SpringBootとthymeleafを使用しデータをJavaScript内で受け取るサンプルです。
(確認環境:Spring Boot 2.5,JDK 11,thymeleaf3)
目次
| サンプル | 画面表示までの流れ |
| 文字列を返す | |
| リストを返しjsのforEachで値を取得 | |
| クラスのリストを返しjsのforEachで値を取得 |
画面表示までの流れ
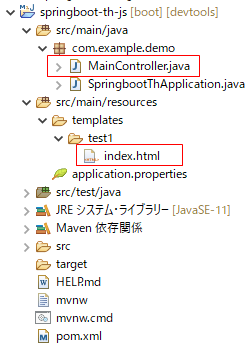
作成するファイル

画面表示の流れは、以下のとおりです。
1.ブラウザからコントローラ(MainController.java)にアクセスする。
2.コントローラがビュー1(index.html)を返す。
githubにコードがあります。
https://github.com/ut23405/springboot/tree/master/springboot-th-js
文字列を返す
コントローラのクラス(MainController.java)
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class MainController {
@GetMapping("/test1")
public String output1(Model model) {
model.addAttribute("color", "red");
return "test1/index";
}
}
11行目は画面に返す文字列をセットしています。
値を受信するファイル(index.html)
| <script th:inline="javascript"> |
| /*[[${ 値 }]]*/ |
JavaScriptのタグ内にth:inlineを指定し、値の箇所に/*[[${ 値 }]]*/を指定します。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8" />
<title>test</title>
<script th:inline="javascript">
console.log(/*[[${color}]]*/); //red
</script>
</head>
<body>
test
</body>
</html>7行目は、ブラウザのコンソールに文字列が出力されます。
リストを返しjsのforEachで値を取得
コントローラのクラス(MainController.java)
package com.example.demo;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class MainController {
@GetMapping("/test1")
public String output1(Model model) {
List<String> list1 = new ArrayList<>();
list1.add("赤");
list1.add("黄");
list1.add("青");
model.addAttribute("color", list1);
return "test1/index";
}
}
14行目は、リストを作成しています。
値を受信するファイル(index.html)
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8" />
<title>test</title>
<script th:inline="javascript">
const color1 =/*[[${color}]]*/
color1.forEach(function (a) {
console.log(a); //赤 黄 青
});
</script>
</head>
<body>
test
</body>
</html>8行目は、forEachでリストの各値を出力します。
クラスのリストを返しjsのforEachで値を取得
コントローラのクラス(MainController.java)
package com.example.demo;
import java.util.Arrays;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class MainController {
@GetMapping("/test1")
public String output1(Model model) {
Syain s1 = new Syain();
s1.setId(1);
s1.setName("suzuki");
Syain s2 = new Syain();
s2.setId(2);
s2.setName("tanaka");
model.addAttribute("syain", Arrays.asList(s1,s2));
return "test1/index";
}
}
class Syain{
private int id;
private String name;
public void setId(int id) {
this.id = id;
}
public int getId() {
return id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
インスタンスを2つ作成しています。
値を受信するファイル(index.html)
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8" />
<title>test</title>
<script th:inline="javascript">
const syain =/*[[${syain}]]*/
syain.forEach(function (a) {
console.log(a); //{id: 1, name: 'suzuki'} {id: 2, name: 'tanaka'}
});
</script>
</head>
<body>
test
</body>
</html>forEachで各値を出力しています。JavaScriptのオブジェクトになっています。
関連の記事
