目次
ブレークポイントを設定する
ブレークポイントは、ブレークポイントを設定した箇所でプログラムの進行を止めます。
そのためプログラムの動きを見ながら確認していくことができます。
手順
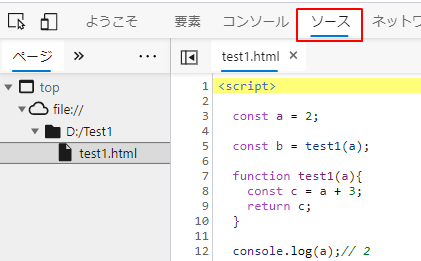
1.JavaScriptのファイルをEdgeブラウザで開きます。
2.F12キーを押して、開発者ツールを開きます。
3.「ソース」をクリックします。

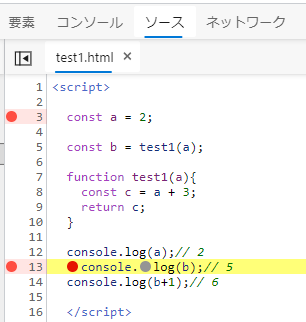
4.行番号をクリックすると、ブレークポイントを設定できます。
以下では、3行目と13行目に設定しました。

5.ブラウザを再読込してJavaScriptを実行するとブレークポイントで処理が止まります。
以下は、使用したサンプルコードです。
<script>
const a = 2;
const b = test1(a);
function test1(a){
const c = a + 3;
return c;
}
console.log(a);// 2
console.log(b);// 5
console.log(b+1);// 6
</script>以下は、「ソース」の行でデバッグするときに使用するアイコンです。
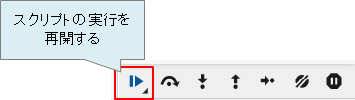
実行を再開する(F8)

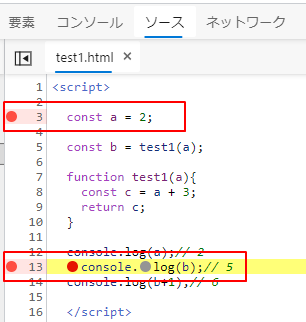
「スクリプトの実行を再開する」は、ブレークポイントで止まります。それ以外の行では止まりません。
下図の赤枠は止まる箇所です。

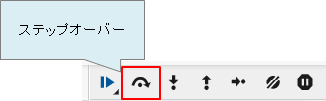
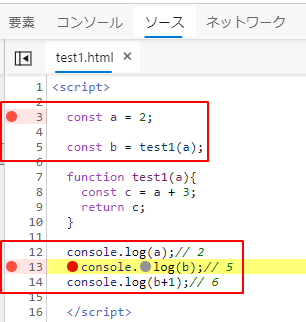
ステップオーバーを実行する

ステップオーバーは、ブレークポイントではない箇所でも止まります。
ただし関数内では止まりません。
下図の赤枠は止まる箇所です。

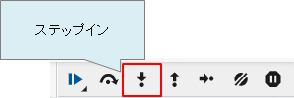
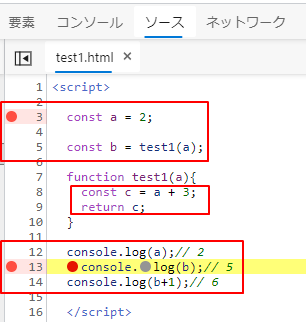
ステップインを実行する

ステップインは、ブレークポイントではない箇所でも止まります。
また関数内の行も止まります。
下図の赤枠は止まる箇所です。

ステップアウトを実行する

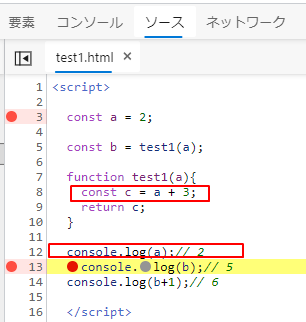
ステップアウトは、関数内で使用すると関数を抜けて、関数の外の最初の行で止まります。
ブレークポイントではない箇所でも止まります。
下図の赤枠は止まる箇所です。

ステップを実行する

ステップは、ステップインと同じ箇所で止まります。
ブレークポイントではない箇所でも止まります。1行ずつ進めていくことができます。
変数を確認する
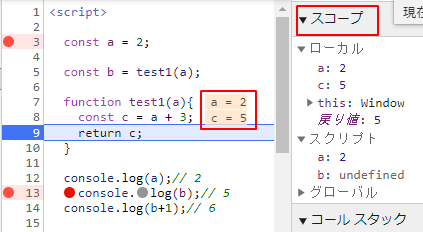
デバッグの確認中に変数の値を確認できます。
ステップ等で進めていくと変数のよこに値が表示されます。
右欄のスコープにも変数の値が表示されます。

DOMの変更に対してブレークポイントを設定する
DOMの変更に対してブレークポイントを設定することができます。
手順
1.要素をクリックします。
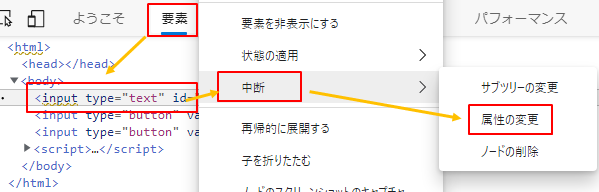
2.変更したい箇所で右クリックします。
3.「中断」をクリックし以下を選択します。
・サブツリーの変更
・属性の変更
・ノードの削除

図のように設定した場合、指定の箇所で属性の変更が起きると「ソース」の該当箇所の行が表示されます。
hoverなどの疑似クラスをクリックした時のCSSを確認する
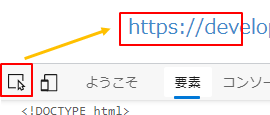
1.要素タブにある要素を選択するアイコンをクリックし、hoverする箇所をクリックして対象のCSSを表示します。

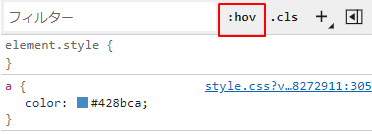
2.クリックした箇所のCSSの情報が表示されている状態です。
:hovという箇所をクリックします。

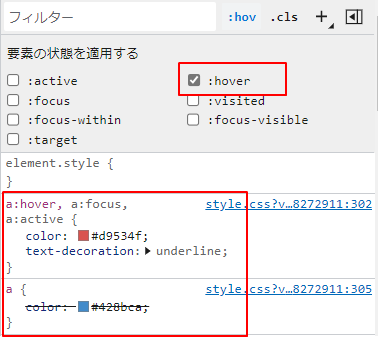
3.「要素の状態を適用する」タブが表示されます。
:hoverにチェックを入れるとhoverしたときの状態が表示され今までの状態に取り消し線が入ります。
:hoverのチェックを外すと:hoverでない状態に戻ります。
また画面上も、hover時の表示になります。

他の擬似クラスとして、:active、:focus、:visited、:focus-within等も確認できます。
関連の記事
JavaScriptの動かし方とconsole.logの確認方法
JavaScript ログやデバッグ用の出力を行う(console)
