SpringのMVCでhello worldを表示するサンプルです。
(確認環境:Spring 5.3.7、JDK 8、STS 4、thymeleaf3)
| 目次 | Spring MVCでhello world |
| pom.xml / web.xml / applicationContext.xml | |
| コントローラ(MainController.java) | |
| htmlファイル(index.html) |
Spring MVCでhello worldの概要

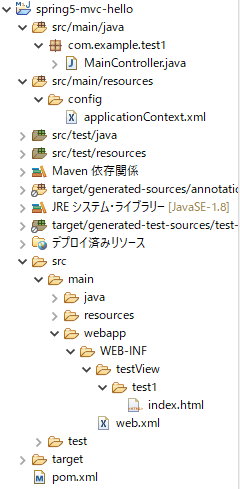
構築と実行
1.Mavenプロジェクトの作成からシンプルなプロジェクトを作成。
2.ビルドパスでjava1.5をjava1.8に変更。
3.各種ファイルを作成する。
4.Eclipseにtomcatを登録し起動する。
EclipseにTomcatを登録する手順
5.ブラウザにURLを入力して画面を表示する。
http://localhost:8881/spring5-mvc-hello/abc
ポート番号の変更
https://itsakura.com/eclipse_tomcat#s5
githubにコードがあります。
https://github.com/ut23405/spring5/tree/master/spring5-mvc-hello
pom.xml
<!-- https://mvnrepository.com/artifact/org.thymeleaf/thymeleaf-spring5 -->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
<version>3.0.12.RELEASE</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.9</version>
</dependency>
4行目はthymeleafで10行目はspring-webmvcです。
web.xml
applicationContext.xmlファイルを読み込みます。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
id="WebApp_ID" version="3.1">
<servlet>
<servlet-name>dispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath*:config/applicationContext.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>11行目は、applicationContext.xmlファイルを読み込みます。
applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:p="http://www.springframework.org/schema/p"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
https://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
https://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
https://www.springframework.org/schema/mvc/spring-mvc.xsd">
<context:component-scan
base-package="com.example.test1" />
<mvc:view-resolvers>
<mvc:bean-name />
<bean class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="templateEngine" ref="templateEngine" />
<property name="characterEncoding" value="UTF-8" />
<property name="forceContentType" value="true" />
<property name="contentType" value="text/html;charset=UTF-8" />
</bean>
</mvc:view-resolvers>
<bean id="templateResolver"
class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<property name="prefix" value="/WEB-INF/testView/" />
<property name="suffix" value=".html" />
<property name="templateMode" value="HTML" />
<property name="characterEncoding" value="UTF-8" />
</bean>
<bean id="templateEngine"
class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver" ref="templateResolver" />
<property name="enableSpringELCompiler" value="true" />
</bean>
</beans>
18行目以下は、Thymeleafの設定です。
30,31行目は、/WEB-INF/testView/配下にある拡張子htmlが表示対象になります。
Resolveは解決するという意味です。
コントローラ(MainController.java)
package com.example.test1;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
/**
*
* http://localhost:8881/spring5-mvc-hello/abc
*
*/
@Controller
public class MainController {
@GetMapping("/abc")
public String hello(Model model) {
model.addAttribute("moji", "hello world!");
return "/test1/index";
}
}
17行目は、キーが"moji"で値が"hello world"をhtmlファイルに渡します。
18行目は、test1フォルダ配下のindex.htmlファイルを表示します。
htmlファイル(index.html)
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8" />
<title>hello</title>
</head>
<body>
<p th:text="${moji}"></p>
</body>
</html>コントローラーから渡されたキーが"moji"の値を表示します。
関連の記事
