目次
他のページをウィンドウを開く(open)

| 変数 = window.open (URL ,ウィンドウ名 [ ,オプション ] ) |
- 引数のURLは開く先のページを指定します。
- サブウィンドウを開くのに失敗した場合はnullが返ります。
<input type="button" value="open" onclick="clickBtn1()">
<input type="button" value="close" onclick="clickBtn2()">
<script>
let window1;
function clickBtn1(){
window1 = window.open
("E://test1.html","windowName1",
"width=300,height=50,left=150,top=250,scrollbars=yes");
}
function clickBtn2() {
window1.close();
}
</script>5行目の変数は、8行目と13行目で使用します。
8行目のopenメソッドでサブウィンドウを開きます。
9行目のパス(E://test1.html)は開くページです。
10行目は、ウィンドウのサイズと位置とスクロールバーを指定しています。
13行目は、closeメソッドでウィンドウを閉じます。
| オプション | 説明 |
|---|---|
| width | ウィンドウの幅 |
| height | ウィンドウの高さ |
| left | X座標 |
| top | Y座標 |
| scrollbars | スクロールバーを表示する/しない |
ダイアログを開く(alert)

| window.alert(文字); |
引数の文字でダイアログを開きます。
<input type="button" value="テスト" onclick='clickBtn3()'>
<script>
function clickBtn3(){
alert("テスト1");
}
</script>OKとキャンセルボタンがあるダイアログを開く(confirm)

| 変数 = window.confirm(文字) |
- OKかキャンセルのダイアログを開きます。
- 引数の文字がダイアログに表示されます。
- OKを押した時、trueが返ります。キャンセルを押したときはfalseです。
<input type="button" value="confirm" onclick='clickBtn4()'>
<script>
function clickBtn4(){
const a = confirm("テスト1");
console.log(a); //true or false
}
</script>5行目は、OKを押したときはtrueが返ります。キャンセルを押したときはfalseです。
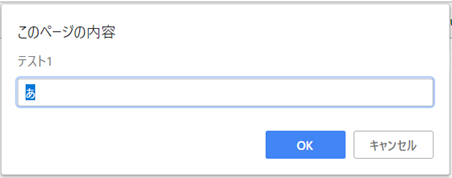
文字を入力できるダイアログを開く(prompt)

| 変数 = window.prompt( 文字, 入力欄に表示されるデフォルトの文字 ); |
- テキストを入力できるダイアログを開きます。
- 1つめの引数の文字がダイアログに表示されます。
- 2つめの引数の文字は必須ではありません。
- 戻り値は、入力した文字を返します。キャンセル押下時はnullが返ります。
<input type="button" value="prompt" onclick='clickBtn5()'>
<script>
function clickBtn5(){
const b = prompt("テスト1","あ");
console.log(b); //入力した文字 or null
}
</script>5行目の戻り値は、入力した文字を返します。キャンセル押下時はnullが返ります。
promptメソッドを2回続ける
<input type="button" value="prompt" onclick='clickBtn6()'>
<script>
function clickBtn6(){
const a = prompt("テスト1","あ");
const b = prompt("テスト2","い");
console.log(a);
console.log(b);
}
</script>5,6行目のようにpromptメソッドを2回続けるとダイアログも2回連続で表示されます。
関連の記事
JavaScript 一定間隔で処理を繰り返す (setInterval)
JavaScript 一定時間の経過後に処理を行う (setTimeout)
JavaScript ページを遷移するサンプル(location/history)
