Spring Bootのthymeleafでjsファイルとcssファイルを使用サンプルです。
(確認環境:Spring Boot 2.5,JDK 11,thymeleaf3)
目次
| サンプル | thymeleafでcssとjsファイルを使用して画面を表示する流れ |
| cssとjsを使用するhtmlファイル(index.html) | |
| CSSファイル(test1.css) | |
| jsファイル(test1.js) | |
| コントローラのクラス(MainController.java) |
thymeleafでcssとjsファイルを使用して画面を表示する流れ

画面表示の流れは、以下のとおりです。
1.ブラウザからコントローラ(MainController.java)にアクセスする。
2.コントローラがビュー1(index.html)を返す。
3.CSSファイルとjsファイルを読み込んで画面を表示する。
以下のURLでアクセスするとtest1フォルダ配下のindex.htmlが表示されます。
http://localhost:8765/test1
githubにコードがあります。
https://github.com/ut23405/springboot/tree/master/springboot-js-css
cssとjsを使用するhtmlファイル(index.html)
| th:href="@{cssファイル}" |
| th:src="@{jsファイル}" |
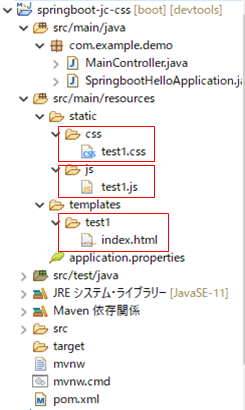
パスの指定は、cssファイルとjsファイルともにstaticファルダを起点にします。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8" />
<title>test</title>
<link th:href="@{/css/test1.css}" rel="stylesheet" type="text/css"/>
</head>
<body>
<p id="p1">abc</p>
<script th:src="@{/js/test1.js}"></script>
</body>
</html>
CSSファイル(test1.css)
@charset "UTF-8";
#p1{
background:yellow;
}背景色を黄色にします。
jsファイル(test1.js)
const p1 = document.getElementById("p1");
p1.textContent = "こんにちは";文字列を追加します。
コントローラのクラス(MainController.java)
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class MainController {
@GetMapping("/test1")
public String write1() {
return "test1/index";
}
}関連の記事
