ASP.NETのC#とVB.netのカスタムエラーページのサンプルです。
(確認環境:Microsoft Visual Studio Community 2019)
目次
| サンプル | 例外が発生したときの画面 |
| 例外の詳細を表示しない(カスタムエラーをon) | |
| HTTPエラー状態に応じたカスタムページ | |
| 参考 | ASP.NETのエラーの画面とIISのエラー画面の違い |
例外が発生したときの画面
コントローラで例外が発生したときの画面を確認します。
コントローラのクラスの6行目にThrow文を追加し、エラーを発生させます。
C#
public class Test1Controller : Controller
{
public ActionResult Index()
{
throw new Exception("エラーです");
return View();
}
}vb.net
Namespace Controllers
Public Class test1Controller
Inherits Controller
Function Index() As ActionResult
Throw New Exception("エラーを投げます")
Return View()
End Function
End Class
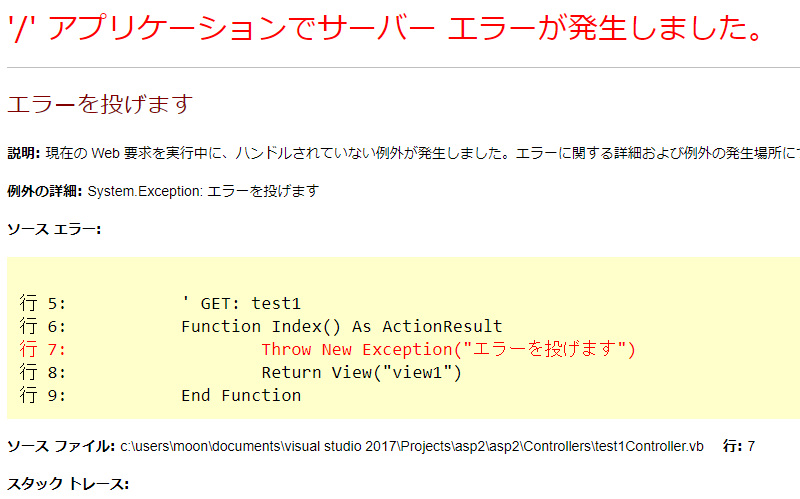
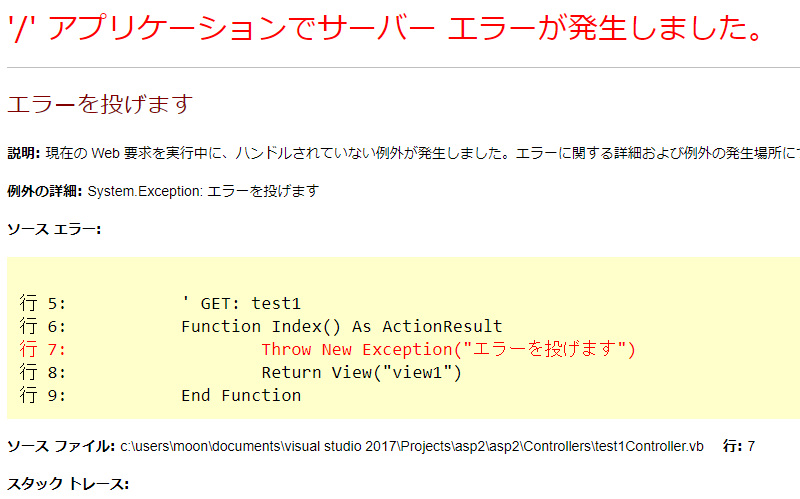
End Namespaceこの状態でビューを開くと以下の例外の詳細が表示されます。
スタックトーレスも表示されます。
(※デバッグモードで開いているときはステップを進めます)

例外の詳細を表示しない(カスタムエラーをon)
例外の詳細を表示しないようにします。
プロジェクト直下のweb.configのsystem.webを修正します。
<system.web>
<customErrors mode="On"></customErrors>
<compilation debug="true" targetFramework="4.5.2" />
<httpRuntime targetFramework="4.5.2" />
<httpModules>
<add name="ApplicationInsightsWebTracking" type="Microsoft.ApplicationInsights.Web.ApplicationInsightsHttpModule, Microsoft.AI.Web" />
</httpModules>
</system.web>2行目に、customErrors mode="On"の行を追加しました。
この状態でビューを開くと以下の画面になります。
例外の詳細は表示されなくなります。
この画面は、Viewsフォルダ>Sharedフォルダ>Error.vbhtml/Error.cshtmlの内容が表示されています。

