SpringBootファイルをアップロードするサンプルです。
(確認環境:Spring Boot 2.5,JDK 11)
目次
| サンプル | ファイルをアップロードする |
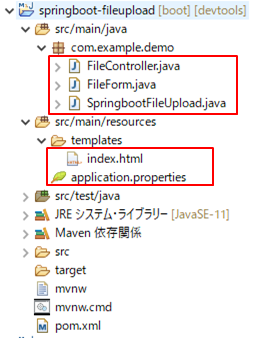
| コントローラ(FileController.java) | |
| フォーム(FileForm.java) | |
| 画面(index.html) | |
| 設定ファイル(application.properties) |
ファイルをアップロードする

ファイルをアップロードする流れは、以下のとおりです。
1.画面でファイルを選択しボタンを押すとアップロード処理が始まります。
2.フォームを介してコントローラが指定の場所にファイルを配置します。
http://localhost:8765/でアクセスします。
githubにコードがあります。
https://github.com/ut23405/springboot/tree/master/springboot-fileupload
コントローラ(FileController.java)
package com.example.demo;
import java.io.IOException;
import java.nio.file.Files;
import java.nio.file.Path;
import java.nio.file.Paths;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.multipart.MultipartFile;
@Controller
public class FileController {
@GetMapping
String index(Model model) {
model.addAttribute("fileForm", new FileForm());
return "/index";
}
@PostMapping("/upload")
String upload(FileForm fileForm) {
MultipartFile mfile = fileForm.getMultipartFile();
String fileName = mfile.getOriginalFilename();
Path filePath = Paths.get("D:/test1/" + fileName);
try {
Files.copy(mfile.getInputStream(), filePath);
} catch (IOException e) {
e.printStackTrace();
}
return "redirect:/";
}
}
16行目は、画面の初期表示です。
22行目は、ファイルアップロードするとFileFormに値がセットされます。
25行目のgetMultipartFileは、クライアントの元のファイル名を返します。
26行目は、ファイルの配置先を指定しています。
29行目は、ファイルをcopyメソッドで配置しています。
フォーム(FileForm.java)
package com.example.demo;
import org.springframework.web.multipart.MultipartFile;
public class FileForm {
private MultipartFile mFile;
public MultipartFile getMultipartFile() {
return mFile;
}
public void setMultipartFile(MultipartFile multipartFile) {
this.mFile = multipartFile;
}
}
フォームでアップロードしたファイルを受け取ります。
以下は、MultipartFileのJavaDocです。メソッドがあります。
https://spring.pleiades.io/spring-framework/docs/current/javadoc-api/org/springframework/web/multipart/MultipartFile.html
画面(index.html)
<!DOCTYPE html>
<html xmlns:th="https://thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>upload</title>
</head>
<body>
<form method="post" th:action="@{/upload}" enctype="multipart/form-data" th:object="${fileForm}">
<p><input type="file" th:field="*{multipartFile}"></p>
<p><input type="submit" value="アップロード"></p>
</form>
</body>
</html>
enctypeにmultipart/form-dataを指定します。
設定ファイル(application.properties)
server.port = 8765
#spring.servlet.multipart.max-file-size=100KB
spring.servlet.multipart.max-file-size=1MBmultipart.max-file-sizeでアップロードするファイルの最大容量を指定できます。
関連の記事
