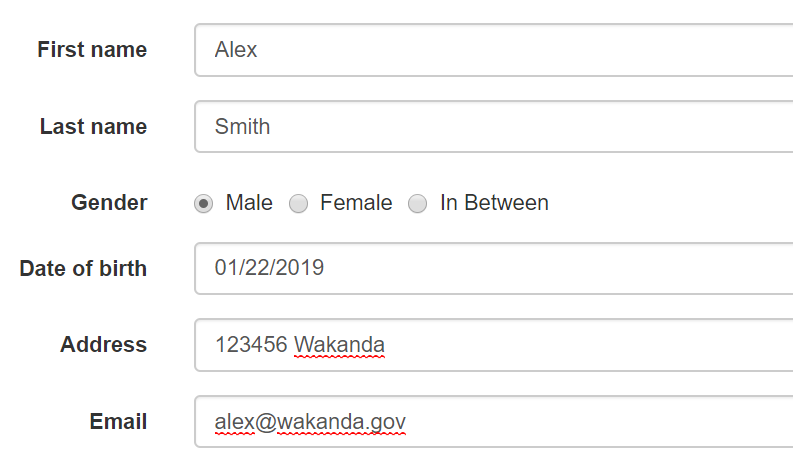
6.以下は、上記のopenコマンドで開かれるサンプルのページです。
上記のコマンドどうり、値が自動で設定されることがわかります。

https://docs.katalon.com/katalon-recorder/docs/samples.html#sample-project
関連の記事
