Spring BootとJQueryのAjaxでフォームの値を送受信するサンプルです。POSTを使用します。
(確認環境:Spring Boot 2.5,JDK 11,thymeleaf 3)
目次
| サンプル | JQueryのAjaxでフォームの値を送受信する |
| 値を送信する側のファイル(index.html) | |
| コントローラのクラス(MainController.java) | |
| フォームのクラス(SyainForm.java) |
JQueryのAjaxでフォームの値を送受信する

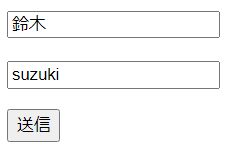
1.入力元(index.html)の画面で文字を入力しボタンを押して値を送信します。

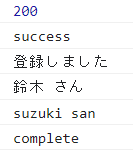
2.入力された文字は、サーバー側で加工されindex.htmlのコンソールに表示します。

起動してブラウザに以下のURLを入力するとindex.htmlが画面に表示されます。
http://localhost:8765/test1/
githubにコードがあります。
https://github.com/ut23405/springboot/tree/master/springboot-jquery-ajax
値を送信する側のファイル(index.html)
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8" />
<title>check</title>
</head>
<body>
<form method="post">
<p><input type="text" name="name" th:value="鈴木"/></p>
<p><input type="text" name="romaji" th:value="suzuki"/></p>
<p><input type="button" id="button1" value="送信" /></p>
</form>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(function () {
$("#button1").click(function () {
$.ajax({
url: "/test1/check",
type: "POST",
data: $("form").serialize(),
dataType: "json",
timespan: 1000,
})
.done(function (data1, textStatus, jqXHR) {
console.log(jqXHR.status); // 200
console.log(textStatus); // success
console.log(data1["memo"]); // 登録しました
console.log(data1["name"]); // 鈴木 さん
console.log(data1["romaji"]); // suzuki san
})
.fail(function (jqXHR, textStatus, errorThrown) {
console.log(jqXHR.status); //例:404
console.log(textStatus); //例:error
console.log(errorThrown); //例:NOT FOUND
})
.always(function () {
console.log("complete"); // complete
});
});
});
</script>
</body>
</html>
9,10行目は、テキストボックスです。
11行目の送信ボタンを押すとvalue値が送信されます。
サーバー側では、nameの値でそれぞれ区別されます。
18行目のurlは送信先です。
20行目は、jqueryのserializeメソッドです。
form内のkey(name値)=value(value値)&key=value&・・・というように値をセットします。
24-30行目は、成功時に実行されます。
コントローラのクラス(MainController.java)
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/test1")
public class MainController {
@GetMapping("/")
public String disp1() {
return "test1/index";
}
@PostMapping("/check")
@ResponseBody
public SyainForm disp2(SyainForm syainForm) {
syainForm.setMemo("登録しました");
syainForm.setName(syainForm.getName() + " さん");
syainForm.setRomaji(syainForm.getRomaji() + " san");
return syainForm;
}
}21行目の@ResponseBodyアノテーションは、コントローラから戻り値を返します。
22行目のsyainFormは画面から送信された値がセットされます。
23-25行目は、画面への戻り値として値をセットしています。
26行目のリターンで値を戻します。
フォームのクラス(SyainForm.java)
package com.example.demo;
import lombok.Data;
@Data
public class SyainForm {
private String memo;
private String name;
private String romaji;
}
5行目は、lombokのアノテーションです。
9,11行目は、htmlのnameの値と一致していれば値がセットされます。
関連の記事
