Spring BootにBootstrapを追加するサンプルです。
(確認環境:Spring Boot 2.5,JDK 11,Bootstrap v4.5)
目次
| サンプル | pom.xmlの設定 |
| Bootstrapからコードを追加 |
pom.xmlの設定
pom.xmlのdependenciesにBootstrapのライブラリを追記します。
<!-- https://mvnrepository.com/artifact/org.webjars/bootstrap -->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>4.5.2</version>
</dependency>5行目の最新のバージョンはmvnrepositoryのサイト(1行目のURL)で確認願います。
Bootstrapからコードを追加
Bootstrapからコードを追加します。
1.公式のBootstrapのページを表示し、「ドキュメント」をクリックします。
https://getbootstrap.jp/

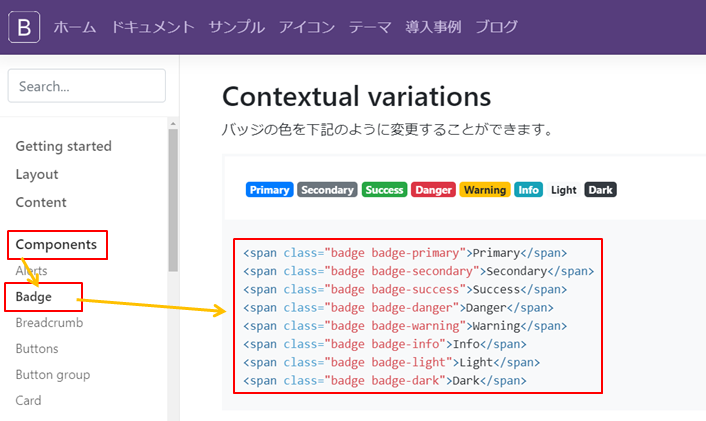
2.例としてBadgeを使用します。
Components→Badgeをクリックし、表示されたコードをコピーします。

3.上記でコピーしたコードをビューに貼り付けます。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<title>check</title>
<link th:href="@{/webjars/bootstrap/4.5.2/css/bootstrap.min.css}" rel="stylesheet" >
</head>
<body >
<span class="badge bg-primary">Primary</span>
<span class="badge bg-secondary">Secondary</span>
<span class="badge bg-success">Success</span>
<span class="badge bg-danger">Danger</span>
<span class="badge bg-warning text-dark">Warning</span>
<span class="badge bg-info text-dark">Info</span>
<span class="badge bg-light text-dark">Light</span>
<span class="badge bg-dark">Dark</span>
<script th:src="@{/webjars/bootstrap/4.5.2/js/bootstrap.min.js}"></script>
</body>
</html>9~16行目がコピペしたコードです。
6行目は、bootstrapのCSSを指定しています。
17行目は、bootstrapのjsを指定しています。
4.ブラウザで画面を表示すると、デザインされたBadgeが表示されます。
![]()
Bootstrapのページには、様々なデザインされたものがあります。
また有料のデザインもあります。

参考
以下は、表示用のためのコントローラです。
http://localhost:8765/test1にアクセスすると/src/main/resources/配下のtemplatesフォルダのtest1フォルダのindex.htmlを表示します。
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class MainController {
@GetMapping("/test1")
public String input1() {
return "test1/index";
}
}関連の記事
