Angularのインストールとhello worldを表示する手順です。
Angular CLIを使用します。
| 確認環境 ・Windows10 ・Google Chrome ・Angular.js 7.0.0 ・Node.js 8.12.0 ・npm 6.4.1 |
目次
- 環境
- 1.Angular CLIをインストールする
- 2.プロジェクトを作成する
- 3.サーバを起動する
- 4.画面で確認する
- 5.ブラウザにhello worldを表示する
- Angularのバージョンを確認する
環境
Node.jsとnpmが必要です。
バージョンは、nodeが8.x 以上でnpmが5.x以上です。
Node.jsのインストールは、以下を参照下さい。
Node.jsのインストールとhello worldの確認の手順
Angularは、googleが開発しました。
Angularのバージョン2以降とAngularのバージョン1.Xは互換性がないので注意が必要です。
以下は、Angularの公式のクイックスタートのリンクです。インストールの手順があります。
https://angular.jp/guide/quickstart
1.Angular CLIをインストールする
Angular CLIをインストールします。
Node.jsをインストールしたフォルダに移動して以下のコマンドを入力します。
npm install -g @angular/cli2.プロジェクトを作成する
プロジェクトを作成します。
1行目のng newコマンドは、プロジェクトを作成します。test1はプロジェクト名です。任意の名前にできます。
2行目は、Angular routingを追加するかの確認です。ここではyを選択しました。
3行目は、スタイルシートについての確認です。ここではCSSを選択しました。
ng new test1
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use?
> CSS
SCSS [ http://sass-lang.com ]
SASS [ http://sass-lang.com ]
LESS [ http://lesscss.org ]
Stylus [ http://stylus-lang.com ]3.サーバを起動する
サーバを起動します。
1行目は、プロジェクトのフォルダに移動しています。
2行目は、サーバを起動しています。
cd test1
ng serveサーバを停止するときは、ctrl + c を押します。
4.画面で確認する
以下のURLにブラウザでアクセスするとAngularの画面が表示されます。
http://localhost:4200/

5.ブラウザにhello worldを表示する
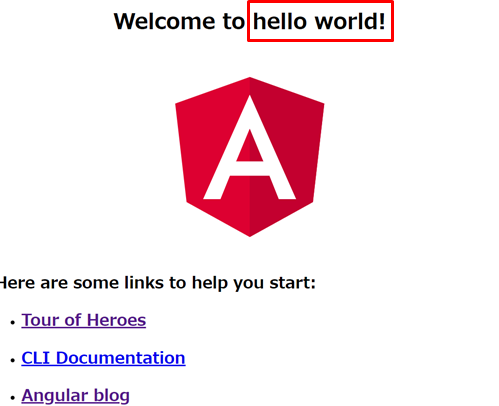
ブラウザにhello worldを表示します。
\src\app配下のapp.component.tsを修正します。
9行目をコメントにし、10行目を追加しました。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// title = 'test1';
title = 'hello world';
}
画面は以下のようになります。

Angularのバージョンを確認する
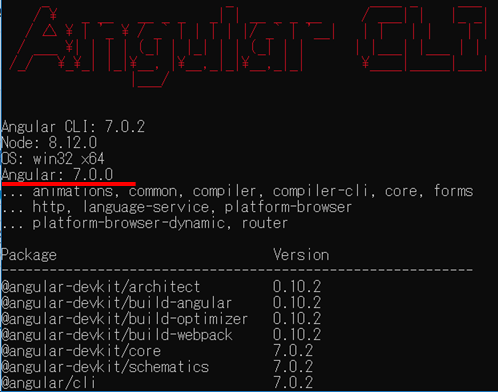
Angular CLIで以下のコマンドを入力するとバージョンが表示されます。
ng version一番上の部分は、赤線でAngular CLIと書いてあります。

関連の記事
Node.jsのインストールとhello worldを表示する手順
Vue.js hello worldを表示する/if文とfor文のサンプル
Reactのインストールとhello worldを表示する手順
