目次
Bootstrapを取得する
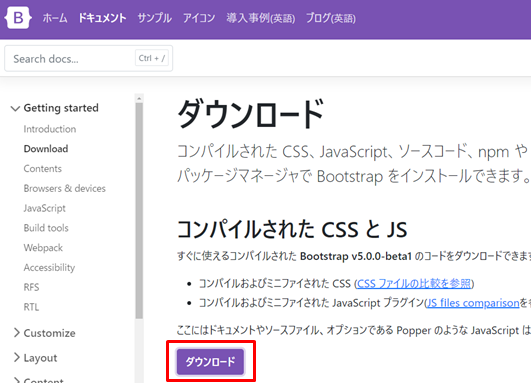
Bootstrapのページに行き、ダウンロードボタンを押すとzipファイルがダウンロードされます。
ダウンロードしたzipファイル(bootstrap-5.0.0-beta1-dist.zip)を展開して使用します。
https://getbootstrap.jp/docs/5.0/getting-started/download/

背景色と文字の色をつける
<link href="./css/bootstrap.min.css" rel="stylesheet" />
<link href="./css/bootstrap.min.css.map" rel="stylesheet" />
<style>
.p1 {
background-color: var(--bs-yellow);
color: var(--bs-blue);
}
</style>
<p class="p1">テスト1</p>
1,2行目は、BootstrapのCSSを取り込んでいます。
2行目のmapファイルも必要です。無いと警告がでます。
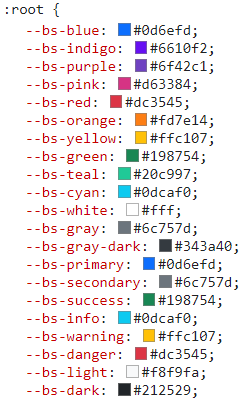
5,6行目は、Bootstrapが定義している色です。
以下の色があります。

ボタンやドロップダウンリストを使用する
<link href="./css/bootstrap.min.css" rel="stylesheet" />
<link href="./css/bootstrap.min.css.map" rel="stylesheet" />
<style>
</style>
<button type="button" class="btn btn-primary">Primary</button>
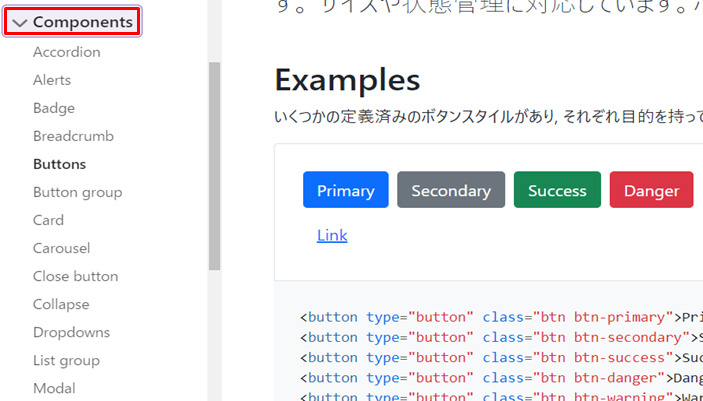
5行目は、Bootstrapのデザインのボタンが表示されます。
部品のサンプルは、BootstrapのページのComponentsで確認できます。
https://getbootstrap.jp/docs/5.0/components/buttons/

Bootstrapのアイコンを使用する
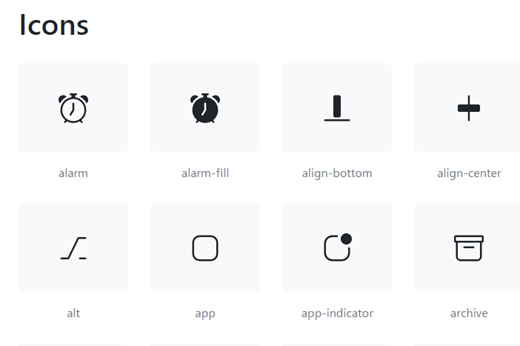
Bootstrapのページにアイコンの一覧があります。
https://icons.getbootstrap.com/

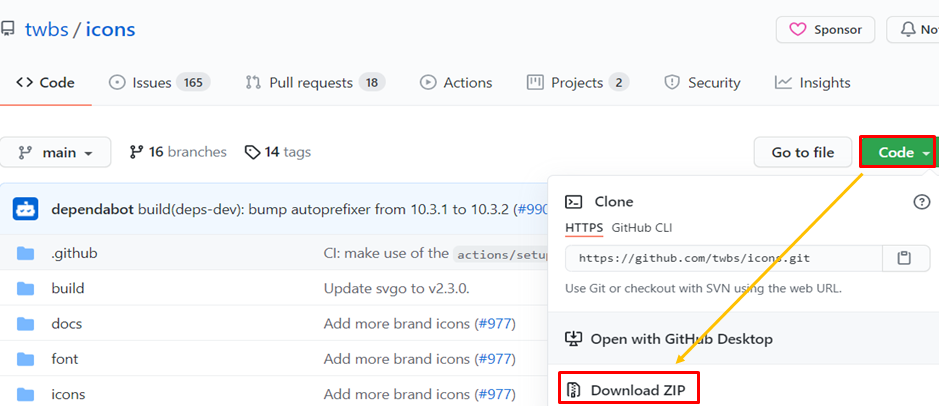
使用する場合は、githubのページに行き、zipファイルをダウンロードします。
https://github.com/twbs/icons

iconを使用した例です。画像ファイルはsvgです。
<img src="./img/alarm.svg" />
アイコンは、iconsフォルダ内にあります。
関連の記事
ASP.NET Bootstrap バージョンアップして追加
SpringBoot ThymeleafにBootstrapを追加