customErrorsのmodeの値と内容は以下のとおりです。
| 値 | 内容 |
|---|---|
| on | 例外の詳細は表示されません。 |
| off | 例外の詳細が表示されます。 |
| RemoteOnly | リモートのユーザーの場合例外の詳細は表示されません。 ローカルのユーザーの場合例外の詳細が表示されます。 |
以下は、MicroSoftのカスタム エラー ページのリンクです。
https://docs.microsoft.com/ja-jp/aspnet/web-forms/overview/older-versions-getting-started/deploying-web-site-projects/displaying-a-custom-error-page-cs
HTTPエラー状態に応じたカスタムページ
HTTPエラー状態に応じたカスタムページを作成するサンプルです。
HTTPステータスが404のとき、専用のページに遷移するようにします。
コントローラ
コントローラのコードです。ビューを表示するだけの機能です。
C#
public class Test1Controller : Controller
{
public ActionResult Index()
{
return View();
}
}VB.net
Namespace Controllers
Public Class test1Controller
Inherits Controller
Function Index() As ActionResult
Return View()
End Function
End Class
End NamespaceWeb.config
ASP.NETとIISの2つの設定があります。
1.ASP.NETの設定
<system.web>
<customErrors mode="On">
<error statusCode="404" redirect="~/Error2.html" />
</customErrors>
省略
</system.web>プロジェクト直下のweb.configのsystem.webに3行目を追加しました。
HTTPステータスコードが404のときは、プロジェクト直下のError2.htmlにリダイレクトします。
以下は、Error2.htmlです。
<!DOCTYPE html>
<html>
<head>
<title>エラー</title>
</head>
<body>
<h1>ASP.NET エラー</h1>
<h2>ステータス404です</h2>
</body>
</html>
ASP.NETのエラーを確認する
![]()
存在しないパスを指定するとASP.NETのエラーでError2.htmlが表示されます。
2.IISの設定
<system.webServer>
<httpErrors errorMode="Custom">
<remove statusCode="404" />
<error statusCode="404" path="Error3.html" responseMode="File" />
</httpErrors>
省略
</system.webServer>プロジェクト直下のweb.configのsystem.webServerに2~5行目を追加しました。
(system.webServerがない場合は追加します)
HTTPステータスコードが404のときは、プロジェクト直下のError3.htmlを表示します。
以下は、Error3.htmlです。
<!DOCTYPE html>
<html>
<head>
<title>エラー</title>
</head>
<body>
<h1>IIS エラー</h1>
<h2>ステータス404です</h2>
</body>
</html>
IISのエラーを確認する
![]()
存在しないファイルを指定するとIISのエラーでError3.htmlが表示されます。
ASP.NETのエラーの画面とIISのエラー画面の違い
以下は、ASP.NETのエラー画面です。黄色の箇所があります。

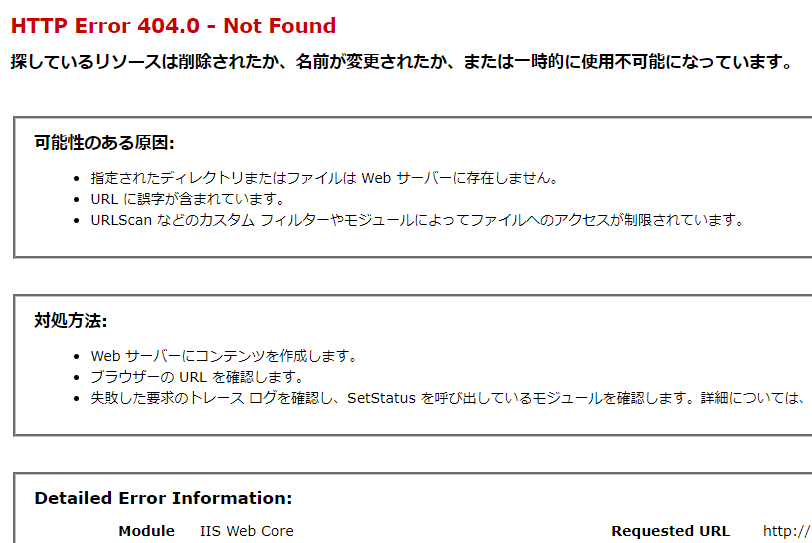
以下は、IISのエラー画面です。IISの文字があります。

以下は、MicroSoftのHTTP エラーのリンクです。
https://docs.microsoft.com/ja-jp/previous-versions/ee431601(v=technet.10)?redirectedfrom=MSDN
関連の記事
