目次
consoleに文字を表示する(log/info/warn/error)
<script>
console.log("log");
console.info("info");
console.warn("warn");
console.error("error");
</script>
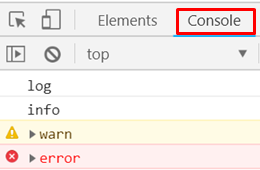
以下は、上記コードを実行したときのChromeブラウザで見たときの図です。
warnは黄色、errorは赤になっています。

| メソッド | 説明 |
|---|---|
| console.log() | 一般的な出力 |
| console.info() | 情報メッセージ |
| console.warn() | 警告メッセージ(黄色) |
| console.error() | エラーメッセージ(赤色) |
スタックトレースを出力する(trace)
スタックトレースを出力するサンプルです。
<script>
function test1(){
test2();
}
function test2() {
test3();
}
function test3() {
console.trace();
}
test1();
</script>
12行目は、traceメソッドです。このtraceメソッドが呼び出されるまでに至った関数がわかります。
15行目から始まり、test1→test2→test3という経路です。
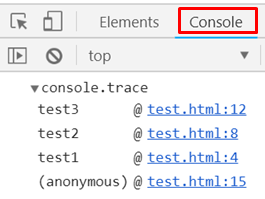
以下は、上記コードを実行したときのChromeブラウザで見たときの図です。
スタックトレースは、新しいものが上に表示され古いものが下に表示されます。
test1、test2、test3を経てきたことがわかります。

処理時間を計測する(time/timeEnd)
<script>
console.time("タイマー");
for(var i = 0;i<5;i++){
console.log(i);
}
console.timeEnd("タイマー");
</script>
timeメソッドとtimeEndの間の処理時間を計測します。
引数は、タイマー名です。timeメソッドとtimeEndメソッドで同じものにします。
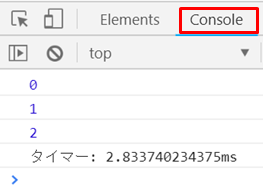
以下は、上記コードを実行したときのChromeブラウザで見たときの図です。
タイマー名と掛かった時間が表示されます。

関連の記事
JavaScript ウィンドウ/ダイアログを開くサンプル
JavaScriptの動かし方とconsole.logの確認方法
