目次
(確認環境:Windows10)
設定画面を開く
| 操作 | コマンドと説明 |
|---|---|
| 設定画面を開く | Ctrl + , 設定画面に保存ボタンはありません。 自動で保存されます。 |
| ターミナルを表示/非表示 | Ctrl + @ 下の部分 |
操作
| 操作 | コマンドと説明 |
|---|---|
| 文字を検索する | Ctrl+ F |
| 文字を置換する | Ctrl + Fを押し左端の矢印を押す |
| コードを整形する | Shift + Alt + F |
| コメントにする or コメントを外す | ctrl + / HTMLの時は<!-- -->、JavaScriptの時は//になる。 |
| 選択した文字で他の箇所も変更対象にする | ctr + d ctr + dを都度押すことで対象が増えていく |
| 選択した行を上に移動させる | Alt + ↑ |
| 選択した行を下に移動させる | Alt + ↓ |
| 選択した行を上にコピーする | Shift + Alt + ↑ |
| 選択した行を下にコピーする | Shift + Alt + ↓ |
| 選択した行を削除する | Ctrl + Shift + k |
| htmlの雛形を生成する | shift + 1 を押して!を選択する |
文字を置換する
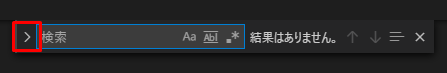
1.Ctrl + Fを押して検索欄を表示させ、矢印(赤枠)の箇所をクリックします。

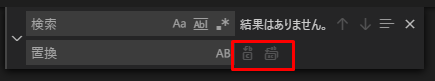
2.入力欄の上段に置換前の文字、下段に置換後の文字をセットします。
赤枠の左を押すと置換します。右を押すと一括置換します。

htmlの雛形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>設定画面での操作
ctrl + , で設定画面を開きます。
| 操作 | コマンドと説明 |
|---|---|
| 文字サイズを変更 | 左側の「テキストエディター」を選択→「フォント」→「Font Size」の数値を変更 |
| 文字サイズをマウスホイールで変更 | Mouse Wheel Zoomで検索しチェックする |
| ファイルの文字コード(エンコーディング)を指定する | 画面右下にエンコーディングの種類が表示される エンコーディングを変更する場合、エンコーディングの種類をクリックし、「エンコード付きで再度開く」と「エンコード付きで保存」のどちらかを選択する |
| 既定の文字コード(エンコーディング)を指定する | 左側の「テキストエディター」→「ファイル」→「Encoding」の一覧で選択して変更する |
| 自動的に行のフォーマットを行う | format onで検索し、必要な設定にチェックを入れる Format On Paste・・・貼り付けたときに行う Format On Save・・・保存したときに行う Format On Type・・・エディターで入力後に行う |
| 半角スペースを表示する (全角スペースは表示できません) |
renderWhitespaceで検索しallを選択する 半角スペースは小さい点で表示される |
| gitのpathを指定する | git.pathで検索し、settings.jsonに記述します。 settings.jsonでは、円マークはエスケープのため2回記述する。例:D:\\Gotest |
| 右側に表示されるminimapを消す | minimapで検索し、Minimap:Enabledのチェックを外す |
関連の記事
