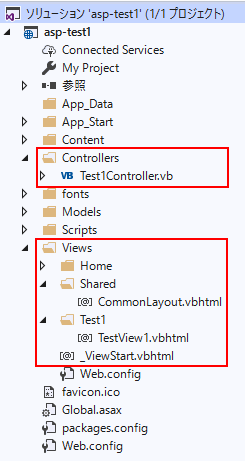
ASP.NETの共通の部分レイアウトを作成するサンプルです。言語はVB.NETです。
(確認環境:Microsoft Visual Studio Community 2019)
目次
| サンプル | 共通レイアウトを使用する |
| 呼び出す側のビュー(TestView1.cshtml) | |
| 共通の部分レイアウト(CommonLayout.vbhtml) | |
| 実行結果 | |
| 共通の部分レイアウトを表示しない場合 |
共通レイアウトを使用する

ビューのTestView1.vbhtml表示時にSharedフォルダ配下のCommonLayout.vbhtmlを呼び出して表示します。Shared(シェアード)は共有という意味です。
https://localhost:44320/Test1/TestView1
呼び出す側のビュー(TestView1.cshtml)
@Code
Layout = "~/Views/Shared/CommonLayout.vbhtml"
End Code
<input type="text" id="text1" value="red" />
<input type="submit" id="button1" value="ボタン" />
@Section scripts
<script>
console.log("hello");
</script>
End Section
2行目は、CommonLayout.vbhtmlをレイアウトとして使用します。
6行目は、@RenderSectionで呼ばれます。
共通のレイアウト(CommonLayout.vbhtml)
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p>CommonLayoutです</p>
@RenderBody()
@RenderSection("scripts", False)
</body>
</html>7行目は、@RenderBodyです。呼び出す側のhtmlがこの箇所に出力されます。
8行目は、@RenderSectionで@Section scriptsの箇所が出力されます。
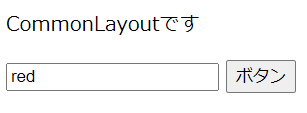
実行結果
上記コードを実行した結果です。

ブラウザのコンソールには、JavaScriptの実行結果として文字列のhelloが出力されます。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p>CommonLayoutです</p>
<input type="text" id="text1" value="red" />
<input type="submit" id="button1" value="ボタン" />
<script>
console.log("hello");
</script>
</body>
</html>コントローラ(Test1Controller.cs)
Namespace Controllers
Public Class Test1Controller
Inherits Controller
Function TestView1() As ActionResult
Return View()
End Function
End Class
End Namespace共通のレイアウトを表示しない場合
共通のレイアウトを表示しない場合は、ビューのLayout変数にNothingをセットします。
@Code
Layout = Nothing
End Code
<input type="text" id="text1" value="red" />
<input type="submit" id="button1" value="ボタン" />
@Section scripts{
<script>
console.log("hello");
</script>
End Section以下は、MicrosoftのASP.NET Web ページ (Razor) サイトでの一貫したレイアウトの作成のリンクです。
https://docs.microsoft.com/ja-jp/aspnet/web-pages/overview/ui-layouts-and-themes/3-creating-a-consistent-look
関連の記事
(ASP.NETとVB.NET) JsonResultでJSONを返す
(ASP.NETとVB.NET) RedirectToActionのサンプル
