Spring BootのThymeleafで共通の部分レイアウトを作成するサンプルです。
共通のヘッダーやフッターとして使えます。(確認環境:Spring Boot 2.5,JDK 11,STS 4)
| 目次 | 共通の部分レイアウトを作成する |
| 共通の部分レイアウト(partial1.html) | |
| 共通部品を呼び出す側のビュー(index.html) | |
| コントローラ(MainController.java) | |
| 実行結果 | |
| pom.xml |
共通の部分レイアウトを作成する

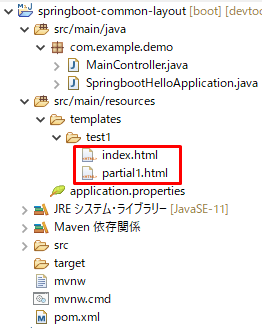
src/main/resourcesのtemplatesのtest1フォルダ配下に2つのファイルがあります。
partial1.htmlには、各画面から呼ばれる対象の箇所(共通部品)があります。
ビューのヘッダー、フッターとして使用します。
index.htmlは共通部品を呼ぶ側です。
githubにコードがあります。
https://github.com/ut23405/springboot/tree/master/springboot-common-layout
共通の部分レイアウト(partial1.html)
| th:fragment="名称" |
共通部品として呼ばれる側のpartial1.htmlファイルのコードです。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<header th:fragment="header1">
<p style="background: yellow">ヘッダーです</p>
</header>
<footer th:fragment="footer1">
<p style="background: yellow">フッターです</p>
</footer>
</html>
th:fragmentは、呼び出す側からの対象になります。
fragment(フラグメント)は断片という意味です。
共通部品を呼び出す側のビュー(index.html)
| th:replace="場所::名称" |
共通部品側を呼び出す側のindex.htmlのコードです。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8" />
<title>check</title>
</head>
<body>
<div th:replace="test1/partial1::header1"></div>
<p>テスト</p>
<div th:replace="test1/partial1::footer1"></div>
</body>
</html>
th:replaceで取り込む対象を指定します。
test1/partial1は、フォルダ名+ファイル名です。
コントローラ(MainController.java)
ビューを表示します。
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/test1")
public class MainController {
@GetMapping()
public String index() {
return "test1/index";
}
}
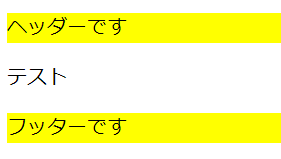
実行結果
http://localhost:8080/test1/でアクセスします。
上記コードを実行した結果です。

ビューの上下の部分に共通の部分レイアウト(partial1.htmlファイル)が表示されています。
pom.xml
必要なライブラリです。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>関連の記事
SpringBoot フォームで入力チェック(バリデーション)
SpringBoot DI(依存性の注入)のサンプル
SpringBoot AOPのサンプル
