ASP.NETとVB.NETのファイルをアップロードするサンプルです。
(確認環境:Microsoft Visual Studio Community 2019)
目次
| 目的 | ファイルをアップロードする |
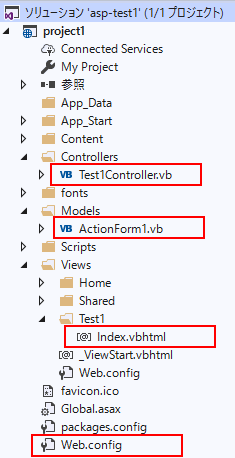
| サンプル | フォーム(ActionForm1.vb) |
| ビュー(Index.vbhtml) | |
| コントローラ(Test1Controller.vb) | |
| アップロードするファイルのサイズを制限する(Web.config) |
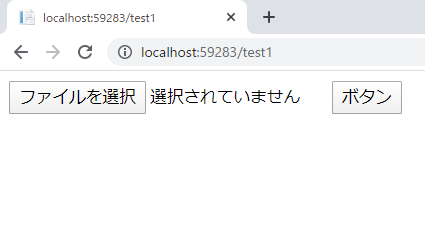
ファイルをアップロードする


「ファイルを選択」をクリックすると、ファイル選択のダイアログが表示されファイルを選択できます。
「ボタン」を押すとファイルを所定の位置(D:\Test1)に配置(アップロード)します。
フォーム(ActionForm1.vb)
フォームです。画面でセットしたファイル情報を保持します。
Public Class ActionForm1
Public Property upfile1 As HttpPostedFileBase
End Class3行目は、アップロードするファイル情報を代入する変数(プロパティ)です。
データ型は、HttpPostedFileBaseです。
以下は、MicrosoftのHttpPostedFileBaseクラスのリンクです。
https://docs.microsoft.com/ja-jp/dotnet/api/system.web.httppostedfilebase?view=netframework-4.8
ビュー(Index.vbhtml)
ビューです。ファイルをアップロードする画面です。
@Code
Layout = Nothing
End Code
<!DOCTYPE html>
<html>
<head>
</head>
<body>
@Using Html.BeginForm("FileUp", "Test1", FormMethod.Post, New With {.id = "form1", .enctype = "multipart/form-data"})
@<input type="file" name="upfile1" value="" />
@<input type="submit" id="button1" value="ボタン" />
End Using
</body>
</html>9行目は、formです。FileUpはアクション名で、Test1はコントローラ名です。
→Test1は、Test1Controllerコントローラの先頭部分の文字を表します。
enctype は、multipart/form-dataにします。
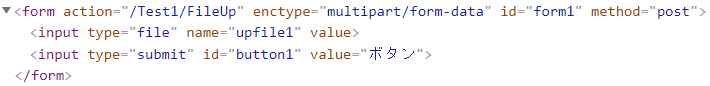
HTMLでは、以下のように展開されます。

コントローラ(Test1Controller.vb)
Namespace Controllers
Public Class Test1Controller
Inherits Controller
<HttpGet>
Function Index() As ActionResult
Return View("Index")
End Function
<HttpPost>
Function FileUp(actionform As ActionForm1) As ActionResult
Dim file1 As HttpPostedFileBase = actionform.upfile1
file1.SaveAs("D:\\Test1\\" + file1.FileName)
Return View("Index")
End Function
End Class
End Namespace6~8行目は、初期表示時のアップロードする画面を表示します。
11行目からは、ビューでsubmitしたときに実行されます。引数にActionform1がありActionform1と紐付きます。
13行目は、ビューで実行した値を取得します。
14行目は、DドライブのTest1フォルダに保存しています。
15行目は、Indexの画面を再度表示します。
アップロードするファイルのサイズを制限する(Web.config)
アップロードするファイルのサイズを制限する場合は、Web.configで設定します。
<system.web>
<compilation debug="true" targetFramework="4.7.2"/>
<httpRuntime targetFramework="4.7.2" maxRequestLength="10240"/>
</system.web>
<system.webServer>
<security>
<requestFiltering>
<requestLimits maxAllowedContentLength="10485760" />
</requestFiltering>
</security>
</system.webServer>上記は、アップロードするファイルのサイズの上限を10MBにしています。
MaxRequestLengthの単位はキロバイトです。
maxAllowedContentLengthの単位はバイトです。
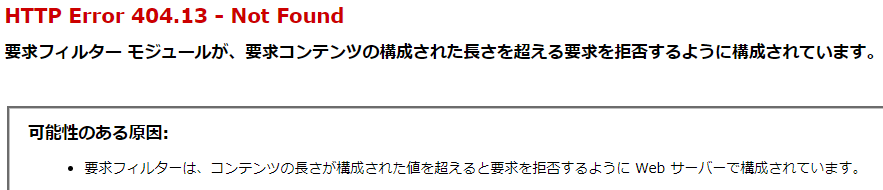
上限を超えた場合、以下の画面が表示されます。

「要求フィルター モジュールが、要求コンテンツの構成された長さを超える要求を拒否するように構成されています。」
関連の記事
