SpringBootのthymeleafとwebjarsでjqueryとbootstrapを使用するサンプルです。
目次
| サンプル | SpringBootのthymeleafとwebjarsでjqueryとbootstrapを使用する |
| pom.xml | |
| bootstrapとjqueryを使用するhtmlファイル(index.html) | |
| コントローラのクラス(MainController.java) |
SpringBootのthymeleafとwebjarsでjqueryとbootstrapを使用する
WebJarsとは
JARファイルにパッケージ化されたクライアント側のWebライブラリです。
jQueryやBootstrap等あります。pom.xml等に指定するだけで使用できます。
以下は、WebJarsのリンクです。
https://www.webjars.org/
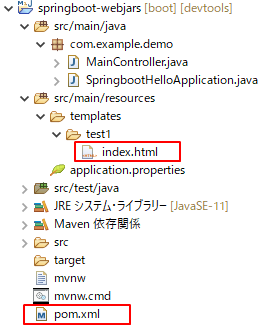
ファイルの配置

pom.xmlでjqueryとbootstrapのjsファイルとbootstrapのcssファイルを取得します。
以下のURLでアクセスするとtest1フォルダ配下のindex.htmlが表示されます。http://localhost:8765/test1
githubにコードがあります。
https://github.com/ut23405/springboot/tree/master/springboot-webjars
pom.xml
<!-- https://mvnrepository.com/artifact/org.webjars/jquery -->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.6.0</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.webjars/bootstrap -->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>5.1.1</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.webjars/webjars-locator-core -->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>webjars-locator-core</artifactId>
</dependency>16行目があるとhtmlファイルにbootstrapとjqueryのバージョンの記載が不要になります。
bootstrapとjqueryを使用するhtmlファイル(index.html)
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8" />
<title>test</title>
<link th:href="@{/webjars/bootstrap/css/bootstrap.min.css}" rel="stylesheet" >
<!-- <link th:href="@{/webjars/bootstrap/5.1.1/css/bootstrap.min.css}" rel="stylesheet" > -->
</head>
<body>
<p id="p1">abc</p>
<button type="button" id="b1" class="btn btn-primary">Primary</button>
<!-- <script th:src="@{/webjars/jquery/3.6.0/jquery.min.js}"></script> -->
<!-- <script th:src="@{/webjars/bootstrap/5.1.1/js/bootstrap.min.js}"></script> -->
<script th:src="@{/webjars/jquery/jquery.min.js}"></script>
<script th:src="@{/webjars/bootstrap/js/bootstrap.min.js}"></script>
<script>
$("#b1").click(function () {
$("#p1").html("<b>こんにちは</b>");
});
</script>
</body>
</html>6行目は、th:hrefでbootstrapのcssを指定しています。
15,16行目は、th:srcでjqueryとbootstrapのjsファイルを指定しています。
コントローラのクラス(MainController.java)
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class MainController {
@GetMapping("/test1")
public String write1() {
return "test1/index";
}
}test1のindexファイルを表示します。
関連の記事
