Spring Bootでフォームで入力チェックするサンプルです。
(確認環境:Spring Boot 2.5,JDK 11,thymeleaf 3)
目次
| サンプル | 入力チェックする流れ(バリデーション) / pom.xml |
| 値を送信する側のファイル(index.html) | |
| コントローラのクラス(MainController.java) | |
| フォームのクラス(Test1Form.java) | |
| 実行して確認する |
入力チェックする流れ(バリデーション)

流れ
1.index.html・・・画面でテキストを入力しsubmitを行って値を送信します。
2.MainController.java・・・コントローラで受信し@Validatedで入力チェックの対象になります。
3.Test1Form.java・・・項目に追加した@NotNullアノテーション等で入力チェックします。
4.testform.html・・・入力チェックを通ったときに表示されます。
githubにコードがあります。
https://github.com/ut23405/springboot/tree/master/springboot-validation
pom.xml
必要なライブラリです。spring-boot-starter-validationは、入力チェックで使用します。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-validation</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>値を送信する側のファイル(index.html)
値を送信する側のファイルです。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<title>check</title>
</head>
<body >
<form method="post" th:action="@{/test1/inputCheck}" th:object="${test1Form}">
<p><input type="text" th:field="*{id}"/></p>
<div th:if="${#fields.hasErrors('id')}" th:errors="*{id}"></div>
<p><input type="text" th:field="*{name}"></p>
<div th:if="${#fields.hasErrors('name')}" th:errors="*{name}"></div>
<p><input type="text" th:field="*{romaji}"></p>
<div th:if="${#fields.hasErrors('romaji')}" th:errors="*{romaji}"></div>
<p><input type="submit" value="送信ボタン"></p>
</form>
</body>
</html>9行目は、formです。th:object=のtest1Formは、コントローラの値とひも付きます。
10,13,16行目は、テキストボックスです。
11,14,17行目は、入力チェックでエラーがあった場合にメッセージが表示されます。
th:ifとあります。if文です。
18行目は、submitボタンです。
コントローラのクラス(MainController.java)
コントローラのクラスです。
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.mvc.support.RedirectAttributes;
@Controller
@RequestMapping("/test1")
public class MainController {
@GetMapping("/login")
public String disp1(Model model) {
if (!model.containsAttribute("test1Form")) {
model.addAttribute("test1Form", new Test1Form());
}
return "test1/index";
}
@PostMapping("/inputCheck")
public String disp2(
@ModelAttribute("test1Form") @Validated Test1Form test1Form,
BindingResult br,
RedirectAttributes redirectAttributes) {
if (br.hasErrors()) {
redirectAttributes.addFlashAttribute("org.springframework.validation.BindingResult.test1Form", br);
redirectAttributes.addFlashAttribute("test1Form", test1Form);
return "redirect:login";
}
return "test1/testform";
}
}21行目は、初期画面表示時に実行されます。
この1行が無い場合、ビューでマッピングできずエラーになります。
28行目は画面の値がTest1Formにセットされ、@Validatedで入力チェックが行われます。
以下のようにも書けます。
@ModelAttribute @Validated Test1Form test1Form
31行目は、入力チェックでエラーがあった場合にtrueになります。
32,33行目は、エラー文字列と入力文字列をredirect先に渡します。
34行目は、redirectで18行目が実行されます。
redirect先では、32,33行目のbrやtest1FormのaddAttributeへの追加をしなくても
画面(index.html)に渡されます。
フォームのクラス(Test1Form.java)
フォームのクラスです。
package com.example.demo;
import javax.validation.constraints.NotBlank;
import javax.validation.constraints.Pattern;
import javax.validation.constraints.Size;
public class Test1Form {
@Pattern(regexp = "^[0-9]+$", message = "数値を入力してください")
private String id;
@Size(min = 3, max = 6, message = "3文字から6文字で入力して下さい")
private String name;
@NotBlank(message="必須項目です")
@Size(max=5,message = "最大5文字までです")
private String romaji;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getRomaji() {
return romaji;
}
public void setRomaji(String romaji) {
this.romaji = romaji;
}
}
9行目は、数値でない場合、エラーメッセージを表示します。
12行目は、指定の文字数でない場合、エラーメッセージを表示します。
15行目は、項目が未入力の場合、エラーメッセージを表示します。
| null | 空文字("") | 半角スペース | |
|---|---|---|---|
| NotNull | エラーになる | ok | ok |
| NotEmpty | エラーになる | エラーになる | ok |
| NotBlank | エラーになる | エラーになる | エラーになる |
値を受け取る側のファイル(testform.html)
値を受け取る側のファイルです。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<title>submit</title>
</head>
<body >
<p >OK</p>
</body>
</html>画面表示時は、OKと出力されます。
実行して確認する
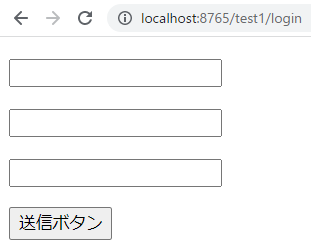
起動してブラウザに以下のURLを入力するとindex.htmlが画面に表示されます。
http://localhost:8765/test1/login
1.画面初期表示時です。

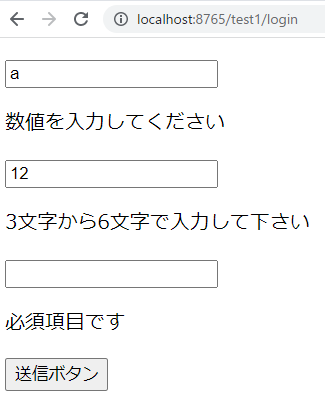
2.送信ボタンを押しエラーになるとフォームのクラスで設定したメッセージが表示されます。

3.入力値がOKの場合、testform.htmlの画面が表示されます。
関連の記事
