jQueryのeachメソッドでDOM要素、配列、オブジェクトに対して繰り返し処理を行うサンプルです。
目次
| DOM要素 | DOM要素を繰り返し処理する |
| DOM要素に採番したIDを割り振る | |
| 配列 | 配列を繰り返し処理する |
| オブジェクト | オブジェクト(連想配列)を繰り返し処理する |
| break | 繰り返し処理を途中で抜ける(for文のbreak) |
| continue | 繰り返し処理を途中でスキップする(for文のcontinue) |
DOM要素を繰り返し処理する
| $(要素).each(function (インデックス, 要素) { // 繰り返す処理 }); |
- DOM要素(タグ)に対して処理を繰り返します。
- functionの1つめの引数はインデックスです。
- functionの2つめの引数は要素です。
DOM要素を繰り返し処理するサンプルです。
<table>
<tr>
<td>赤</td>
<td>黄</td>
<td>青</td>
</tr>
</table>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$("td").each(function (a, b) {
console.log(a + ": " + $(b).text());
//console.log( a + ": " + $(this).text());
});
</script>10行目の"td"は、3~5行目のtdタグを指し3~5行目まで実行します。
11行目の出力結果は以下のとおりです。
0: 赤
1: 黄
2: 青
functionの1つめの引数のaは、インデックスで0から2まで出力します。
functionの2つめの引数のbは、要素でtdタグの間にある赤、黄、青を出力します。
12行目は、$(this)を使用しています。11行目と同じ出力結果になります。
$(this)を使用する場合10行目の引数bは不要です。
DOM要素に採番したIDを割り振る
DOM要素に採番したIDを割り振るサンプルです。
<table>
<tr>
<td>赤</td>
<td>黄</td>
<td>青</td>
</tr>
</table>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
let i = 1;
$("td").each(function () {
$(this).attr("id","test"+i);
i++;
});
</script>11行目は、eachメソッドです。処理を繰り返します。
12行目は、attrメソッドで、要素のtdタグに属性のidと属性値の文字列と数値を割り当てています。
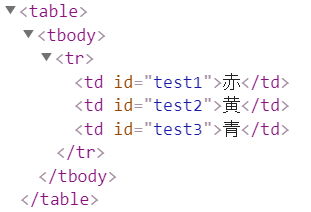
実行結果は、以下のとおりです。
各タグにid="test数値"が付与されています。

※tbodyはコードに記述していませんが自動で追加されます。
配列を繰り返し処理する
| $.each(配列,function(a,b) { // 繰り返す処理 }); |
- 配列の要素1つずつに対して処理を行います。
- functionの1つめの引数はインデックスです。
- functionの2つめの引数は要素です。
- セレクタの指定はありません。
配列を繰り返し処理するサンプルです。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
const array1= ["赤","黄","青"];
$.each(array1,function(a,b) {
console.log( a + ": " + b);
});
</script>5行目は、eachメソッドで1つ目の引数にある配列の要素の数分を順に見ていきます。
6行目の出力結果は以下のとおりです。
0: 赤
1: 黄
2: 青
functionの1つめの引数のaは、インデックスで0から2まで出力します。
functionの2つめの引数のbは、配列の値である赤、黄、青を出力します。
オブジェクト(連想配列)を繰り返し処理する
| $.each(object1,function (a, b) { // 繰り返す処理 }); |
- オブジェクト(連想配列)に対して処理を繰り返します。
- functionの1つめの引数はオブジェクトのキーです。
- functionの2つめの引数はオブジェクトの値です。
- セレクタの指定はありません。
オブジェクトを繰り返し処理するサンプルです。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
const object1= {
11:"赤",
12:"黄",
13:"青",
}
$.each(object1,function(a,b) {
console.log( a + ": " + b);
});
</script>9行目は、eachメソッドで1つ目の引数にあるオブジェクトの値を順に見ていきます。
10行目の出力結果は以下のとおりです。
11: 赤
12: 黄
13: 青
functionの1つめの引数のaは、オブジェクトのキーで11から13まで出力されます。
functionの2つめの引数のbは、オブジェクトの値で赤、黄、青が出力されます。
繰り返し処理を途中で抜ける(for文のbreak)
| return false; |
- eachメソッドは、繰り返し処理の途中、return falseでループを抜けます。
- JavaScriptのfor文のbreakにあたります。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
const obj1 = {
1:"赤",
2:"黄",
3:"青",
}
$.each(obj1,function(a,b) {
if(b==="黄"){
return false;
}
console.log( a + ": " + b); //1: 赤
});
</script>3~7行目は、オブジェクトです。
11行目は、return falseです。ここでeachメソッドのループ処理を抜けます。
13行目は、1つめのキーと値のみ表示されます。
繰り返し処理を途中でスキップする(for文のcontinue)
| return; |
- eachメソッドの繰り返し処理の途中、returnでスキップします。
- JavaScriptのfor文のcontinueにあたります。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
const obj1 = {
1:"赤",
2:"黄",
3:"青",
}
$.each(obj1,function(a,b) {
if(b==="黄"){
return;
}
console.log( a + ": " + b); //1: 赤 3: 青
});
</script>3~7行目は、オブジェクトです。
11行目は、returnです。ここでeachメソッドのループの先頭に戻ります。
13行目は、オブジェクトの1つめと3つめのキーと値が表示されます。
以下は、jQueryのeachのリンクです。2種類あります。
https://api.jquery.com/each/
https://api.jquery.com/jquery.each/
関連の記事
jQuery 属性値を取得/設定/削除/画面遷移する(attr)
jQuery textメソッドとhtmlメソッドの違い
jQuery findメソッドで子孫要素を操作する
jQuery oneメソッドで一度だけ実行する
jQuery Deferredを使用するサンプル
jQuery onで複数のイベントリスナを登録
