Node.jsのインストールとhello worldを表示する手順です。
Windows10へインストールします。
目次
| 手順 | インストールの手順 |
| Node.jsのバージョンを確認する / npmのバージョンを確認する | |
| ブラウザにhello worldを表示する | |
| 対話形式でhello worldを表示する | |
| アンインストールの方法 |
インストールの手順
1.以下のNode.jsのサイトからインストーラをダウンロードします。

ダウンロードしたインストーラをダブルクリックするとインストールが始まります。
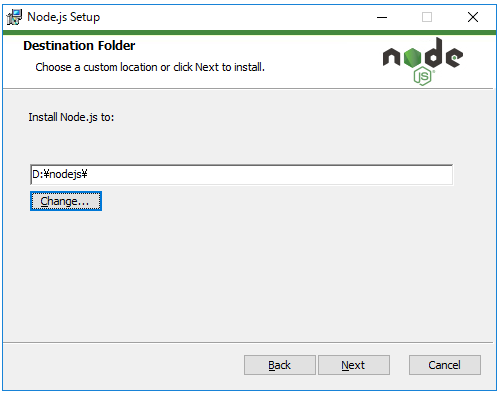
2.インストールする場所は任意の場所を指定できます。

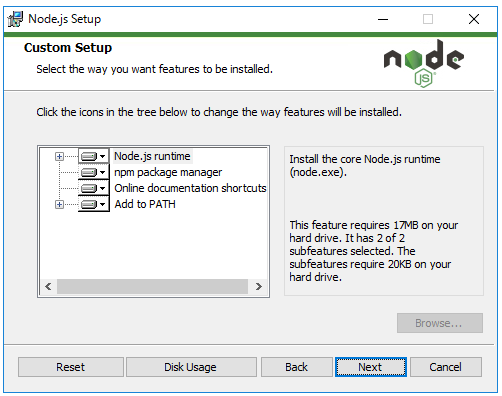
3.インストールする対象とpathの設定などはデフォルトで問題ありません。

ウィザードを進めてインストールを実行します。
Node.jsのバージョンを確認する
Node.jsは、JavaScript環境です。
コマンドプロンプトを立ち上げ以下のコマンドを入力します。
node -v
v12.14.0正常にインストールされていればnodejsのバージョンが表示されます。
バージョンが表示されない場合は、Node.jsのフォルダがパスに設定されているか確認して下さい。
npmのバージョンを確認する
npmは、パッケージ管理ツールです。
以下のコマンドでnpmのバージョンを確認できます。
npm -v
6.13.4ブラウザにhello worldを表示する
1.以下のコードをファイルに保存します。拡張子はjsです。
保存場所は、Node.jsをインストールしたフォルダ(node.exeがあるフォルダ)です。
サンプルでは、D:\nodejsのフォルダにtest1.jsというファイル名で保存しました。
const http = require('http');
const server = http.createServer
(function (request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.end("Hello World\n");
});
server.listen(9000);
console.log("Server running at http://127.0.0.1:9000/");
https://nodejs.org/docs/latest-v8.x/api/synopsis.html#synopsis_example
2.コマンドプロンプトで確認します。
Node.jsをインストールしたフォルダで、以下のコマンドを入力します。
node test1.js成功すると以下のように表示されます。
![]()
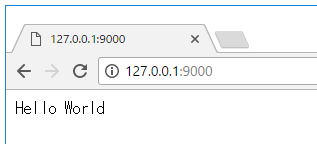
3.ブラウザで確認します。
ブラウザを立ち上げ、上記で表示されたURLを入力すると画面に文字が表示されます。
例: http://127.0.0.1:9000/

対話形式でhello worldを表示する
1行目のnodeを入力すると対話形式になります。
2行目を入力すると、3,4行目が表示されます。
>node
>console.log("こんにちは");
こんにちは
undefined対話形式を抜けるには、.exitと入力します。
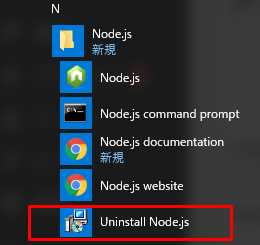
アンインストールの方法
Node.jsをアンインストールする場合は、スタートメニューからUninstall Node.jsを選択します。

関連の記事
Vue.js hello worldを表示する/if文とfor文のサンプル
Angularのインストールとhello worldを表示する手順
Reactのインストールとhello worldを表示する手順
