SpringBootのOAuth2の認証のサンプルです。
(確認環境:JDK8、Spring Boot 2.5)
| 目次 | SpringBoot OAuth2の認証の概要 |
| pom.xmlの設定 | |
| ログインする画面(index.html) | |
| 設定ファイル(application.yml) | |
| コントローラのクラス(MainController.java) | |
| GitHubとの連携 |
SpringBoot OAuth2の認証の概要
SpringBootからOAuth2の機能を確認します。GitHubを使用します。
1.ログイン画面表示
ログインのリンクをクリックします。

2.GitHubの認証画面です。IDとパスワードを入力しSign inボタンを押します。

3.GitHub認証後の画面
ログインIDが表示されます。

今回作成したファイルです。

index.htmlのログインのリンクをクリックするとGitHubのログイン画面が表示されログインが成功するとindex.htmlにもどりGitHubのログインIDが表示されます。
githubにコードがあります。
https://github.com/ut23405/springboot/tree/master/springboot-oauth2
pom.xml
以下のコードをpom.xmlの<project>の<dependencies>タグ内に貼り付けます。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-oauth2-client</artifactId>
</dependency>ログインする画面(index.html)
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>test</title>
</head>
<body>
<div id="div1">
<a href="/oauth2/authorization/github">ログイン</a>
<!-- http://localhost:8765/oauth2/authorization/githubと同じ-->
</div>
<div id="div2" style="display:none">
<p>ログインしたIDは、<span id="testuser"></span>です。</p>
<div>
<button onClick="logout()">ログアウト</button>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/js-cookie@2/src/js.cookie.min.js"></script>
<script>
$.ajaxSetup({
beforeSend: function (xhr, settings) {
if (settings.type == 'POST') {
//ヘッダのX-XSRF-TOKENにクッキーのXSRF-TOKENの値をセット
if (settings.url == "/logout") {
xhr.setRequestHeader("X-XSRF-TOKEN",
Cookies.get('XSRF-TOKEN'));
}
}
}
});
//画面表示時に実行。認証されていない場合はUNAUTHORIZED(401)が返る
$.get("/testuser", function (data) {
$("#testuser").html(data);
$("#div1").hide();
$("#div2").show();
});
//ログアウトクリック時に実行
var logout = function () {
$.post("/logout", function () {
$("#testuser").html('');
$("#div1").show();
$("#div2").hide();
})
}
</script>
</body>
</html>Spring SecurityのCSRFはデフォルトで有効になっています。
21~31行目はクライアントから、クッキーのXSRF-TOKENの値を取得し、
リクエストヘッダのX-XSRF-TOKENにCSRFトークンをセットして送付しています。
33~37行目は画面表示時に実行されます。認証されていない場合はUNAUTHORIZED(401)が返ります。
39~45行目はログアウトボタンのクリック時に実行されます。
19行目のjs.cookieは、cookieを手軽に操作できるapiです。
設定ファイル(application.yml)
server:
port: 8765
spring:
security:
oauth2:
client:
registration:
github:
clientId: (Oauth applicationから取得した値をセット)
clientSecret: (Oauth applicationから取得した値をセット)2行目は、ポート番号を8765に変更しています。
9,10行目は、GitHubのOauth applicationに登録して取得した値をセットします。
コントローラのクラス(MainController.java)
package com.example.demo;
import org.springframework.http.HttpStatus;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.core.annotation.AuthenticationPrincipal;
import org.springframework.security.oauth2.core.user.OAuth2User;
import org.springframework.security.web.authentication.HttpStatusEntryPoint;
import org.springframework.security.web.csrf.CookieCsrfTokenRepository;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class MainController extends WebSecurityConfigurerAdapter {
@GetMapping("/testuser")
public String user(@AuthenticationPrincipal OAuth2User oa2User) {
return (String) oa2User.getAttributes().get("login");
}
@Override
protected void configure(HttpSecurity http) throws Exception {
// @formatter:off
http
// "/"は、permit(許可)、ALL(すべて)
// any(すべて)のリクエスト、authenticated(認証済み)であること
.authorizeRequests(a -> a
.antMatchers("/").permitAll()
.anyRequest().authenticated()
)
// UNAUTHORIZED(401)
.exceptionHandling(e -> e
.authenticationEntryPoint(new HttpStatusEntryPoint(HttpStatus.UNAUTHORIZED))
)
// jsからcookieにアクセスするために設定
.csrf(c -> c
.csrfTokenRepository(CookieCsrfTokenRepository.withHttpOnlyFalse())
)
// ログアウト成功時のURL("/")、permit(許可)、ALL(すべて)
.logout(l -> l
.logoutSuccessUrl("/").permitAll()
)
// OAuth 2.0でログイン
.oauth2Login();
// @formatter:on
}
}
17行目は、画面表示時にajaxから呼び出されログインIDを返します。認証がない場合はUNAUTHORIZED(401)になります。
21,43行目の@formatterのoffからonの間は整形されません。
GitHubとの連携
1.GitHubのアカウントが必要です。
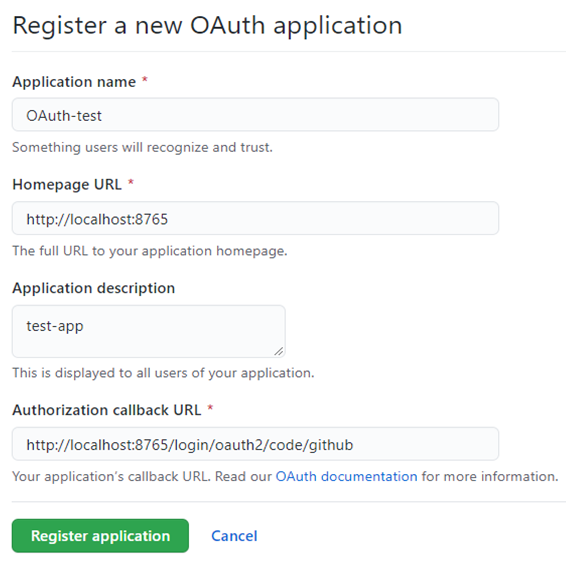
2.GitHubのサイトにサインインして、OAuth Apps > New OAuth Appsを押しOAuth applicationを登録します。
https://github.com/settings/developers

Homepage URLは、http://localhost:8765
Authorization callback URLは、http://localhost:8765/login/oauth2/code/github
を入力しました。
この次の画面でclientIdとclientSecretを取得します。
参考:https://spring.pleiades.io/guides/tutorials/spring-boot-oauth2/
関連の記事
