ASP.NETとVB.NETのJsonResultでJSONを返すサンプルです。
目次
| サンプル | JSONをコントローラからビューに送信する |
| コントローラ(Test1Controller.vb) | |
| ビュー(Index.vbhtml) | |
| jQueryを使用してJSONをコントローラから取得する |
JSONをコントローラからビューに送信する

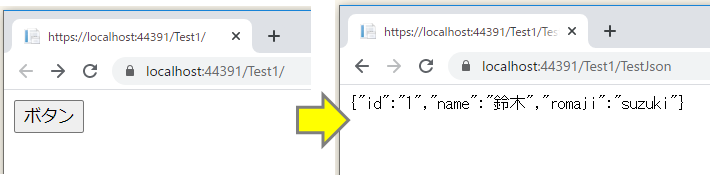
Index.vbhtmlでボタンを押すと
Test1Controller.vbが呼び出されて、そこでJSONを作成し
再度Index.vbhtmlにJSONを返して表示します。
https://localhost:44320/Test1
コントローラ(Test1Controller.vb)
JSONをコントローラからビューに送信するサンプルです。
Namespace Controllers
Public Class Test1Controller
Inherits Controller
<HttpGet>
Function Index() As ActionResult
Return View()
End Function
<HttpPost>
Function TestJson() As JsonResult
Dim Json1 As JsonResult =
Json(New With {
.id = "1",
.name = "鈴木",
.romaji = "suzuki"
},
JsonRequestBehavior.AllowGet)
Return Json1
End Function
End Class
End Namespace5~8行目は、初期表示で使用しています。
11行目からは、画面でボタンを押されたときに実行されます。
14行目は、Jsonメソッドです。設定した値をJSONにします。
19行目は、JsonRequestBehavior.AllowGetは、HTTPのGETのrequestsを許可します。
許可しない場合は、JsonRequestBehavior.DenyGetにします。
20行目は、Returnで値を送信します。
| Protected Friend Function Json(data As Object, behavior As JsonRequestBehavior) As JsonResult |
JSONメソッドは、System.Web.MvcのControllerクラスのメソッドです。
戻り値は「JsonResult」でJSONを返します。
ビュー(Index.vbhtml)
@Code
Layout = Nothing
End Code
<!DOCTYPE html>
<html>
<head>
</head>
<body>
@Using Html.BeginForm("TestJson", "Test1", FormMethod.Post, New With {.id = "form1"})
@<input type="submit" id="button1" value="ボタン" />
End Using
</body>
</html>
10行目のボタンを押すと上記のコントローラの11行目から実行されます。
コントローラの20行目で出力されたJSONは、画面にそのまま表示されます。

※この場合、JSONをそのまま受信するので、htmlのコードはJSONコードのみの状態です。
jQueryでJSONをコントローラから取得する場合
ビュー(Index.vbhtml)
@Code
Layout = Nothing
End Code
<!DOCTYPE html>
<html>
<head>
@Scripts.Render("~/bundles/jquery")
</head>
<body>
<input type="button" id="button1" value="ボタン" />
<script>
$(function () {
$("#button1").click(function () {
$.ajax({
url: "/test1/TestJson",
type: "POST",
dataType: "json"
}).done(function (data1, textStatus, jqXHR) {
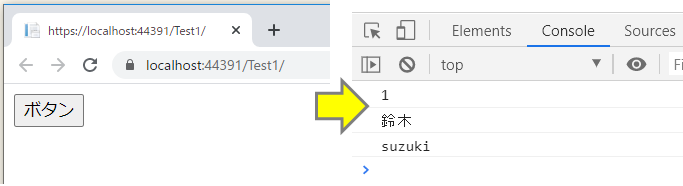
console.log(data1["id"]);
console.log(data1["name"]);
console.log(data1["romaji"]);
});
});
});
</script>
</body>
</html>
13行目は、10行目のボタンが押されたときに実行されます。
14行目は、ajax関数です。上記コントローラの11行目が実行されます。
18行目以降は、JSONの戻り値を取得します。1つめの引数の変数のdata1にデータが入っています。
19~21行目は、それぞれの値を取得してコンソールに表示します。

関連の記事
