目次
Promiseとは
現時点では結果がないけど、後で成功か失敗かを知らせるよという箱のようなものです。
非同期処理(例:サーバーへの通信、ファイル読み込みなど)をスマートに書くために使われます。
| 用語 | 意味 |
|---|---|
| Promise | 結果が「まだわからない処理」を表すオブジェクト |
| resolve() | 成功を通知する |
| reject() | 失敗を通知する |
| .then() | 成功時の処理を書く |
| .catch() | 失敗時の処理を書く |
| .finally() | 成功・失敗に関係なく最後に実行される |
| Pending | 保留中。処理がまだ完了していない初期状態。 |
| Fulfilled / Resolved | 成功。処理が正常に完了し、結果の値が利用可能になった状態。 |
| Rejected | 失敗。処理が失敗し、エラー情報が利用可能になった状態。 |
fulfilled(成功)を返す場合
<script>
function test1() {
return new Promise((resolve) => {
resolve("OK");
});
}
test1()
.then((str1) => {
console.log(str1); // OKが出力される
});
</script>
処理の流れは、7行目から2行目の関数が実行された後に8行目以下が実行されます。
3行目は、Promiseの前にnewがありPromiseオブジェクトを生成しています。
更にその前にreturnがあるので生成されたPromiseオブジェクトを返します。
4行目は、resolveがあるのでPromiseオブジェクトはfulfilled(成功)の状態です。
fulfilled(成功)の時は8行目のようにthenで受けます。
rejected(失敗)を返す場合
<script>
function test1() {
return new Promise((resolve,reject) => {
reject("NG");
});
}
test1()
.catch((str1) => {
console.log(str1); // NGが出力される
});
</script>
処理の流れは、resolvedの時と同じです。
4行目は、rejectがあるのでPromiseオブジェクトはrejected(失敗)の状態です。
rejected(失敗)の時は8行目のようにcatchで受けます。
fulfilled(成功)とrejected(失敗)で処理を切り分ける
<script>
function test1() {
const a = 1;
return new Promise((resolve, reject) => {
if (a === 1) { // 何らかの処理のイメージ
resolve("OK"); //成功の場合
} else {
reject("NG"); //失敗の場合
}
});
}
test1()
.then((str1) => {
console.log(str1); //
})
.catch((str1) => {
console.log(str1); //
})
.finally((str1) => {
console.log("finally"); //常に出力される
});
</script>
resolveとrejectを使用するイメージです。
5行目以降は、通信等の何らかの処理があって成功の場合fulfilled(成功)を返し失敗の場合rejected(失敗)を返すイメージです。
その結果を受けて、12行目からのメソッド呼び出し側は成功時(then)と失敗時(catch)の処理を分けておくことができます。
19行目のfinallyは成功失敗に関わらず常に実行されます。
thenは複数書ける(メソッドチェーン)
<script>
function test1() {
return new Promise((resolve,reject) => {
resolve("OK");
});
}
test1()
.then((str1) => {
console.log("123"); // 123が出力される
})
.then((str1) => {
console.log("abc"); // abcが出力される
})
.catch((str1) => {
console.log("NG"); //出力されない
});
</script>
8,11行目のようにthenを複数続けて書けます。
その場合、8行目の処理がおわったら11行目というように順番に実行されます。
並行して実行する(Promise.all)
<script>
function test1(num1) {
console.log(num1);
return new Promise((resolve) => {
resolve("OK");
});
}
Promise.all([
test1(1),
test1(2),
test1(3)
])
.then((str1) => {
console.log(str1); // OKが出力される
})
.catch((str1) => {
console.log("NG"); //
});
</script>
8行目は、Promise.allです。
この場合、9~11行目の関数は並行して実行されます。
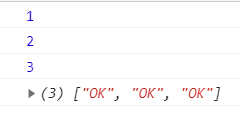
以下は、実行結果のイメージです。
3つ全て成功でthenが実行されます。1つでも失敗するとcatchが実行されます。
全てfulfilled(成功)の時は、以下のように配列で返ります。

どれか1つの処理が完了したら (Promise.race)
<script>
function test1(num1) {
console.log(num1);
return new Promise((resolve) => {
resolve("OK");
});
}
Promise.race([
test1(1),
test1(2),
test1(3)
])
.then((str1) => {
console.log(str1); // OKが出力される
})
</script>
8行目は、Promise.raceです。
この場合、9~11行目の関数のどれか1つの処理が完了したら結果を返します。
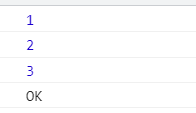
以下は、実行結果のイメージです。結果は1つ返ってきます。

関連の記事
JavaScript 一定間隔で処理を繰り返す (setInterval)
JavaScript 一定時間の経過後に処理を行う (setTimeout)
